I dont know how to explain this, so I will use images to describe my problem.
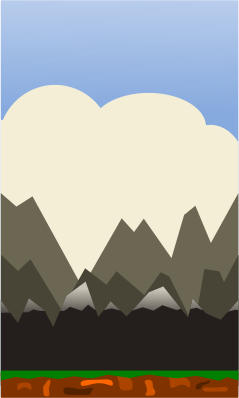
The image I made using InkScape:

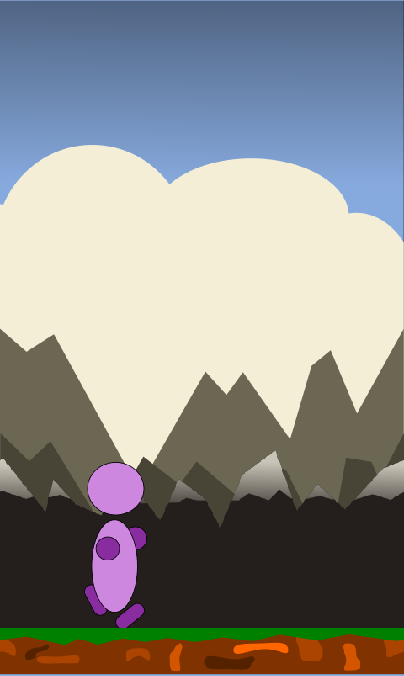
What it looks like in-game (ignore the runner):

As you can see the edges are not "sharp" ingame, even the static background (front-mountains and grass is scrolling) is distorted. I think you can see what I mean. What causes this? How can I fix it?
I use LibGdx to build my game, inside Android studio.
some relevant code:
background = new Sprite(new Texture(Gdx.files.internal("runner_background.png")));
camera = new OrthographicCamera();
viewport = new FitViewport(480, 800,camera);
viewport.apply();
camera.position.set(camera.viewportWidth / 2f, camera.viewportHeight / 2f, 0);
camera.update();
I draw my background like this, my RunnerScreen render method:
runnerWorld.update(delta);
Gdx.gl.glClearColor(1, 1, 1, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
camera.update();
batch.setProjectionMatrix(camera.combined);
batch.begin();
runnerWorld.render(batch);
batch.end();
my runnerWorld render-method:
public void render(SpriteBatch batch){
batch.draw(background, 0 ,0);
scroller.render(batch);
runner.render(batch);
}
