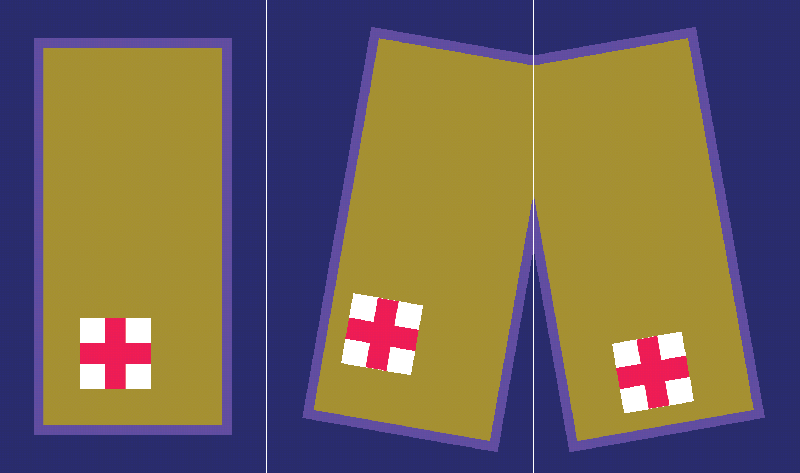
So as the title says , i am having a little problem in Libgdx. II am trying to develop a game with cards , andwhere the user can swipe left or right to tilt the cards like this. The red & white cross should stay in the same position on the yellow card as they tilt together, but you can see in the images below that their positions shift relative to one another:
Here is the link to the images : https://imgur.com/a/jUTPh0Q
I started this game with a card , the yellow onecard with purple edges , and iI tried to rotate it once the user swipe left or right using this code :
void renderCard(SpriteBatch sb , TextureRegion cardShape)
{
sb.draw(cardShape,x,y,originX,originY,cardWidth,cardHeight,1,1,rotationAngle);
}
void renderCard(SpriteBatch sb , TextureRegion cardShape)
{
sb.draw(cardShape, x, y, originX, originY, cardWidth, cardHeight, 1, 1, rotationAngle);
}
Once the user swipes i, I modify the rotation angle fromin the method above.
Now , i wantedI want to add another texture region aboveover this one , and i wantedI want to rotate it too once the user swipedswipes. Here
Here is the code for that:
void renderCross(SpriteBatch sb,TextureRegion crossShape) {
sb.draw(crossShape,x+130.0f,y+130.0f,originX+130.0f,originY+130.0f,200,200,1,1,rotationAngle);
}
void renderCross(SpriteBatch sb,TextureRegion crossShape)
{
sb.draw(crossShape, x+130.0f, y+130.0f, originX+130.0f, originY+130.0f, 200, 200, 1, 1, rotationAngle);
}
Now the problem that arises is : WhenWhen there was no swipe performed, anything was okay , all the above wereare drawn. perfectly drawn , but.
But when iI swipe left or right , there are added some offsets added, as you can see in the picturesenter code hereimages above.
So the question is , how do iI keep the the same rationrelative positions between these two textures, like the game started ?
Also is it okay if use TextureRegions ? i mean i saw that others are using Sprites . Any Suggestions ?
Thanks !
