A good way to get an idea of how to make your foreground stand out from the background is to research similar games. If you look at games such as Sonic and Megaman, the backgrounds of the levels all appear either relatively darker or lighter than the foregrounds. In some cases, the background is blurred slightly, but this effect can have a negative impact on your game - what is the point in going through all the trouble to make a wonderful background if all you are going to do is blur it to make your foreground appear more prominent?
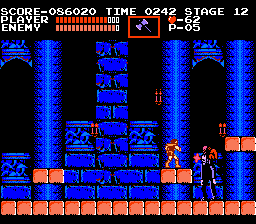
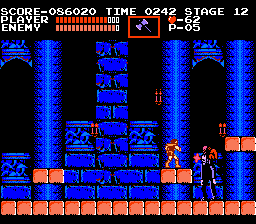
Additionally, in these games, the foregrounds are comprised of colors that compliment their respective backgrounds, and make them pop out. For example, if you had a prominently blue-colored background, one way to make your foreground pop out is to design it using warmer colors such as orange and yellow, because these colors complement the cooler blue colors. Castlevania did this exceptionally well:

Also note that the colors of tiles in the foreground are considerably brighter than those in the background, as can also be seen in Megaman X:

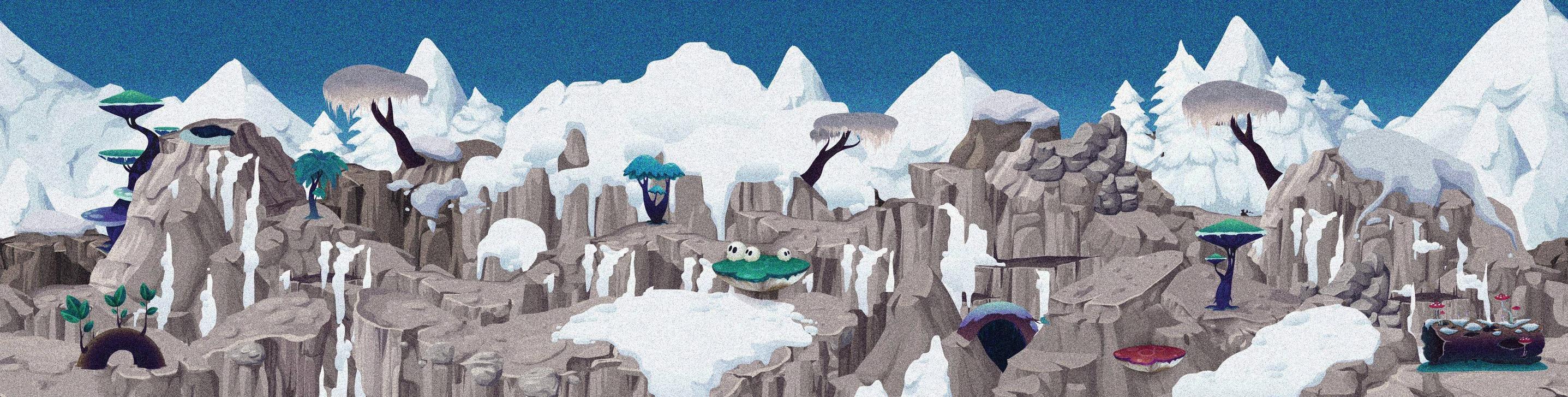
I should also note that in these games, depending on the setting, their backgrounds mostly share certain aspects in common. For example, in levels that are outside in the open world, the background is considerably smaller and the sky (blue, possibly with clouds) takes up most of the space.
Additionally, as Alexandre Vaillancourt pointed out, there may possibly be too much detail in your background. It's all about finding the right balance. If you look at similar games, their background sometimes have a high level of detail, and what makes the foreground pop out, is again, the correct balance of colors, shade and detail.