I'm working on creating an inventory system for a game. The inventory system will use cells and 2D images to represent items, like Minecraft, Diablo, or WoW. I've hit a bit of a snag when trying to let the player place items in the bag (click and drag style).
So far, I've successfully created the inventory grid, which is really smoke and mirrors:
public class InventoryMenu {
boolean objectSelected = false;
Item selectedItem;
public final int COLUMNS = 5;
public final int ROWS = 7;
ArrayList<Item> inv = new ArrayList<Item>((ROWS + 1) * COLUMNS);
Sprite slot;
public void render(Graphics g) {
for (int i = 0; i < 40; i++) {
int col = i % COLUMNS;
int row = ROWS - i / COLUMNS;
slot.draw(g, (Camera.width - slot.getWidth() * COLUMNS) + slot.getWidth()* col, row * slot.getHeight());
if (inv.get(i) != null) {
inv.get(i).render(g);
}
}
if (selectedItem != null) {
selectedItem.render(g);
}
}
Basically, I have an arraylist that can hold items, and it just draws the "slot" image 40 times and if there's an item in that "slot" it draws the item image too. Cool? Cool. The problem comes if I want to allow the player to select an item in their inventory and move it to a different slot. I have no problem letting them pick it up (I use a pretty primitive brute force, but with any reasonably sized inventory, it works):
private Item grabItem(Point2D mouse) {
for (Item i : inv) {
if (i != null) {
if (i.getPhysicsShape().contains(mouse)) {
Item pick = i;
selectedItem = pick;
objectSelected = true;
i = null;
return pick;
}
}
}
return null;
}
That bit of code lets a player pick up an item, but placing it fails - it rarely gets the right slot, except if its the bottom row (0-4):
setDown(){
int slotLoc = calcSlot(InputHandler.mouseCoords);
placeItem(slotLoc);
}
private void placeItem(int loc) {
if(loc < 0 || loc > ROWS * (COLUMNS + 1))
return;
int col = loc % COLUMNS;
int row = ROWS - loc / COLUMNS;
selectedItem.pickUp((Camera.width - slot.getWidth() * COLUMNS) + slot.getWidth() * col, row * slot.getHeight());
inv.set(loc, selectedItem);
selectedItem = null;
objectSelected = false;
}
private int calcSlot(Point2D mouse){
int colPos = (int) (COLUMNS - (Camera.width - mouse.getX()) / slot.getWidth());
int rowPos = (int) (ROWS+1 - (mouse.getY()) / slot.getHeight());
if (colPos > COLUMNS || colPos < 0 || rowPos < 0 || rowPos > ROWS + 1) {
dropItem();
return -1;
} else {
return colPos + 4*rowPos;
}
}
I'm fairly confident that the problem is in calcSlot, but I can't seem to find where. Any help would be greatly appreciated, I'm sure it's something silly.
Images!!
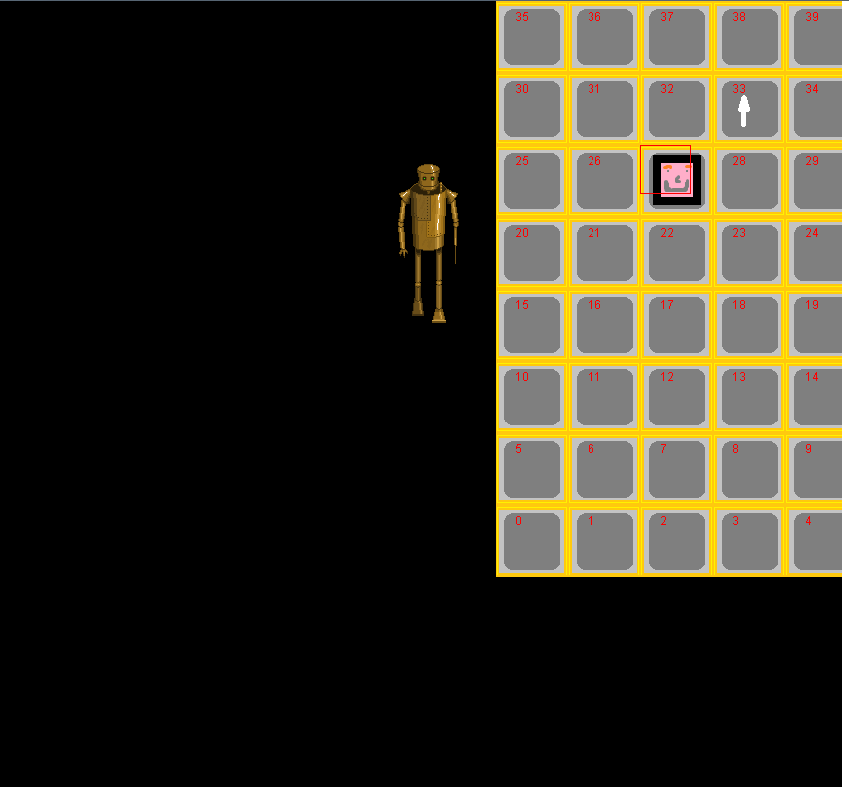
So, I can pick up an item with no problem, and it automatically places it in the last slot. So far, everything is gold.

