I'm looking for creating smooth circle. OpenGL supports point, line, and triangle. To create other primitives like circle, we utilize the preceding shapes. In my case, I've utilized points as follows:
float radius(0.5f);
for ( float angle(0); angle < glm::radians(360.0f); angle += glm::radians(0.5f) ){
Vertex vertices[] = { Vertex(glm::vec3( radius*cos(angle), radius*sin(angle), 0)) };
meshes.push_back( new Mesh(vertices, sizeof(vertices)/sizeof(vertices[0]), 'P') );
}
In rendering loop,
while( Window.isOpen() ){
Window.PollEvents();
Window.clear();
//================( Rendering )=========================
Shader.Use();
for ( int i(0); i < meshes.size(); ++i )
meshes[i]->draw();
//======================================================
Window.SwapBuffers();
}
The result is
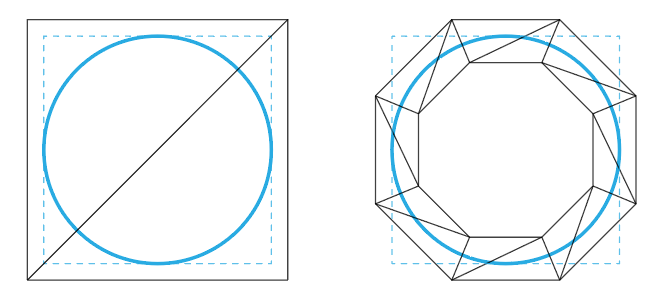
Now to create smooth circle, basically I just increase the number of points. I don't like this approach since I need to create a lot of points for single shape. My question is is there an alternative yet efficient approach for this issue?



glBegin(). I'm using shaders. \$\endgroup\$glVertex2fwould be adding a point to the mesh. C'mon you can do it! \$\endgroup\$