I am trying to create a UI Button Prefab with a text child element that I would like to use all over my application. Its intended behavior is very simple:
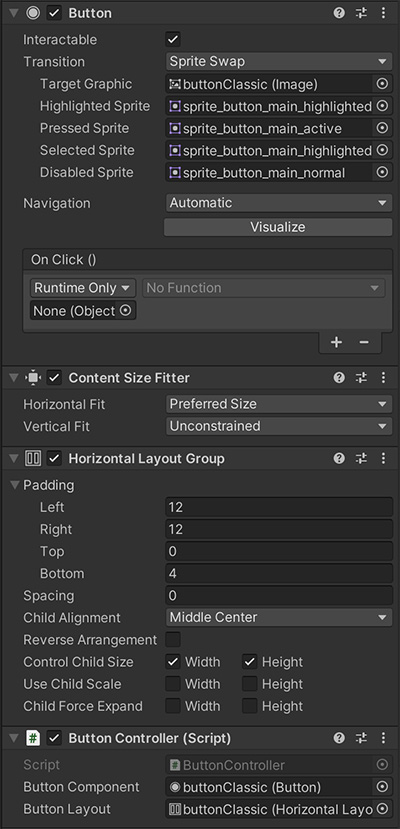
- Its size would be dependent on the text's width (this has been achieved using content size fitter and a horizontal layout group).
- Its states would be done using sprite swap (this had also been done partly)
The problem is that the pressed state uses an image on which the button is visually pressed (its top moves downward a few pixels). This is a nice effect and the image works great, however, I cannot make the text move in synchrony with the image to sell the downward movement.
My way of thinking was to use an initial padding of 4 at the bottom in the horizontal layout group (to move the text upward) then change it to 2 when the button enters a pressed state. Something like this:
using UnityEngine.UI;
public class ButtonController : MonoBehaviour {
public Button buttonComponent;
public HorizontalLayoutGroup buttonLayout;
// Update is called once per frame
void Update() {
RectOffset tempPadding = new RectOffset(
buttonLayout.padding.left,
buttonLayout.padding.right,
buttonLayout.padding.top,
buttonLayout.padding.bottom);
if (buttonComponent.isPressed) { //This does not work OFC!
tempPadding.bottom = 2;
} else {
tempPadding.bottom = 4;
}
buttonLayout.padding = tempPadding;
}
}
The problem is that I cannot seem to identify when the button enters said pressed state, which seem like a simple enough problem yet I cannot find an answer to it. I've looked all over the internet but couldn't find anything useful.