I'm trying to render a simple scene I exported from unreal engine. I exported it as gltf, and it appears ok in blender and windows preview. but while loading this model in my code, I have no idea how to map certain properties to my shader, and that's where I ask you.
This is the piece of my fragment shader responsible for "lighting up" the scene. The LightIndex is simply an index into an array of PointLightData. MaterialDiffuse, MaterialSpecular and MaterialShininess are read either from a texture, vertex array or uniform, depending if the material provides it.
struct PointLightData
{
vec4 Position;
vec4 Diffuse, Specular;
float Intensity;
float ConstantAttenuation;
float LinearAttenuation;
float ExponentialAttenuation;
};
vec3 CalculatePointLightContribution ( int LightIndex, vec3 ViewPosToFrag, vec3 Normal, vec3 MaterialDiffuse, vec3 MaterialSpecular, float MaterialShininess )
{
vec3 LightPosToFrag = LightData.PointLights[LightIndex].Position.xyz - v_FragPosition;
// attenuation
float Distance = length ( LightPosToFrag ); // Light to fragment vector
float Attenuation = LightData.PointLights[LightIndex].ConstantAttenuation + LightData.PointLights[LightIndex].LinearAttenuation * Distance + LightData.PointLights[LightIndex].ExponentialAttenuation * pow ( Distance, 2.0f );
// diffuse
vec3 NormalizedLightToFrag = normalize ( LightPosToFrag );// normalize, and use just the direction
float DiffuseComponent = max ( dot ( Normal, NormalizedLightToFrag ), 0.0 ); // Calculate dot product on the angle between the two vectors, and make it positive
// specular
vec3 NormalizedViewPosToFrag = normalize ( ViewPosToFrag );
vec3 HalfwayDir = normalize ( NormalizedLightToFrag + NormalizedViewPosToFrag );
float SpecularComponent = pow ( max ( dot ( Normal, HalfwayDir ), 0.0 ), MaterialShininess );
