I am trying to make a 2D platform game which is Megaman-style. I have some problems when I make shooting animation. In Megaman game, the animation can interrupt by press keys. Just like this:
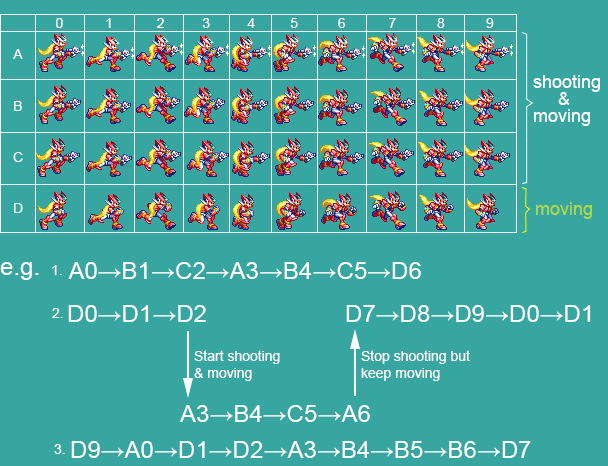
For instance, when move button was pressed, the animation frame will loop in D0~D9, if fire button was pressed, it interrupts the current animation and transition to shooting animation(A,B,C). If stop shooting, it goes back to move(D).
I have no idea how to design "interrupt/transition animation system" in my game. Here is my pseudo code(JavaScript):
animation.play('move',[0,1,2,3,4,5,6,7,8,9],loop);
if(isMoving && key['fire']) {
//I don't know how to make this work
animation.play('fire',[A1,A2,B3,B4,B5,C6,D7]);
}
and each frame has a metaData like this:
{x:37,y:0,w:36,h:41,offsetX:0,offsetY:0,duration:100,collisionBox:[0.4,0,0.84,1.875],
interrupt:{
nextMotion:'A',
nextFrame:7
}
}
What is common solution in this scene? Please, Any help would be appreciated.