This is a bit of a design question that I'm struggling with. I have a data model and an entity model. The data model is, of course, what is (de)serialized to represent my levels and entities within it, whereas the entity model is the run-time manifestation of the level actually being played.
In addition, I have a game editor that allows the levels to be edited and played all in the same UI. It has 2 modes, each with 2 views:
- Design-time Mode:
- a top-down, interactive view of the level. This is where the actual editing of the level takes place.
- an in-game preview of the level that updates as changes are made in the top-down view
- Run-time Mode:
- a top-down view of the level that is non-interactive but live
- an in-game, run-time view of the game that is interactive. ie. you can actually play the game.
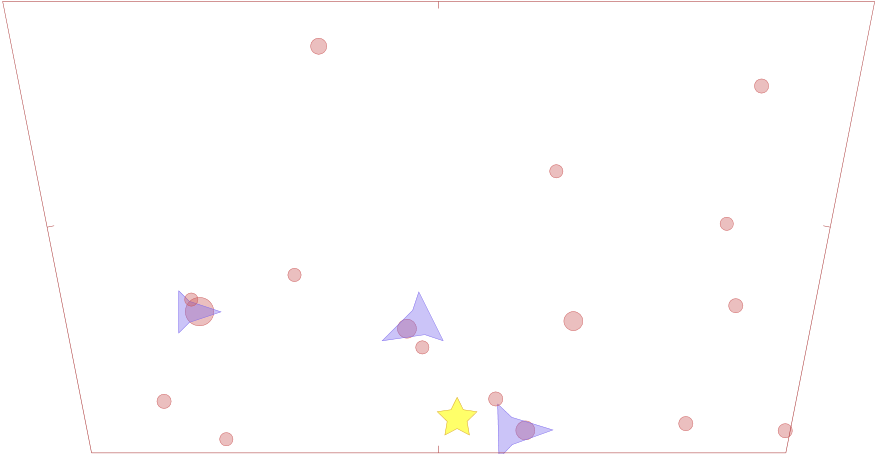
The user switches between the modes by clicking play & stop buttons. Here's an example of my top-down view (this one is run-time):

Now, here is the problem: I want the design-time top-down view to mimic the run-time top-down view as much as possible, but certain information is unknown at design time, such as the texture dimensions and collision circle information. Therefore, I cannot render this information accurately.
I see these options for dealing with the situation:
- don't try and mimic the run-time, top-down visualization. Instead, just render something that is as useful as I can make it given the limited information I have available.
- hack my data model so that it also returns information that it really has no business knowing, such as the collision circles and texture dimensions. This would facilitate the visualization of that information, but at the cost of maintenance and code design.
- since my design-time mode already has two views, one of which is a manifestation of my data model, and the other is a manifestation of my entity model, I could dynamically try to correlate that information for the purposes of my top-down visualizer. This seems like it should work, but also seems rather messy and error-prone.
This seems like it must be a fairly common problem when writing game editors, so I thought I'd try to gather some advice. Any input from the community would be much appreciated.
