I have created a simple asset in photoshop (teal square) with transparency. To make the square semi-transparent, I just changed the layer opacity from 100% --> 50%, then exported the file as a .png.
In unity, I boot up a base 2D project and import the .png. I create a white canvas and place an image over the UI canvas with the teal square as the image. The color is identical to the photoshop image on a white background.
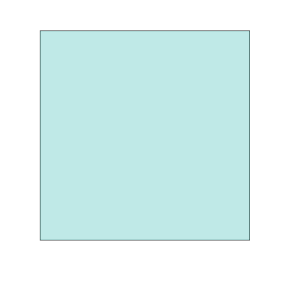
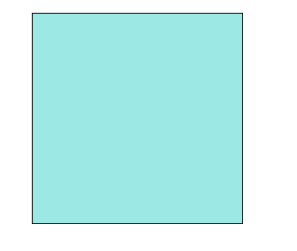
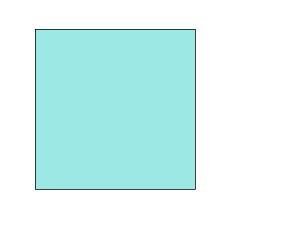
But when I do the same in 3D project, the image has a slightly different (lighter) color. Below are screengrabs of each of the images. Clearly the 3D project image is a lot different than the other two, and this has been really frustrating for setting up my UI in my 3D project. Additionally, the inspector settings are identical for the sprite in the 2D and 3D projects. Anybody know what's going on?
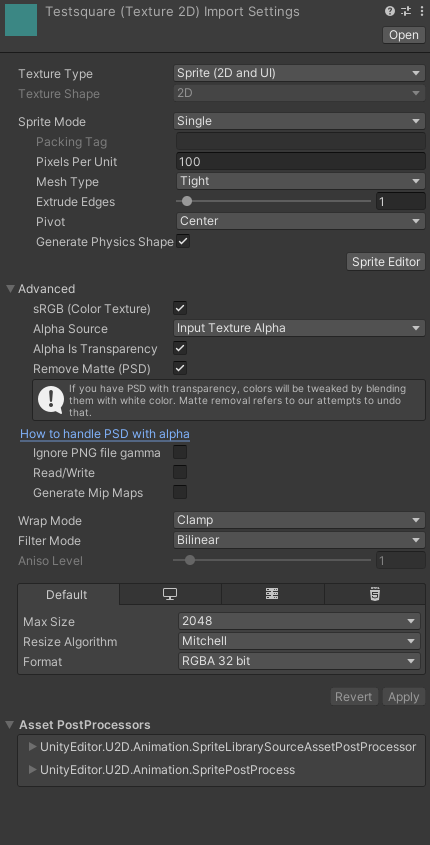
Inspector
3D project
2D project
Photoshop