I think understand this question well enough to answer it and a year old (old questions deserve some love too).
Simply adding the TextMesh component to the cube is insufficient, as the text mesh has its own way of positioning itself relative to the GameObject's transform position. So adding it as a child GameObject is the correct approach. However, there's two caveats.
- We will need to position this child GameObject such that the text
aligns with the face of the parent cube.
- We need to adjust the TextMesh's align property so that it aligns
the way we want it to on the face of our cube.
Both of these tasks are fairly easy, but require a little understanding of Unity and how Unity works.
Transforms components essentially act as the object's center so that they have a position around which they rotate and scale. For a default cube, this is in fact the geometric center of the cube. We can use this, and some other Transform properties to position the text along one face. For other imported models, this may not be the case.
This script is written as if it was attached to the TextMesh's GameObject which is a child of the Cube
Start() {
transform.position = transform.parent.forward * 0.5f;
transform.rotation.localEulerAngles.y = 180;
}
Of course, this could be achieved in the editor by simply moving the child transform to the desired position or acting on it from a script attached to the cube itself. Note that until we accomplish step 2, the text may still not be rendering in the desired manner.
Because we want the text on the front of the cube, we offset the text towards the front by half a unit: the exact distance from the center of the cube to one of its faces. It does not matter how large the cube itself is scaled, it will always be half a unit. If you get Z-Fighting add a tiny amount (e.g. * 0.501f) to offset the text from the surface of the cube by enough that the user won't be able to tell, but enough for the GPU to know that they aren't occupying the same space.
The rotation value is 180 around Y because...TextMesh points the wrong way compared to the "front" face on the cube. If the "back" face works too, then by all means use a negative offset and no rotation. It's weird, don't worry about it.
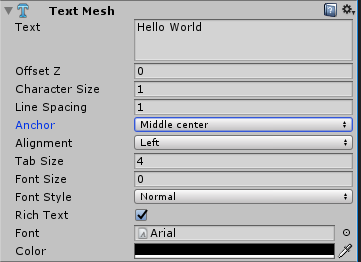
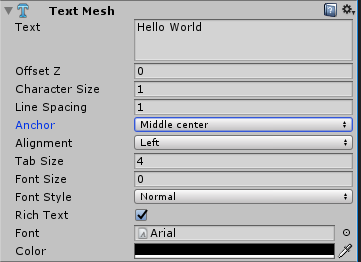
Step 2: modify the text's Align property. If the text already exists in the scene, hit up the inspector and change the "anchor" property from "upper left" to "middle center."

We can accomplish this with code, as well. Again, this script assumes that it is attached to the TextMesh's GameObject:
Start() {
//using strongly typed syntax!
var tm:TextMesh = GetComponent(TextMesh);
tm.anchor = TextAnchor.MiddleCenter;
}
An example doing this very thing is on Unity's documentation page.
Bonus step 3!
TextMesh text by default is super large and blurry. Fixing this is easy: reduce the transform scale. Just set the TextMesh transform's local scale to about 0.1 on X and Y (Z doesn't actually have any meaning, but it's good practice to scale it uniformly, particularly if you're going to be adding any children to this GameObject). 0.1 and the default font size (12 point, even though it shows 0) fits "Hello World" on the side of the cube quite nicely. If you want larger text at this point, then increase the "Font Size" property of the text mesh.