I have a compound object, consisting of a b2Body, vector-graphics and a list polygons which describe the b2body's shapes. This object has its own transformation matrix to centralize the storage of transformations. So far everything is working quiet fine, even scaling works, but not if i scale around a point.
In the initialization phase of the object it is scaled around a point. This happens in this order:
- transform the main matrix
- transform the vector graphics and the polygons
- recreate the b2Body
After this function ran, the shapes and all the graphics are exactly where they should be, BUT:
after the first steps of the b2World the graphical stuff moves away from the body.
When I ran the debugger I found out that the position of the body is 0/0

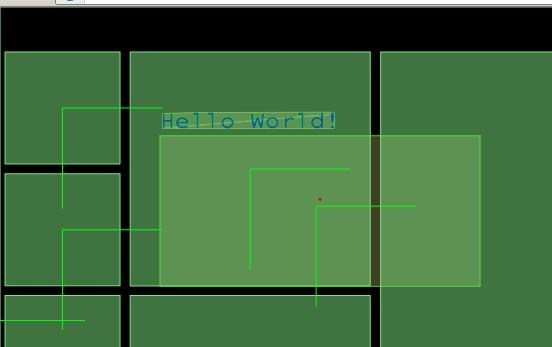
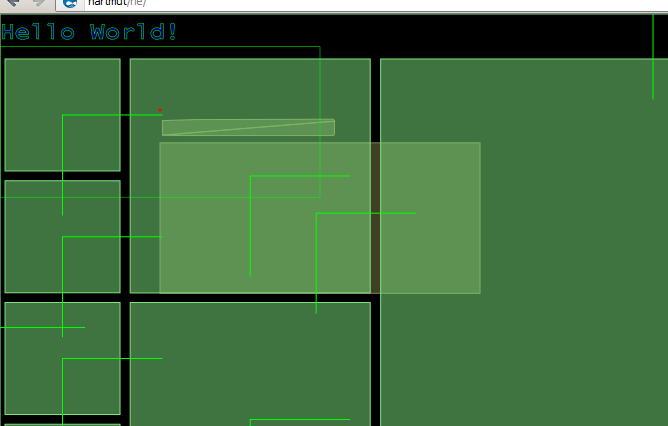
the red dot shows the center of scaling. the first image shows the basic setup and the second the final position of the graphics. This distance stays constant for the rest of the simulation.
If I set the position via
myBody.SetPosition( sx, sy );
the whole scenario just plays a bit more distant for the origin. Any Idea how to fix this?
EDIT::
I came deeper down to the problem and it lies in the fact that i must not scale the transform matrix for the b2body shapes around the center, but set the b2body's position back to the point after scaling. But how can I calculate that point?
EDIT 2 ::
I came ever deeper down to it, even solved it, but this is a slow solution and i hope that there is somebody who understands what formula I need.
assuming to have a set polygons relative to an origin as basis shapes for a b2body:
scaling the whole object around a certain point is done in the following steps:
- i scale everything around the center except the polygons
- i create a clone of the polygons matrix
- i scale this clone around the point
- i calculate dx, dy as difference of clone.tx - original.tx and clone.ty - original.ty
- i scale the original polygon matrix NOT around the point
- i recreate the body
- i create the fixture
- i set the position of the body to dx and dy
done!
So what i an interested in is a formula for dx and dy without cloning matrices, scaling the clone around a point, getting dx and dy and finally scale the vertex matrix.
