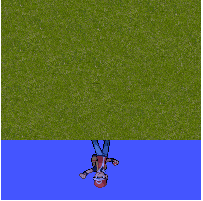
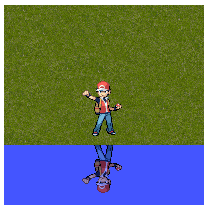
I'm trying to create simple reflections in a 2D, sprite-based game using HTML5. I'm looking to recreate an effect like the one you'd often see in GBA games, such as Pokemon Emerald and Mother 3:

These days we don't really get to see many 2D games that pull off this kind of effects. How could I achieve this with HTML5 Canvas?