I have a section in my scene where I have an image on a layer, as a child of this layer I have a load of text objects. I need the ability to zoom in and out of the image (it's a technical drawing, so necessary to zoom in and out), so I have set up a simple Scale of the image itself (via Playmaker) and applied the zoom in to a button and the zoom out to another button. When zoomed out, the image Scale is set to the default 1 and when zoomed in it goes to Scale 3. It works perfectly. I have also added a 'Scroll Rect' to the parent canvas, this enables me to click and scroll around the image when it is zoomed in - this also works perfectly.
However the main problem I have is that while the image looks fine zoomed in (the original image is a large size, so looks fine even when scaled up to Scale 3) - the text does not look good when scaled. It is essentially just 'zooming' in on the text and therefore the bigger it gets, the worse it looks.
Text is set to 'Best Fit' - it has to be this way due to the fact I have dynamic translations on the text, so the text needs to stay within its specified area and shrink if necessary.
Ideally I would like the text size to scale in line with the image scale - ie. if the text is size 10 when zoomed out, then it should be size 30 when zoomed x3 (as opposed to a scaled size 10) - is this possible? The text must stay in the exact same position relative to the image, as text is placed at specific points on the drawing. The text also needs to be able to be scrolled in exact line with the image (hence why I have it as a child of it, so it follows nicely).
Canvas is set to 'Screen Space - Overlay' with 'Scale with Screen Size' and 'height' at 1 (works perfectly across the game like this).
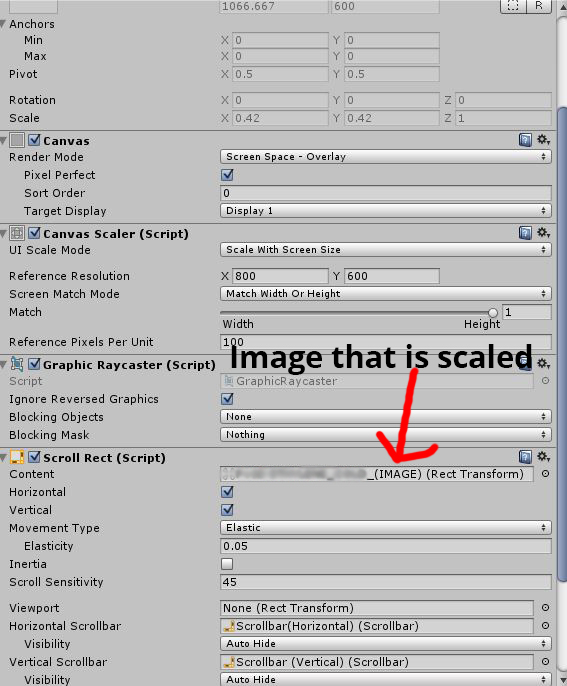
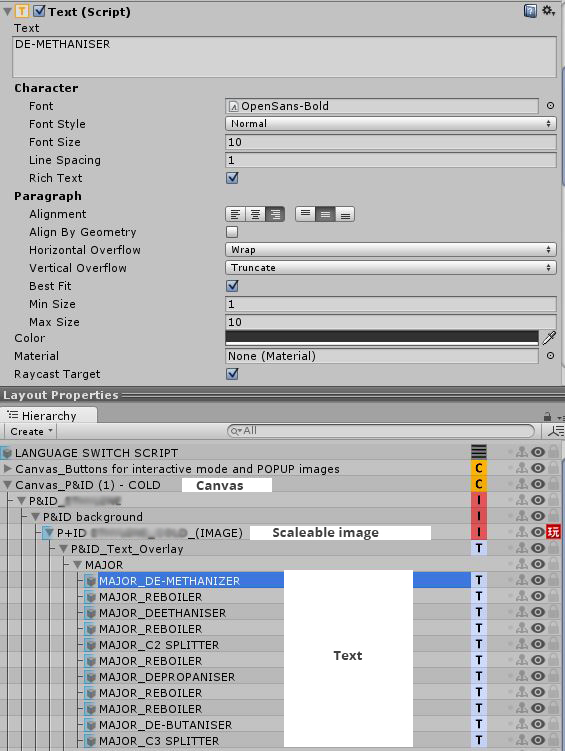
Screenshots attached...
Canvas
Text
Any help would be appreciated.
Thanks in advance
Unity 5.3.5 PC/Mac Standalone only