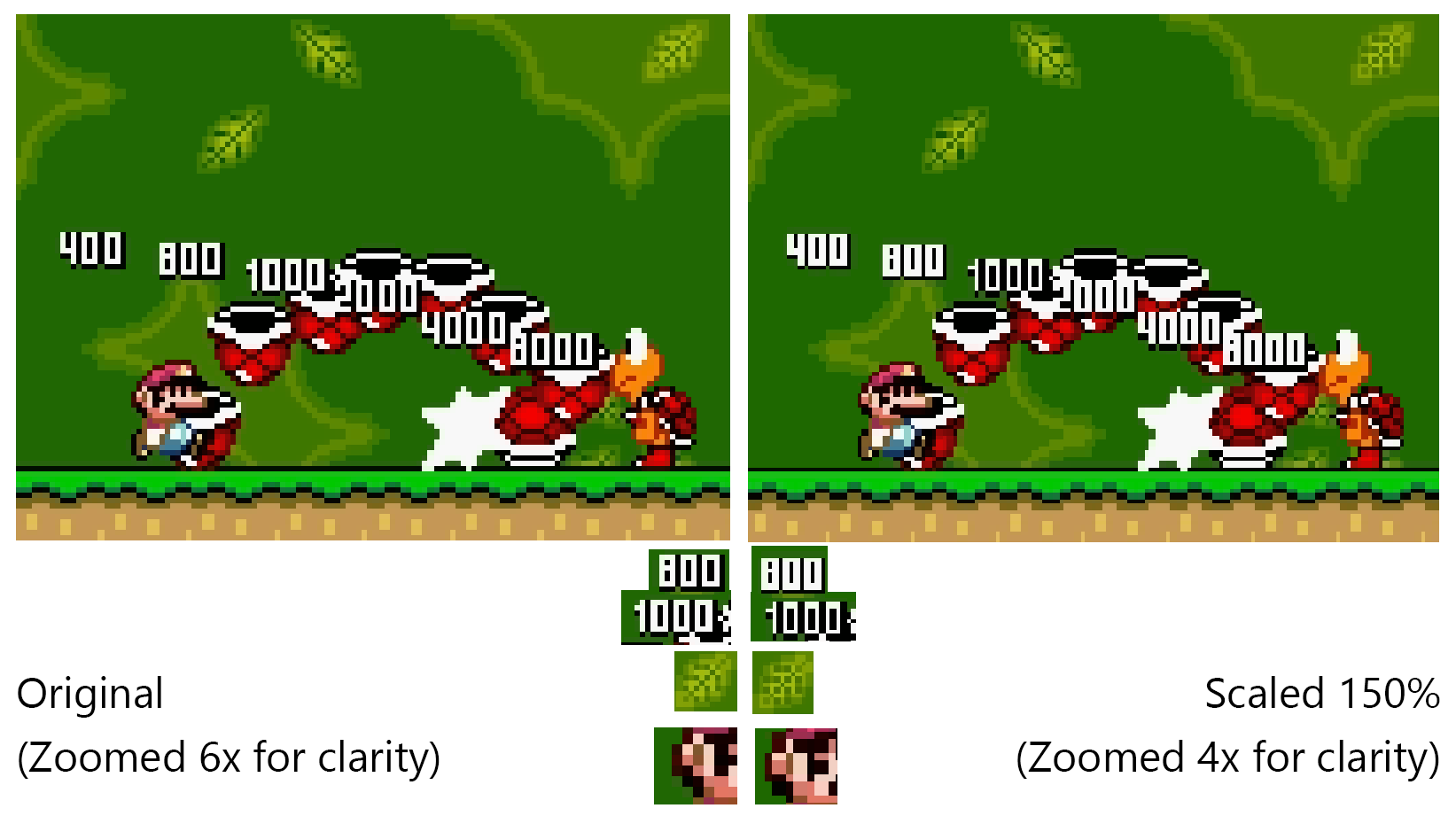
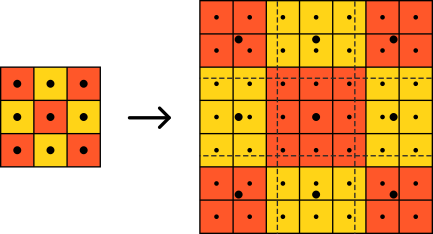
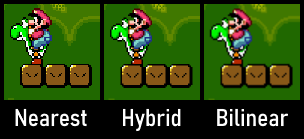
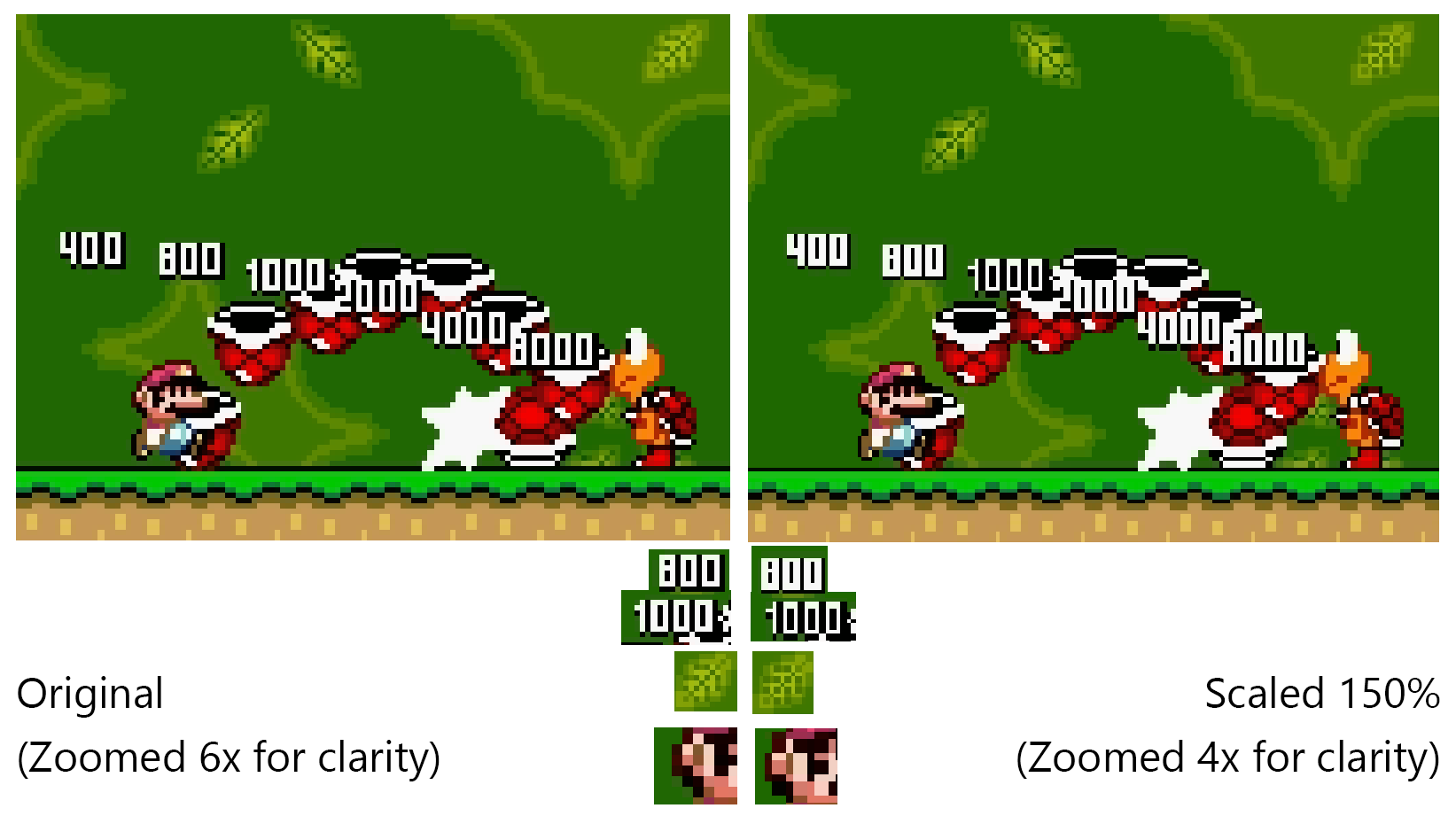
For anyone wondering why this is an issue for pixel art, here's a quick example using a scene from Super Mario World:

If we just scale a pixel art game from 720 to 1080 at runtime (the way a typical game camera might), we get artifacts because of the non-integer ratio of screen pixels per source texel. Check out the inconsistency in the numbers from the scaled example on the right, and how garbled the leaf and Mario's ear look.
It's playable, but it's lost that charming pixel art crispness. And in motion these artifacts can crawl across a sprite, making it look shimmery.
Using a filtering mode that blends adjacent pixels will avoid the ripples, but smear and blur the pixel art instead, so it's also not very desirable.
Unfortunately the 1.5x ratio between 720p and 1080p is the worst case scenario we can encounter.
As you note, scaling 1x is too small and 2x is too big, by just as wide a margin both ways, and there's no whole-numbered scaling ratio in between for us to choose.
