There is the way, which is partially automated:
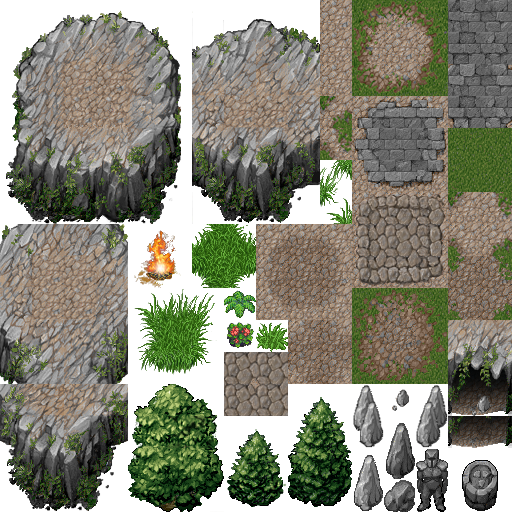
- Open sprite sheet with Photoshop
- Using the slice tool make one big slice that'll contain the entire image
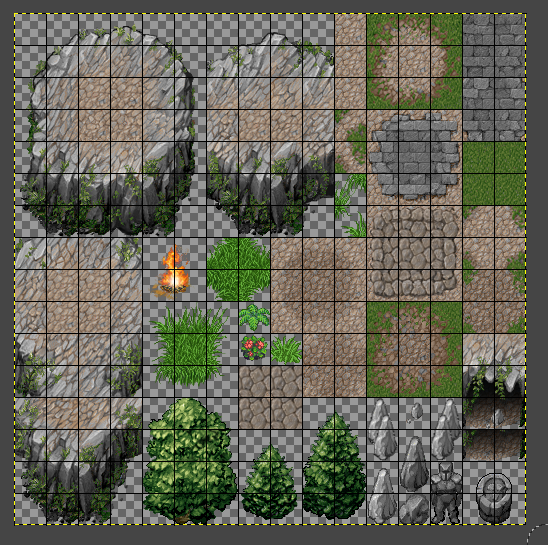
- Right-click it and split this slice into a grid (it's 32x32 pix I presume)
- Join small slices into a bigger one (this have to be done by hand) where needed
- Export every slice as a separate file using File -> Export As...
There are also online editors which allow you to do the same, like Photopea, but I'm afraid it can't slice image automatically. However, you can go to Edit -> Preferences... menu and make yourself a 32x32 pix guide-grid. Then you'll have to slice image manually, but it will be easier since each of slice rect borders will snap to grid lines.