Looking around modding resources and communities...
The creatures are made of multiple sprites, each one picked depending on orientation, plus some simple polygon shapes (mainly for the tails). The animation seems to be mainly cutout animation, plus stretching and some masking (a silhouette through which we see a section of the actual texture that is "facing the camera").
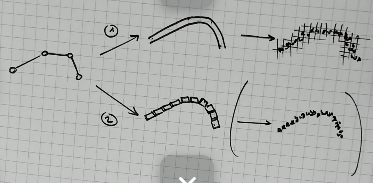
The tentacles would be made of a large number of segments, which allow them to appear curve.
This is a quote form the devlog:
This is what the animation system of rain world essentially is - it's actually not as procedural as you might think, because it's not just a magic formula that makes everything look cool. Instead it's heaps and heaps of special cases, hand crafted "animations" that are made more or less frame by frame, but not by drawing sprite sheets but by deciding what force should affect what body part at what time. The cool thing about it certainly isn't that it saves a lot of time, but that combinations of animations and smooth transitions between them can exist. If one body part is for example animated to do something, those motions might be defined in relation to the overall alignment of the body, which will make it look a little bit different each time depending on what else is going on.
This, combined with the explanation on the linked video, implies that creatures have two skeletons. One for simulation, and one for animation, which can be more complex. The simulation would be concerned with making sure a motion is possible, while the "cosmetic layer" would try to approximate the simulated motion while making it look organic.
I believe the game uses a lot of inverse kinematics and physic based follow through secondary animation.
It is unclear to me, but they might be using a "pixel perfect camera" (render to a low resolution texture and display it) which is common in pixel art games made in Unity, which is the engine of the game. However, the assets seem to be designed for the resolution at which they are displayed.
And, of course, the result is stretched to fit the screen.
I also want to note that game enviroment 3D effect is done via a large number of 2D layers and paralax. Just in case that is what is making you think it is some pixelation shader.