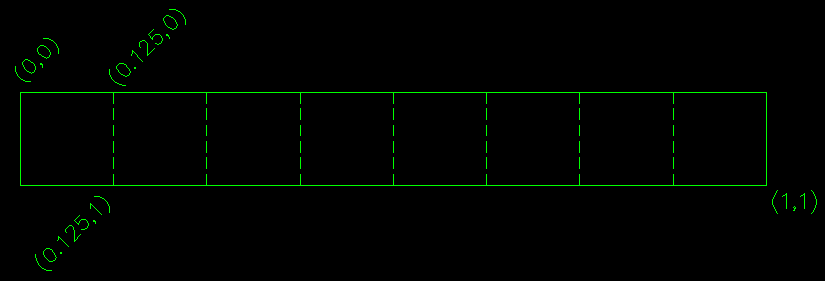
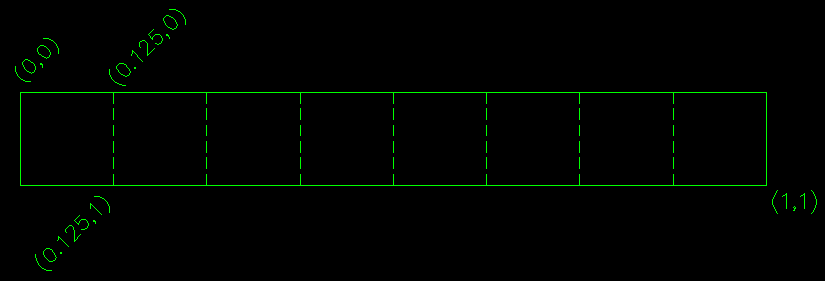
You are creating a rectangular "viewport".
The first line sets the width and height of the rectangle.
The second line translates it to the correct tile.
If all of your tiles are 128 wide and the texture is 1024 wide then each tile is 128/1024=0.125=12.5% of the overall width and 128/128=1.00=100% of the overall height.

You can think of this as applying a "world matrix" to a unit square. You scale it down to the size of an individual tile, then move it to the correct tile.
(0,0):(1,1) * (0.125, 1) = (0,0):(0.125, 1) -Scale to tile-sized
(0,0):(0.125, 1) + (x * 0.125, 0) -Move to correct tile
The counter-intuitive part is that 1,1 is always the lower-left corner of the texture, regardless of it's dimensions. That means you can modify the texture any way you'd like without having to mess with the UV's again, as long as the new texture is divided into the same number of tiles. Increasing the input texture's resolution increases the resolution of the final tile rendering by cramming more pixels into the same "viewport" (0,0):(0.125,1).
In other words, an 1/8th of twice as many pixels is twice as many pixels
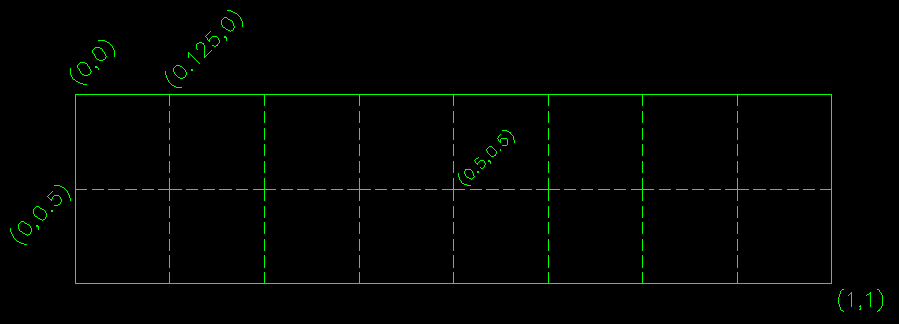
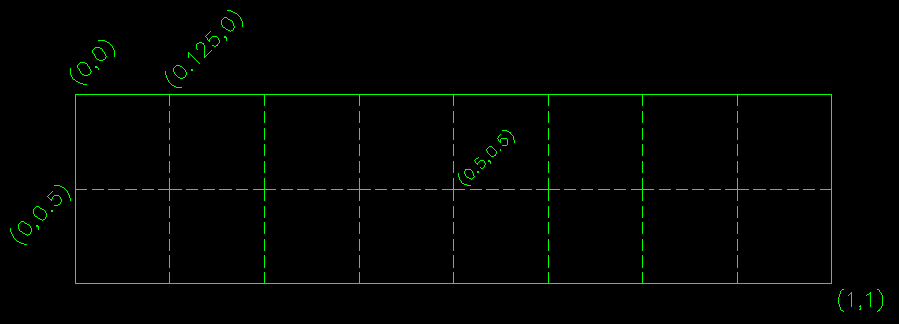
Adding a second dimension:

(0,0):(1,1) * (0.125, 0.5) = (0,0):(0.125, 0.5) -Scale to tile-sized
(0,0):(0.125, 0.5) + (x * 0.125, y * 0.5) -Move to correct tile