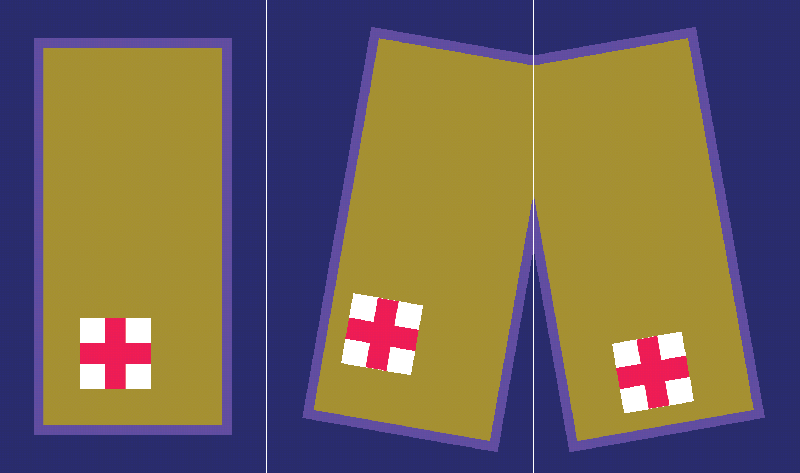
I am trying to develop a game with cards, where the user can swipe left or right to tilt the cards like this. The red & white cross should stay in the same position on the yellow card as they tilt together, but you can see in the images below that their positions shift relative to one another:
I started this game with the yellow card with purple edges, and I tried to rotate it once the user swipe left or right using this code:
void renderCard(SpriteBatch sb , TextureRegion cardShape)
{
sb.draw(cardShape, x, y, originX, originY, cardWidth, cardHeight, 1, 1, rotationAngle);
}
Once the user swipes, I modify the rotation angle in the method above.
Now, I want to add another texture region over this one, and I want to rotate it too once the user swipes.
Here is the code for that:
void renderCross(SpriteBatch sb,TextureRegion crossShape)
{
sb.draw(crossShape, x+130.0f, y+130.0f, originX+130.0f, originY+130.0f, 200, 200, 1, 1, rotationAngle);
}
When there was no swipe performed, anything was okay, all the above are drawn. perfectly drawn.
But when I swipe left or right, there are some offsets added, as you can see in the images above.
So the question is, how do I keep the the same relative positions between these two textures, like the game started?