Your options boil down to:
Tolerate 1x scale, showing your game in a window 1/3 smaller than the screen, adding decorative borders if you need to fill the space.
You may be able to extend the cropping, showing more of your scene at a time on high-res screens. This reduces the padding/letterboxing needed, but you'll have to evaluate whether it impacts how the game plays
(eg. does it give players on some devices an unfair advantage or let them spot secrets they shouldn't see so easily?)
Scale up by 2x and crop your scene, so the player sees less of the scene at a time (about 3/4 as far as they could see before).
This too can affect how the game plays, eg. by making it hard for the player to see the places they need to double-jump to.
- You may by able to compensate for this with camera logic, having the view pan to follow or anticipate the player, so the important content is still visible in one screen at the smaller crop, but there's no universal best camera to use.
If you decide to go this route, try sharing some details of your gameplay and current camera, and an example scene. With that, we might be able to help tune the camera behaviour to compensate (or your game might just flat-out require more visibility)
Create alternate assets at a different resolution. (Yeah, this is a lot of work, but gives you the most options to control the look & feel of the game)
This doesn't mean you have to throw out your existing assets that look great on 720p. This article describes contextually swapping between different asset sets to support a wider range of target resolutions (in Unity, but the principle can be applied in non-Unity games too).
As you note, redrawing all your assets at half size (16x16 tiles, 32x32 character) will let you handle 720p at 2x scale, and 1080p at 3x scale, with the same number of tiles shown as you have now. You may find the small tile resolution more restrictive visually though.
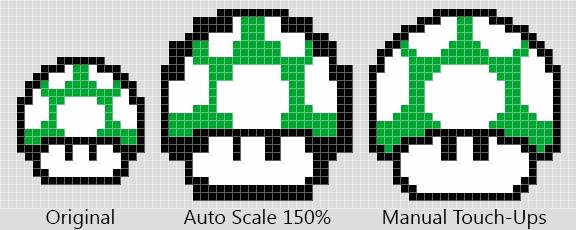
You could also draw an alternate, "large format" asset set that's 150%
larger (48x48 tiles, 96x96 character), which would handle 1080p at 1x scale. (You'd use your existing assets for 720p or 1440 etc). The larger resolution should help you retain the fidelity of your current art, so you don't have to sacrifice the style & details you have now.

A third option is to draw an only slightly smaller asset set (24x24 tiles, 48x48 character), which can handle 1080p at 2x scale, and again might mean less sacrifice of detail than halving all your asset sizes.
All three of these options will let you keep your framing and gameplay exactly the same at 720 & 1080, but at the cost of roughly double the asset work.
So, unfortunately there's no easy win here, just different trade-offs.
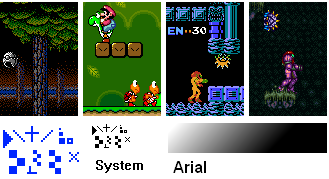
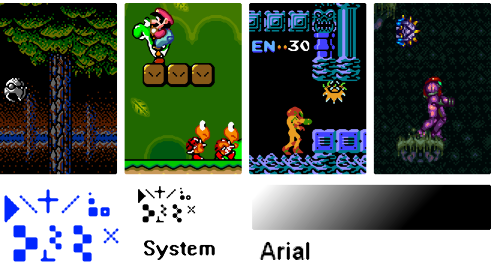
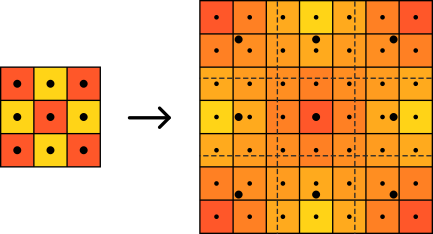
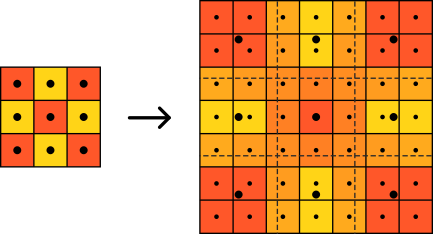
For comparison, here's the same scene above using Domi's proposed method: Scaling up 2x (the next whole-number multiple) with nearest neighbour, then scaling down to 75% (to get a net scale difference of 150%, matching the 1080/720 ratio) with bilinear filtering. As with the example on the right, I scaled the result up an extra 4x so the pixels are easier to see on high-res screens.

You can see it's more consistent than the fractional nearest neighbour scale alone, but does significantly blur the crisp edges of the pixel art shapes.