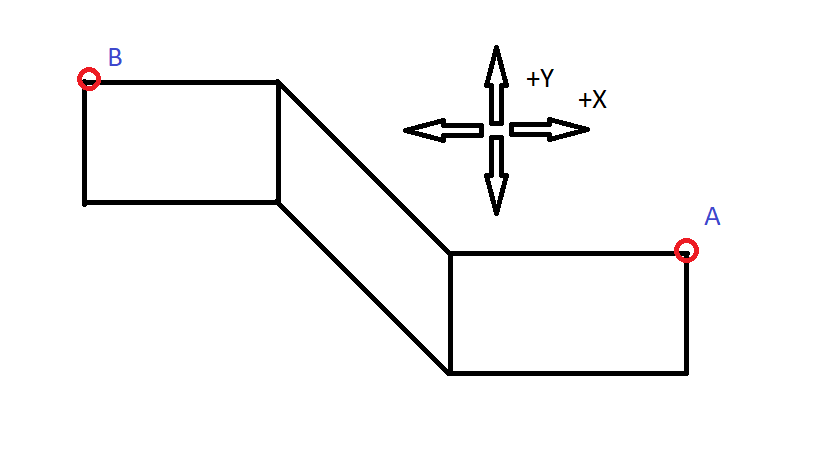
In old 2d games such as double dragon, streets of rage etc. where the player could move “up and down” on the y-axis to give an illusion of depth (as opposed to something like Mario) how were slopes and stairs handled along different points on the y-axis to give the appearance of still moving in a straight line?
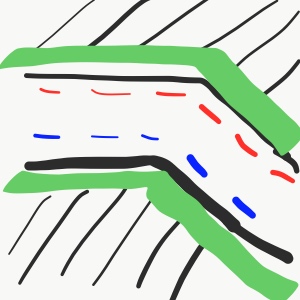
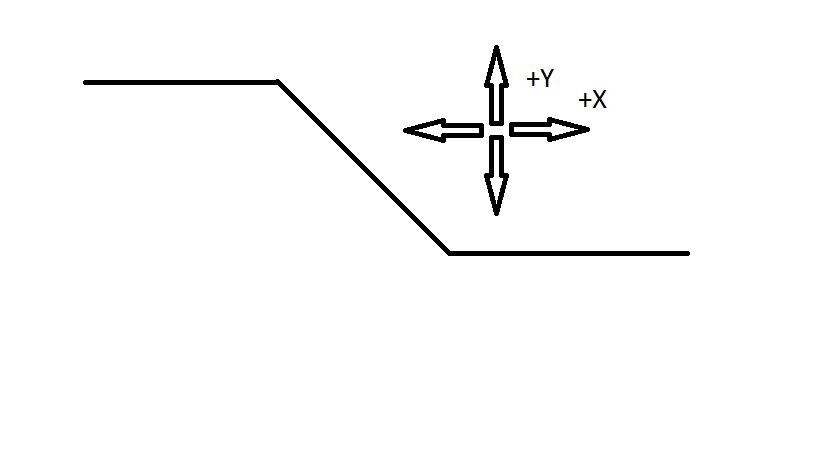
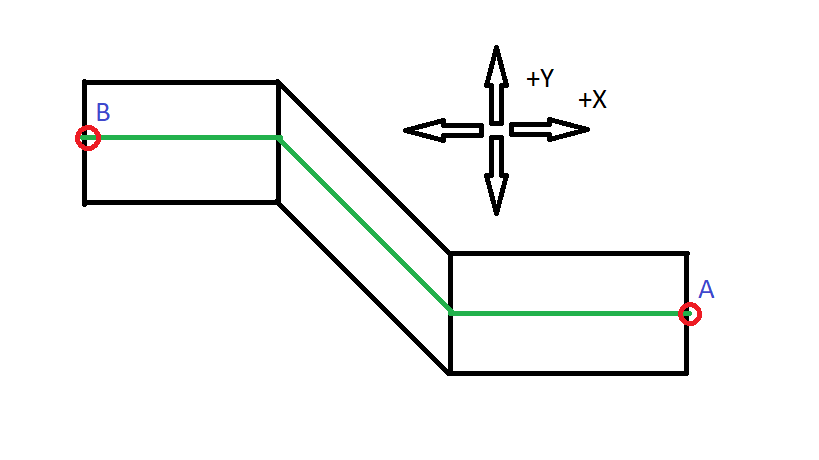
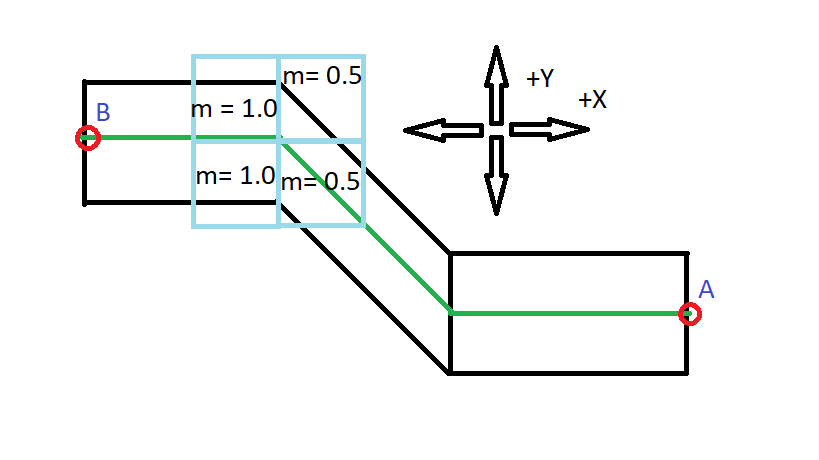
For instance in the above picture would you set collision masks where the green lines are? Then imagine the characters are the red and blue lines respectively, how would you handle them in effect being moved “down” by gravity when in fact there isn’t really any gravity? For the top line I assumed when it hit the green line, rather then stopping or bouncing back on the x-axis you’d just nudge them down and continue the x movement?
