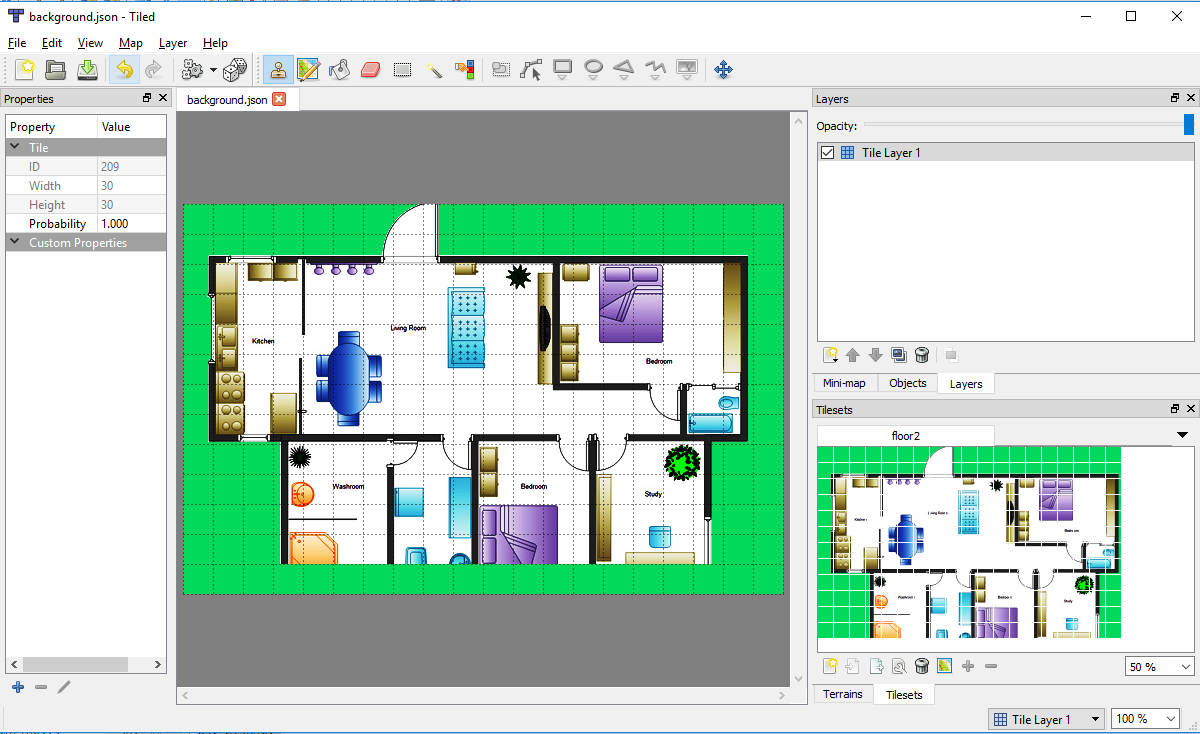
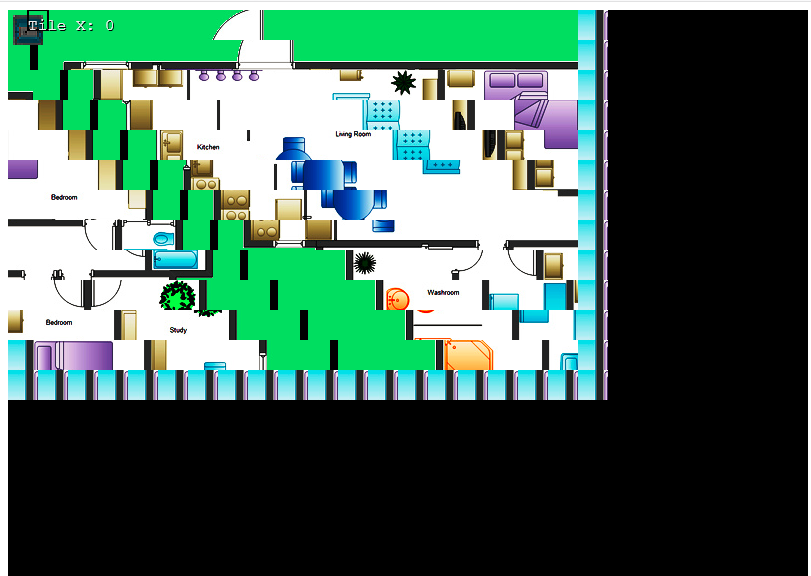
I have created a sample map using the tiled software. Then tried to load the same on a webpage using phaser.js. But I am not getting the proper result. Is there any mistake in my code or something wrong with the library.
