I want to show object name whenever mouse over happens on a certain object and here is my code snippet that trying to place World space UI image object on top of the object.
private void OnMouseEnter()
{
if (!EventSystem.current.IsPointerOverGameObject())
{
Vector3 topPosition = MeshTopPoint.GetMeshTopPoint(this.gameObject);
partNameImage.transform.position = topPosition;
}
}
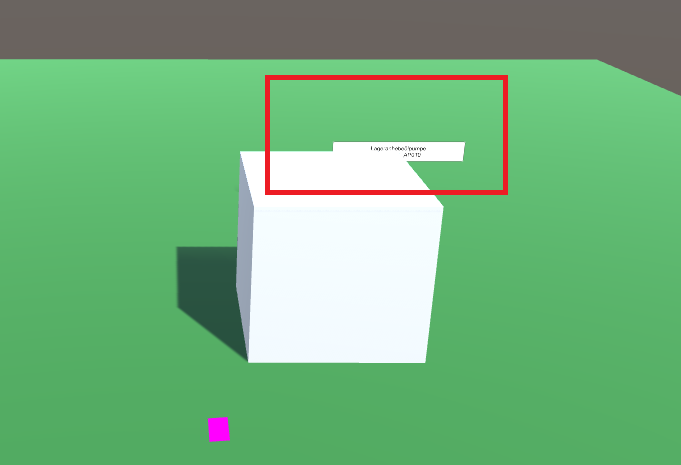
but the problem is it is not placing the object on center top of the object instead of it like this (placing UI on the corner):

And here is my mesh top position get function:
public class MeshTopPoint : MonoBehaviour
{
// Update is called once per frame
public static Vector3 GetMeshTopPoint(GameObject go)
{
Vector3 worldUp = go.transform.InverseTransformDirection(Vector3.up).normalized;
Plane p = new Plane(worldUp, Vector3.zero);
Vector3[] verts = go.transform.GetComponent<MeshFilter>().sharedMesh.vertices;
Vector3 topVertex = Vector3.zero;
float maxDist = float.NegativeInfinity;
for (int i = 0; i < verts.Length; i++)
{
float dist = p.GetDistanceToPoint(verts[i]);
if (dist > maxDist)
{
maxDist = dist;
topVertex = verts[i];
}
}
topVertex = go.transform.TransformPoint(topVertex);
return topVertex;
}
}


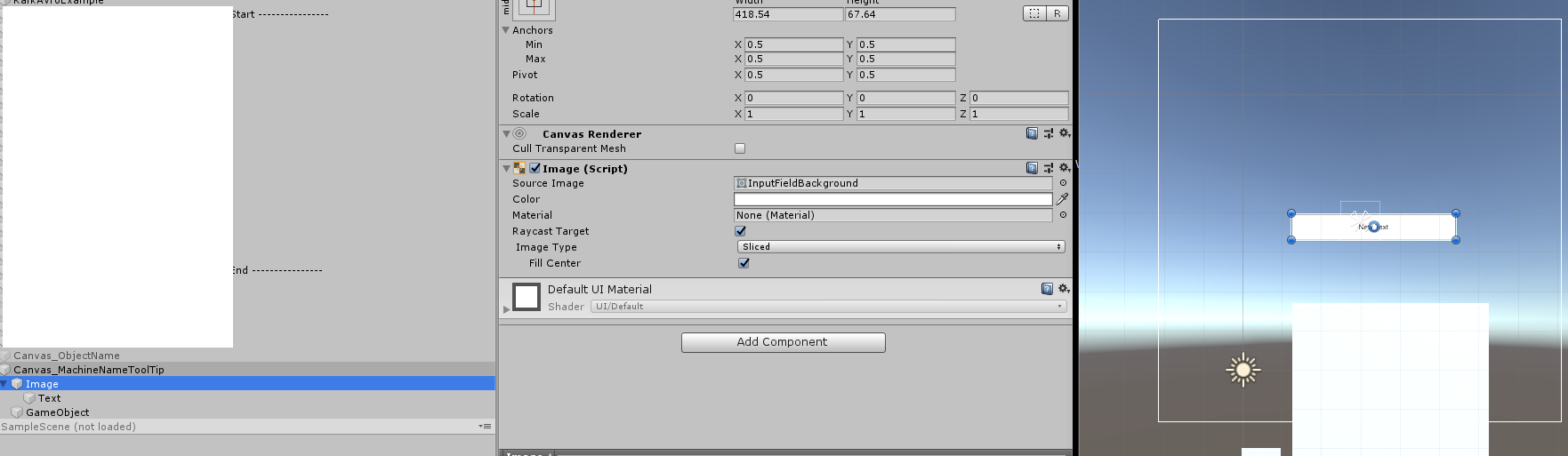
partNameImageUI element in the inspector/hierarchy? \$\endgroup\$