Warning - this is not the best approach, but it's for UI learning purposes.
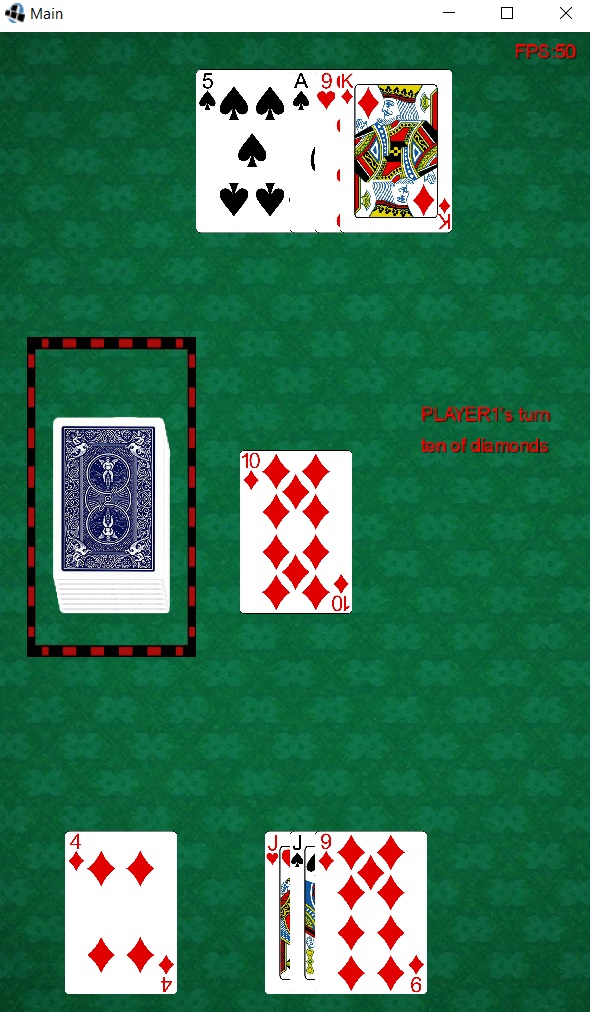
As I can see you keep your 'deck' in a Table.
First of all, make a wrapper Table which will fill the whole screen (it will be invisible don't worry):
final Table fullScreenTable = new Table();
Set it's size to full screen w/h and add it to the stage:
stage.add(fullScreenTable);
fullScreenTable.setSize(Gdx.graphics.getWidth, Gdx.graphics.getHeight());
fullScreenTable.bottom(); // remember about this, it will force adding components to the bottom of the table.
Now for the player, also make a Table, like this:
final Table playersTable = new Table();
now, add the table to the screen Table like this:
fullScreenTable.add(playersTable).size(Gdx.graphics.getWidth(), 250);
playersTable.debug(); // calling debug will enable debug lines so you'll see where your table is (cause it's invisible D:)
Your playersTable is now on the bottom of the screen. If you add an element to it, it will be placed on the center of the table and the next element will be placed on the right of the previous.
Now, when you have your list with the cards:
public void rebuildHand(){
playersTable.clear(); // it will clear the table from previous cards
for (int i = 0; i < handPlayer1.size(); i++) {
Card card = handPlayer1.get(i);
// we will have to 'pad' the card to the left, cause otherwise they'll stick to each other
final float cardPadding = card.getWidth() - 10;
playersTable.add(card).size(card.getWidth(), card.getHeight()).padLeft(-cardPadding);
// or if it doesn't work call .padRight(cardPadding);
}
}
The code above clears the table (it doesn't remove your cards from the memory, don't worry). If you 'draw a card' or 'play a card' you need to call the function above and it will rebuild the whole table, bringing all cards together (but remember that when you draw a card, you need to add it to the handPlayer1 list and if you play a card, you have to remove it from the list.
This way, there will be no spaces between cards if you play one and you can draw more cards now cause they'll stick to each other with every draw.
If it's still not enought - you could set a MAX_CARDS_IN_HAND variable or make a new row() in the Table if your cards is too big and place next cards beneath them (two rows).
Read about Table UI here: https://github.com/libgdx/libgdx/wiki/Table