<!DOCTYPE html>
<html>
<head>
<title>Basic Platformer game</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script src="js/phaser.min.js"></script>
<script src="js/phaser.js"></script>
</head>
<body>
<div id="phaser-game"></div>
<script type="text/javascript">
(function() {
var game = new Phaser.Game(
800, 600, Phaser.CANVAS, 'phaser-example',
{ preload: preload, create: create, update: update, render: render });
function preload() {
game.load.tilemap('map', 'background.json', null, Phaser.Tilemap.TILED_JSON);
game.load.image('tile2', 'floor2.png');
game.load.image('player','bot2.png');
}
var map;
var layer;
var marker;
var player;
var currentTile;
var cursors;
var curser;
function create() {
game.stage.backgroundColor = '#787878';
game.physics.startSystem(Phaser.Physics.P2JS);
map = game.add.tilemap('map');
map.addTilesetImage('floor2','tile2');
currentTile = map.getTile(0, 0);
layer = map.createLayer('Tile Layer 1');
player = game.add.sprite(20, 20, 'player');
game.physics.p2.enable(player);
player.body.fixedRotation = true;
layer.resizeWorld();
marker = game.add.graphics();
marker.lineStyle(2, 0x000000, 1);
marker.drawRect(0, 0, 20, 20);
cursors = game.input.keyboard.createCursorKeys();
game.camera.follow(player, Phaser.Camera.FOLLOW_LOCKON, 0.1, 0.1);
game.physics.arcade.enable(player);
</script>
</body>
</html>
And the JSON file is-
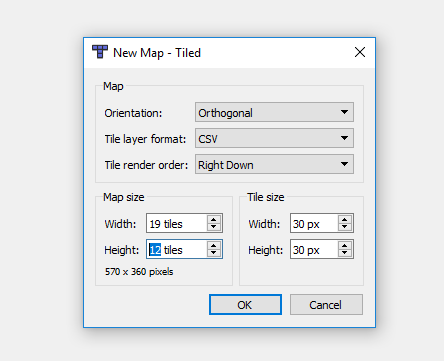
{ "height":12,
"layers":[
{
"data":[1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 67, 68, 69, 70, 71, 72, 73, 74, 75, 76, 77, 78, 79, 80, 81, 82, 83, 84, 85, 86, 87, 88, 89, 90, 91, 92, 93, 94, 95, 96, 97, 98, 99, 100, 101, 102, 103, 104, 105, 106, 107, 108, 109, 110, 111, 112, 113, 114, 115, 116, 117, 118, 119, 120, 121, 122, 123, 124, 125, 126, 127, 128, 129, 130, 131, 132, 133, 134, 135, 136, 137, 138, 139, 140, 141, 142, 143, 144, 145, 146, 147, 148, 149, 150, 151, 152, 153, 154, 155, 156, 157, 158, 159, 160, 161, 162, 163, 164, 165, 166, 167, 168, 169, 170, 171, 172, 173, 174, 175, 176, 177, 178, 179, 180, 181, 182, 183, 184, 185, 186, 187, 188, 189, 190, 191, 192, 193, 194, 195, 196, 197, 198, 199, 200, 201, 202, 203, 204, 205, 206, 207, 208, 209, 210, 211, 212, 213, 214, 215, 216, 217, 218, 219, 220, 221, 222, 223, 224, 225, 226, 227, 228],
"height":12,
"name":"Tile Layer 1",
"opacity":1,
"type":"tilelayer",
"visible":true,
"width":19,
"x":0,
"y":0
}],
"nextobjectid":1,
"orientation":"orthogonal",
"renderorder":"right-down",
"tileheight":30,
"tilesets":[
{
"columns":19,
"firstgid":1,
"image":"floor2.png",
"imageheight":385,
"imagewidth":592,
"margin":0,
"name":"floor2",
"spacing":0,
"tilecount":228,
"tileheight":30,
"tilewidth":30
}],
"tilewidth":30,
"version":1,
"width":19
}