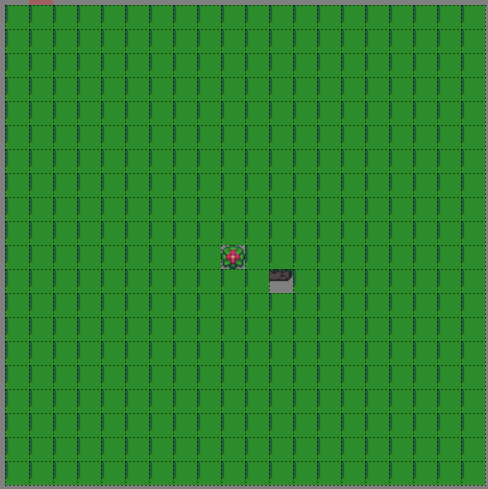
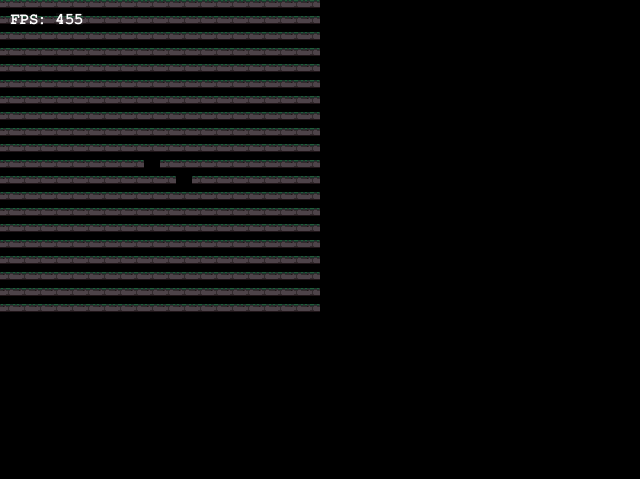
The first picture is what I have in the editor and the second one is what I got when I rendered my map.
@Override
public void init(GameContainer container) throws SlickException {
this.container = container;
this.map = new TiledMap("/src/main/resources/map/test2.tmx");
}
@Override
public void render(GameContainer container, Graphics g) throws SlickException {
this.map.render(0, 0);
}
I would expect the two to be the same, but they're not. Why is that?
Edit : I solved the problem by removing the margin when I imported my tilset