I understand how this could be completed in 3D but I’m perplexed how this would’ve been achieved in purely 2d environments. Or maybe I’m imagining slopes/stairs in these old games...
I’m working in SpriteKit, so any ideas specific to that would be great but just understanding how this was accomplished theoretically in the first instance would be great.
Thanks
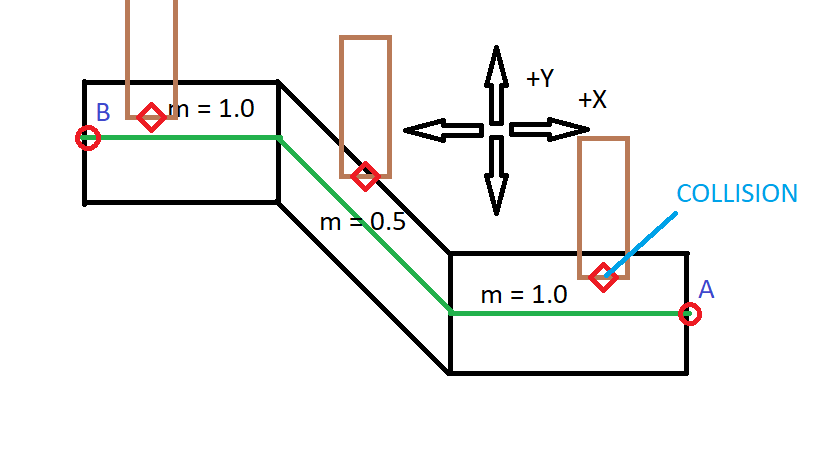
edit - after some thinking I don't think my 'collision' theory would work going down the slope for the blue line as it wouldn't be colliding unless it came off it's "straight" path, and also the problem would be reversed when going 'up' the slope.
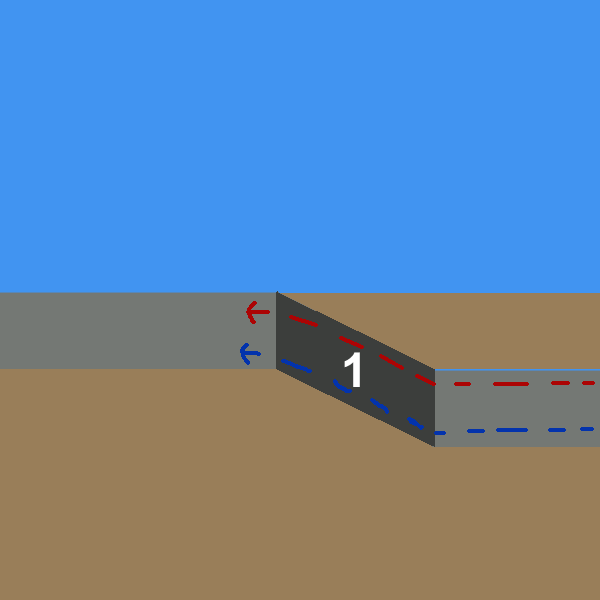
so for instance in the above image where the characters are moving up the slope the other way I'm curious how this would have been handled? My thoughts now are, would the darker grey area with the "1" on it, actually be an entire entity itself or a collision mask? You'd then work out based on the characters "Y entry" point on to it (either at the top or the bottom) and based on their direction, where their 'Y' point should then be?