// add it all together
vec3 DiffuseContribution = DiffuseComponent * LightData.PointLights[LightIndex].Diffuse.xyz * MaterialDiffuse * LightData.PointLights[LightIndex].Intensity;
vec3 SpecularContribution = SpecularComponent * LightData.PointLights[LightIndex].Specular.xyz * MaterialSpecular * LightData.PointLights[LightIndex].Intensity;
DiffuseContribution /= Attenuation;
SpecularContribution /= Attenuation;
return DiffuseContribution + SpecularContribution;
}
so, for assimp, my matching is as follows
AI_MATKEY_COLOR_DIFFUSE -> MaterialDiffuse
AI_MATKEY_COLOR_SPECULAR -> MaterialSpecular
AI_MATKEY_COLOR_EMISSIVE ( used later on the shader )
AI_MATKEY_SHININESS -> MaterialShininess
AI_MATKEY_OPACITY ( used later on the shader )
I check if there are textures present for these attributes for the material with code like:
Scene->mMaterials[MatIndex]->Get ( AI_MATKEY_TEXTURE ( <an aiTextureType here>, 0 ), StringValue )
and all is well.
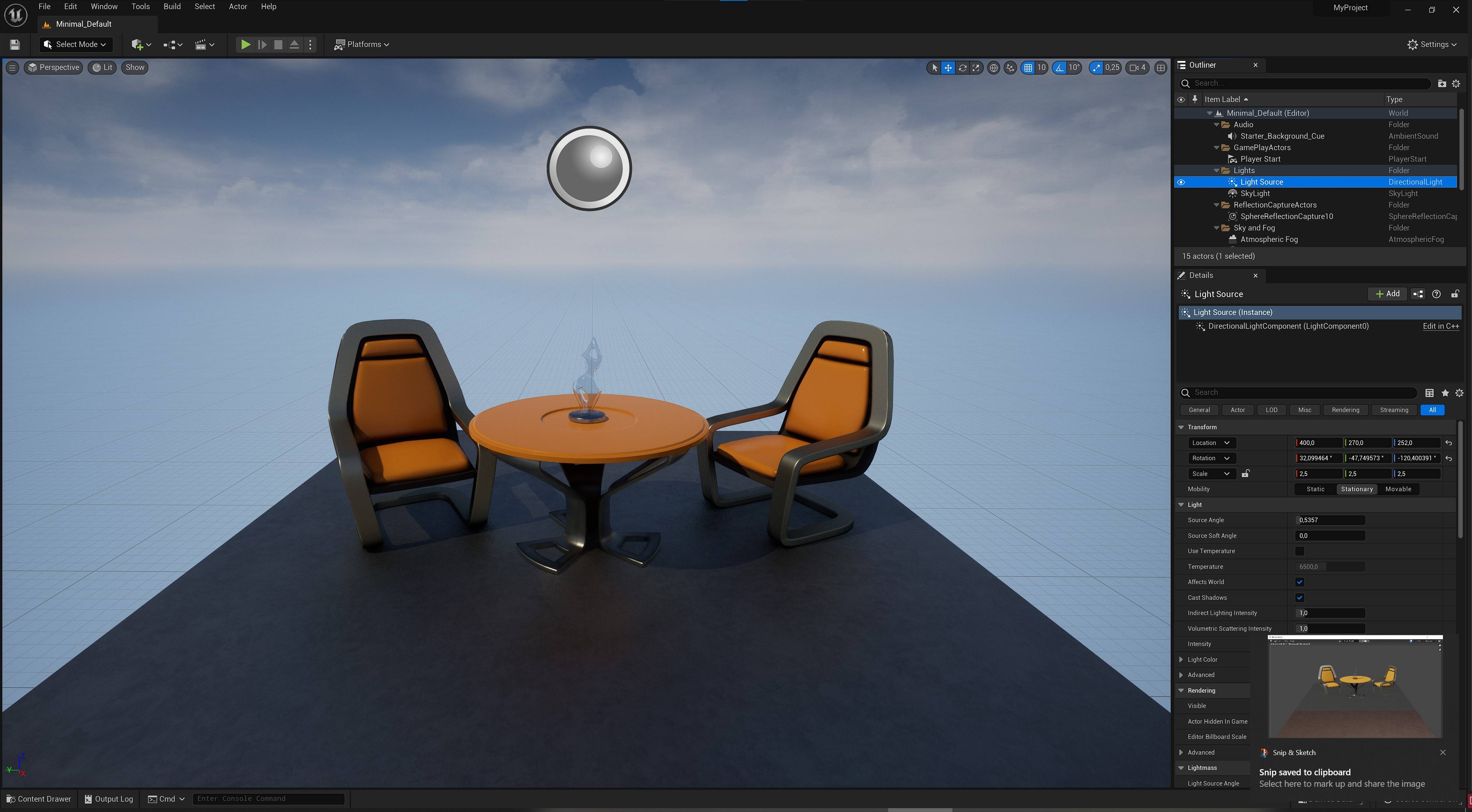
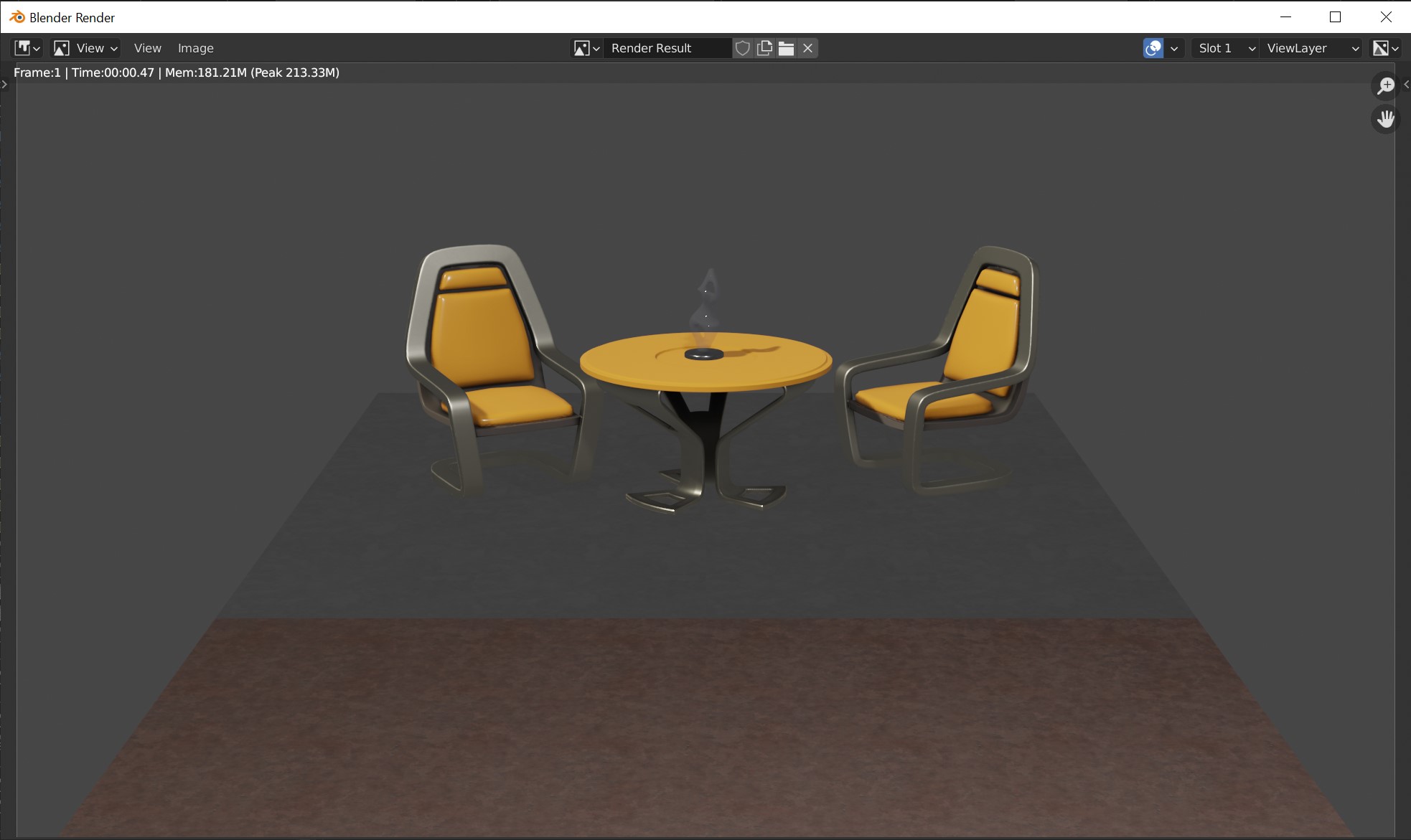
This is the snapshot from unreal This is from blender
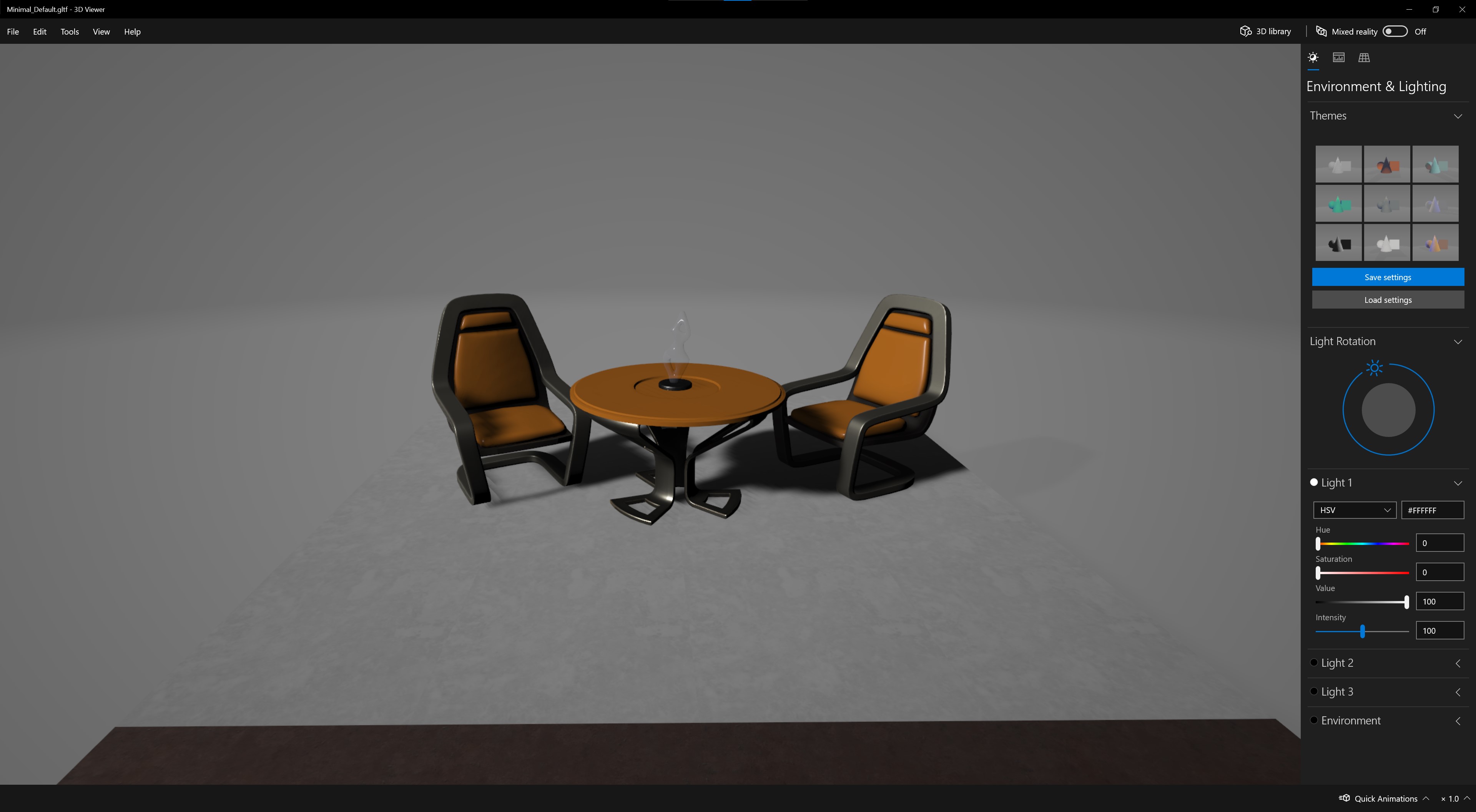
This is from blender  Windows 3d viewer
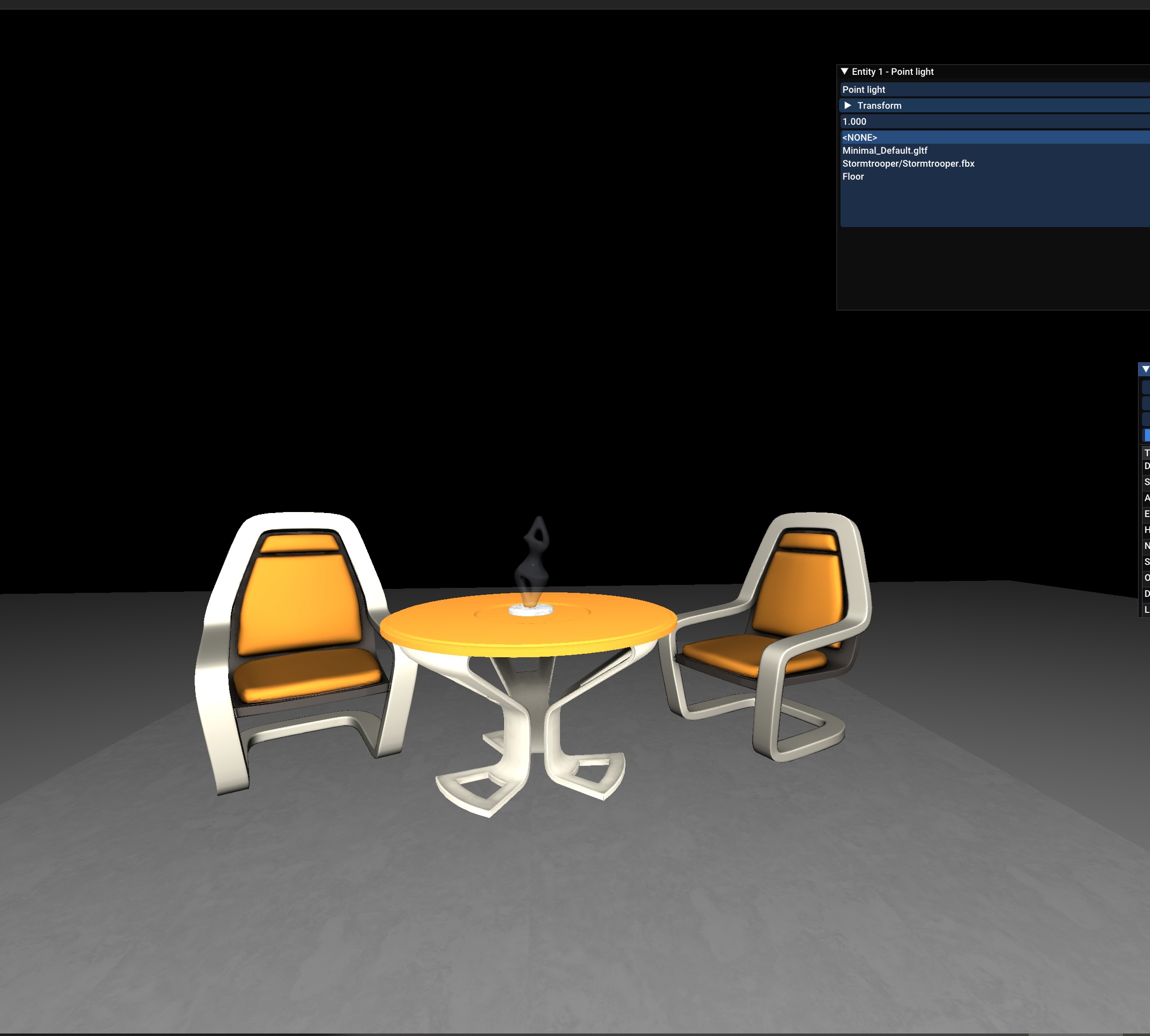
Windows 3d viewer my code
my code 
My question is, while loading the file either with assimp or cgltf ( which is a huge mess, as I have no idea where to search for what material properties ), there are some predefined "names" for the material properties that don't match between platforms. I'm definitely missing something for my specular aspect of the material, but have no idea where to look for it. Can anyone tell me what do all those texture types mean? For example, in some places, base color can be called diffuse, or albedo. Others call Shininess to specular, or even metallic.
