I have a game object with a sprite that can rotate. It's a rectangle. I need its bounding box to rotate with it. How do I make sure that they can both rotate, but they're always both at the same angle?
\$\begingroup\$
\$\endgroup\$
2
-
\$\begingroup\$ Are you asking how to rotate it's collision bounds? \$\endgroup\$– LysolCommented Feb 6, 2014 at 21:03
-
\$\begingroup\$ Yes, but I got an answer on that a long time ago. No idea how it arrived at the 'active' section again :) Thanks anyway \$\endgroup\$– user3150201Commented Feb 6, 2014 at 21:11
Add a comment
|
1 Answer
\$\begingroup\$
\$\endgroup\$
3
Each corner should be rotated around the center of the box.
Typically this would be done by translating the box back to the origin, rotating, then translating back to the starting position.
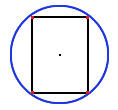
Imagine the points that make up the corners rotating around a circle:

For rotating each point, see this answer.
-
\$\begingroup\$ Thanks for your answer. Thing is, I'm familiar with the way you're describing, but for some reason, when I use it in my program, in addition to the rotation, the box also distortes and skews. I made a question about this, could you please look at it? Thanks gamedev.stackexchange.com/questions/68504/… \$\endgroup\$ Commented Jan 7, 2014 at 20:56
-
\$\begingroup\$ Have you ensured it's the rotation code that's bugged? Perhaps it's the drawing code? Attach the debugger and try zero rotation to start. Then try 360 degrees, 180, 90. Step through and ensure the values turn out to what they should be. I closed your other question as a duplicate because it was essentially the same question as this, except it was more of a "What's wrong with my code" type question, which aren't a good fit for this site. Good luck! \$\endgroup\$– HouseCommented Jan 7, 2014 at 22:08
-
