Here's another technique you can use.
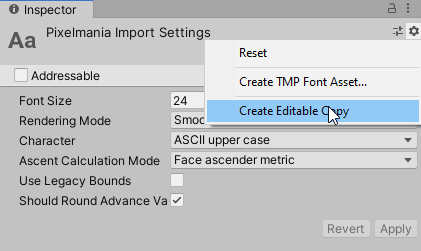
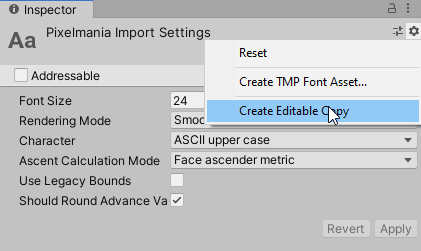
Select your font asset in the Inspector and set the Font Size to the size you want, and Character to the full set of characters you want to use. For this font, "ASCII upper case" would probably suffice. This generates a fixed font texture with exactly those characters present, at your chosen size, instead of dynamically building an atlas from the characters you use at runtime. Click Apply.

Next click the gear at the top of the Inspector and choose "Create Editable Copy" - this will clone the font, its material, and its font texture to separate files you can edit individually.
Select the new font texture and change its format from the default "Alpha 8" (which means Unity ignores the colour of the font image and uses just its transparency mask) to either "Automatic" (compressed, and good enough for this effect), or "RGBA 32 bit" (uncompressed).
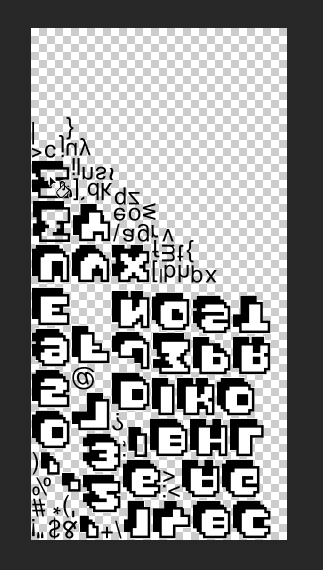
Now open the font texture in your painting tool of choice, and flood-fill all the transparent regions with white.

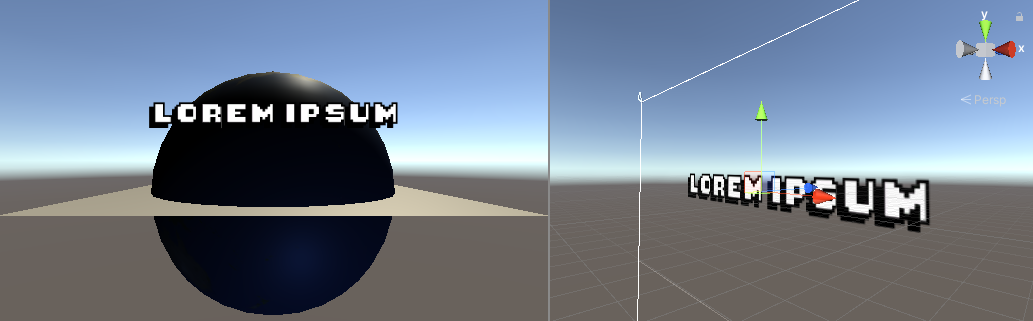
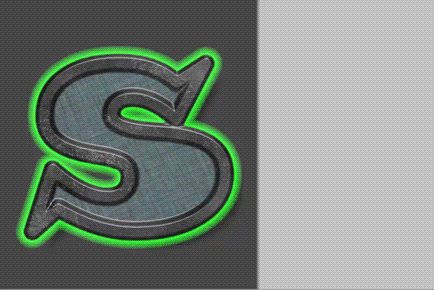
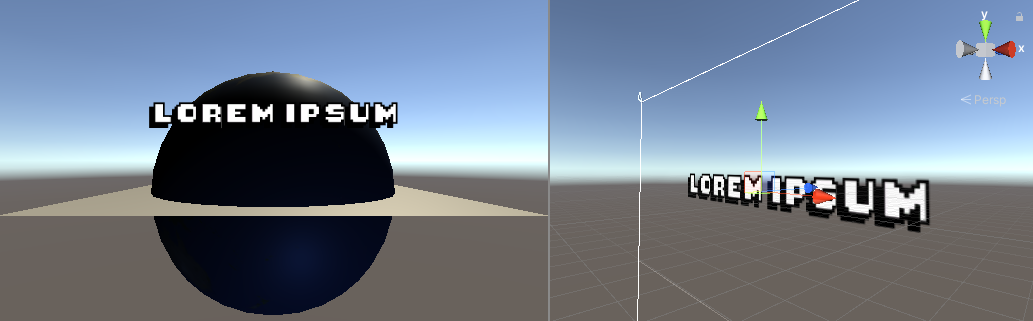
Save, and now you're ready to use your edited font in UI text (not Text Mesh Pro):

The advantage of this method is you can do literally anything you want to that font texture - paint every letter a different colour, replace each letter with photos of dogs, encode information for shader effects in the R G B A channels separately, etc.
The downside is that it's now a raster effect authored at some fixed resolution. So if you want to use this font at multiple different sizes in different parts of your game, or on different devices/resolutions, you either have to make multiple font textures, or cope with quality loss when the text is displayed at a different resolution than it was authored for.
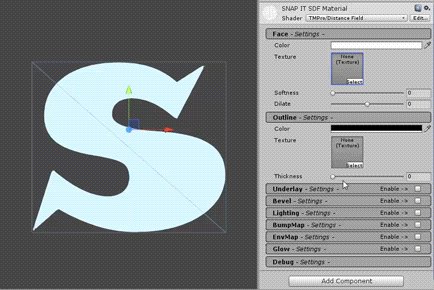
The Text Mesh Pro solution Philipp offers handles crisp text across a wide range of resolutions very efficiently, but it is a bit more restricted in what you can do to the image data for each letter, since it treats fonts more like vector data (technically signed distance fields, which is a rasterization of a vector-like source that has only "inside" and "outside", no variations within that interior)