Long story short, I know my coordinates are off and I believe my indices might be off.
I'm trying to render a simple 2d rectangle with a texture in webgl
here's the code I have for the vbo/ibo:
rectVertices.vertices = new Float32Array(
[
-0.5, -0.5, // Vertice 1, bottom / left
0.0, 0.0, // UV 1
-0.5, 0.5, // Vertice 2, top / left
0.0, 1.0, // UV 2
0.5, 0.5, // Vertice 3, top / right
1.0, 1.0, // UV 3
0.5, -0.5, // Vertice 4, bottom / right
1.0, 0.0, // UV 4
]);
rectVertices.indices = new Int16Array([
0,1,2,2,0,3
]);
/* I'm assuming the vertices go like this
(-0.5, 0.5) ------ ( 0.5, 0.5)
| |
| |
(-0.5,-0.5) ------ ( 0.5,-0.5)
with the origin in the middle
and the texture coordinates go like this:
( 0.0, 1.0) ------ ( 1.0, 1.0)
| |
| |
( 0.0, 0.0) ------ ( 1.0, 0.0)
so as you can see I'm all messed up.
I'm also using:
gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, true);
*/
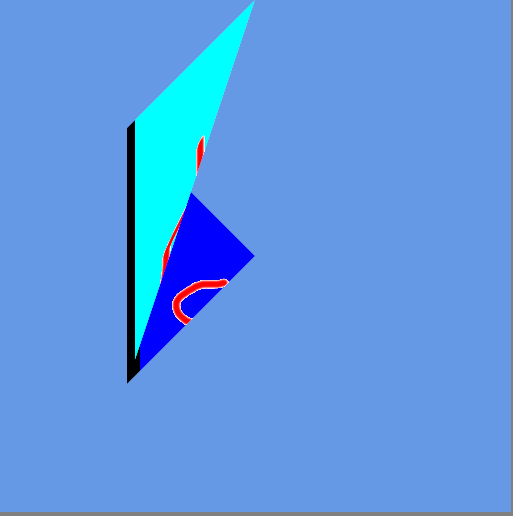
Here's the output of the program:

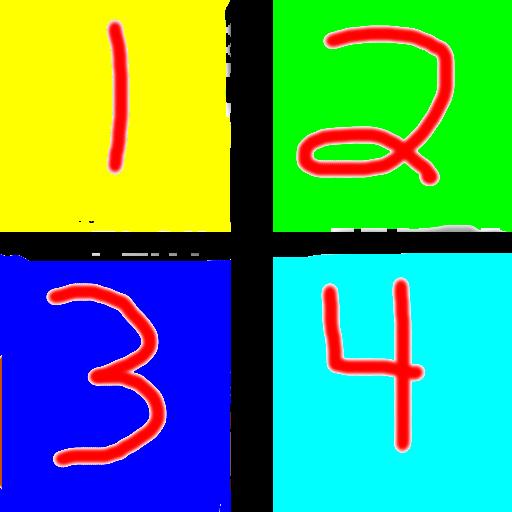
the texture I'm using is this:

So, I guess I need to know the origins, but the triangle strip looks way off.
I am doing this as well:
// create VBO and IBO
vbo = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vbo);
gl.bufferData(gl.ARRAY_BUFFER, triangleVertices.vertices, gl.STATIC_DRAW);
ibo = gl.createBuffer();
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, ibo);
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, triangleVertices.indices, gl.STATIC_DRAW);
and:
gl.bindBuffer(gl.ARRAY_BUFFER, vbo);
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, ibo);
gl.vertexAttribPointer(vertexAttribute ,2, gl.FLOAT, false,FLOAT*2,FLOAT*0); // position
gl.vertexAttribPointer(textureAttribute,2, gl.FLOAT ,false,FLOAT*2,FLOAT*2); // texture
gl.enableVertexAttribArray(vertexAttribute);
gl.enableVertexAttribArray(textureAttribute);
gl.drawElements(gl.TRIANGLE_STRIP, 6, gl.UNSIGNED_SHORT, 0);
It almost seems as though the Vertices and the UV coordinates are getting mixed up.