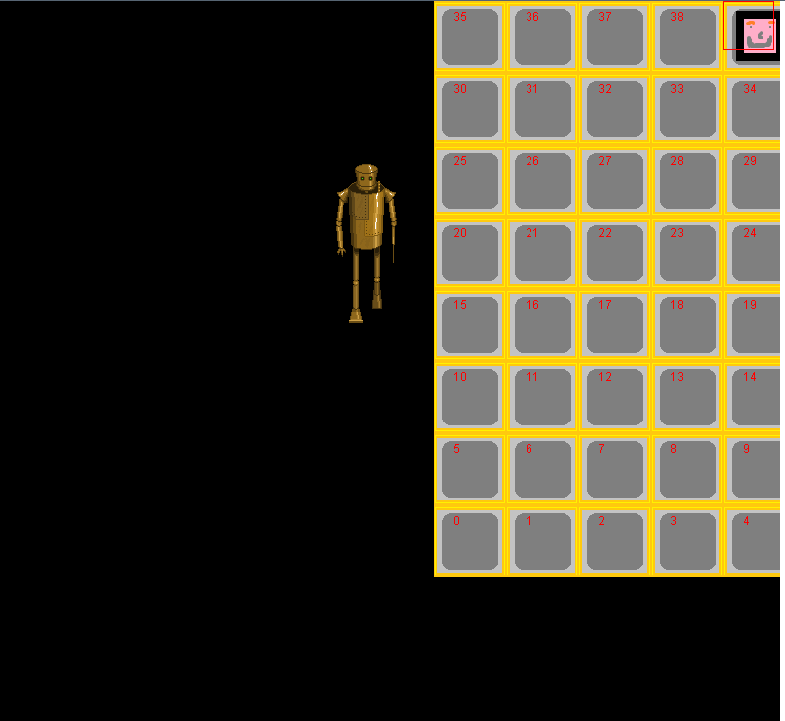
I can then click that image and lift it out of the grid, and it follows my mouse (mouse is hidden by PrntScrn, but its at the top left corner of the image:

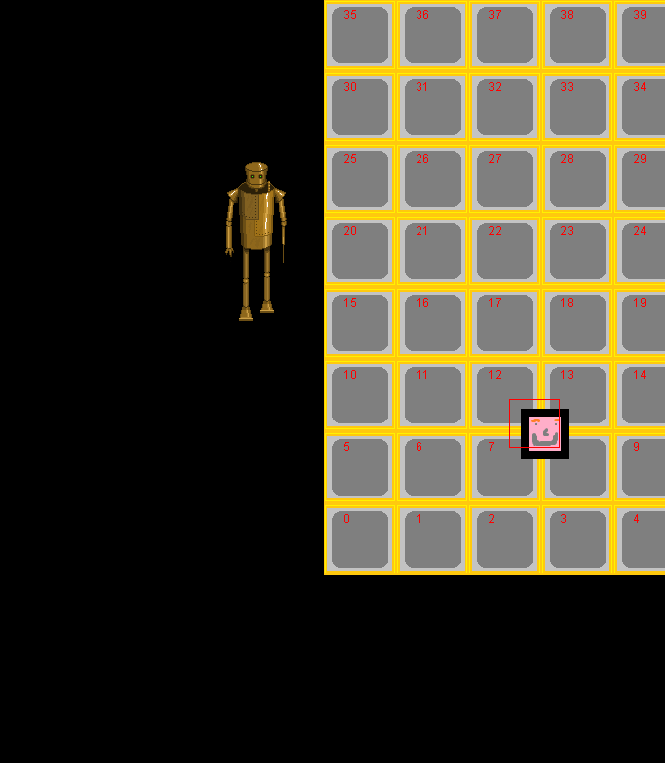
When I try to place the item by clicking in the middle of slot 33, however, it derps and places it, inexplicably, in slot 27.