Although I don't have enough information to determine whether this is the problem you're facing, I'll just add it as an answer for you (and other people with similar problems) to check if this actually causes it.
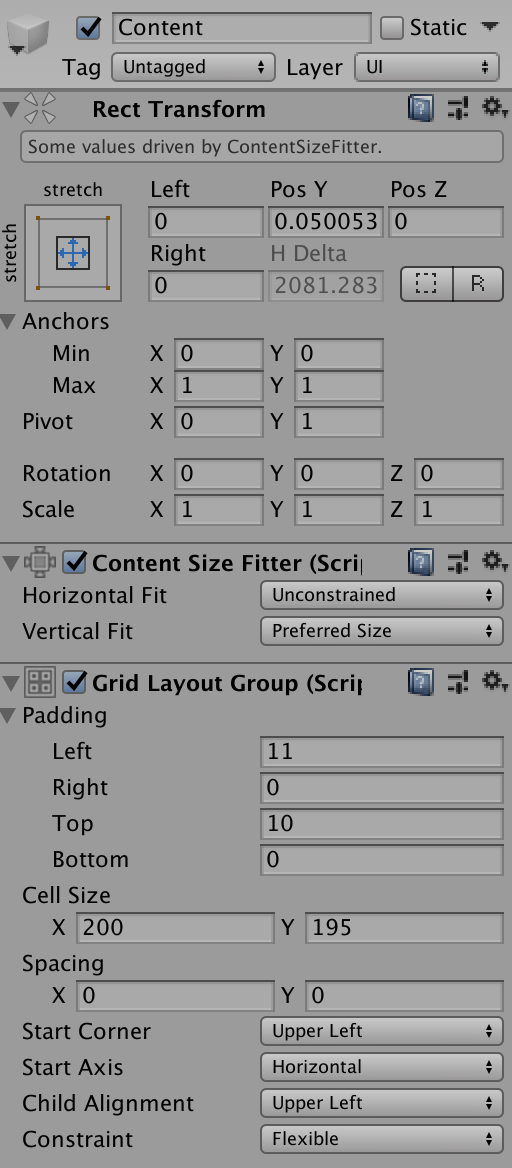
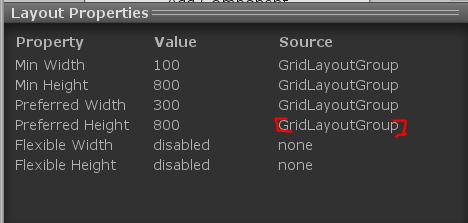
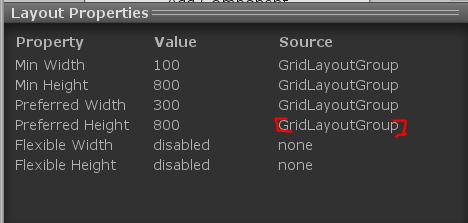
Unlike what you might expect, the Content size fitter does not set its own size to the size of its child components. it sets its size to its layout properties. These layout properties are set by layout components such as layout groups (which might set layout properties based on childs values) or LayoutElement. You can see these properties in the same place where the preview window is displayed for Materials etc.

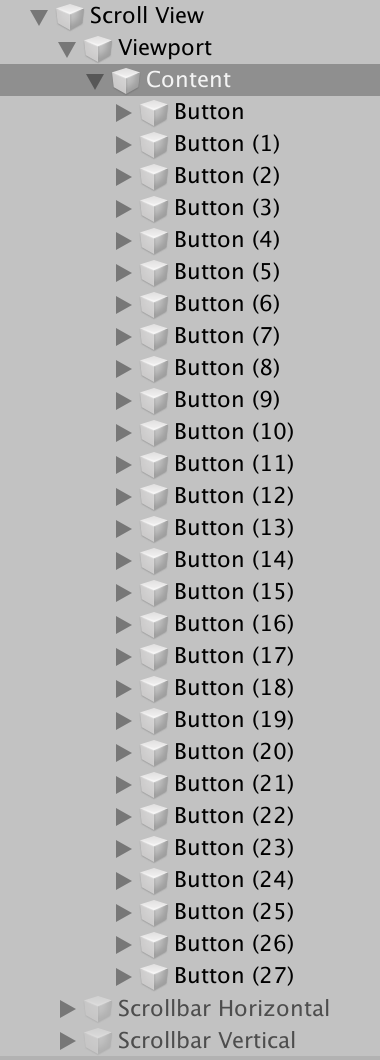
As shown in the image, check what is modifying this preferred size of 'Content', make sure it is the GridLayoutGroup, if something else is, then that's the problem. Also check if these values are what you expect them to be. (In your example with 28 items, size of 195 and given padding of 10 I expect it to be either 1375 or 1960)
Also note that the 'H Delta' display in the inspector only updates properly in playmode. Outside of playmode it often shows incorrect values when driven by a content size fitter, which might hide the actual problem for us.
Also note when debugging that h delta is not the height in pixels, to get it to display height in pixels, set the anchor min Y to 1 aswell. (just make sure Y min and max are equal, the actual value doesn't matter for this)