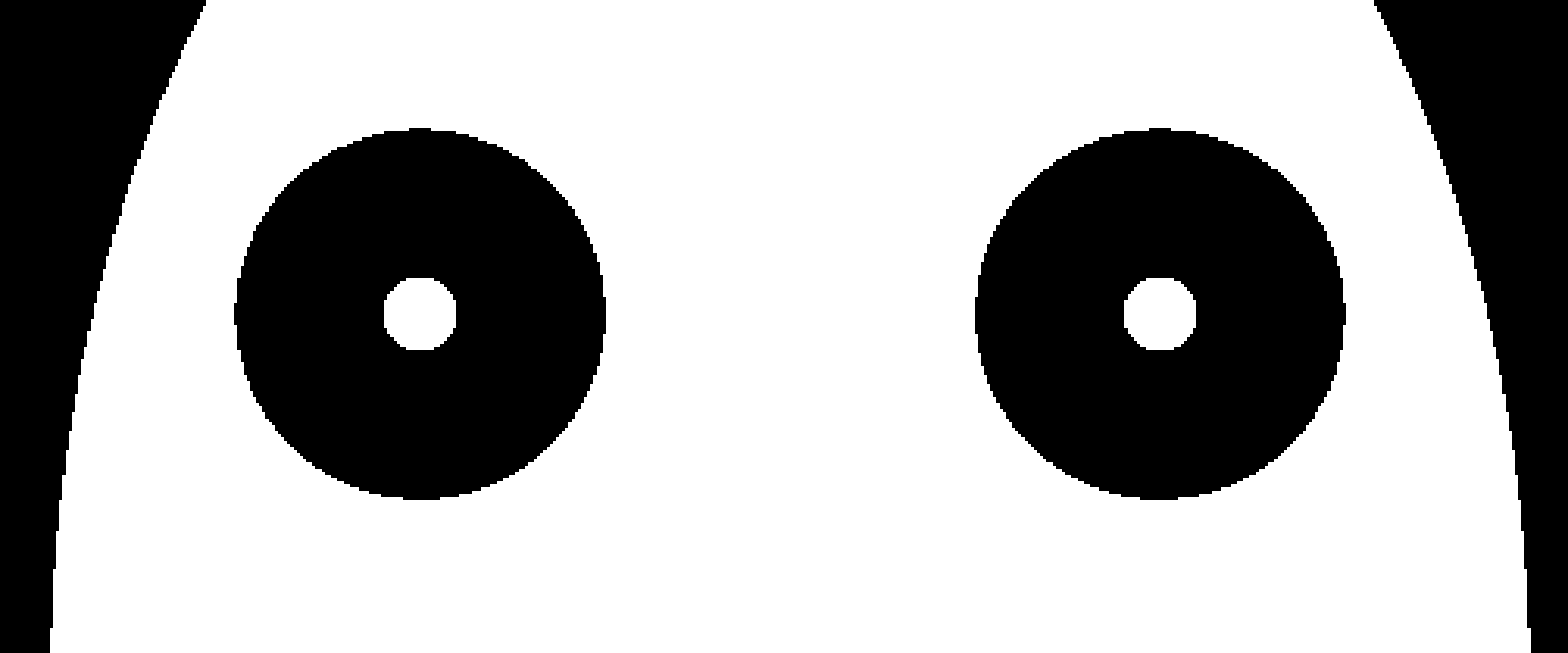
Here is a screenshot that maybe makes clear what my problem is.

I'm only drawing 2D circles with OpenGL.
I already read the following:
- https://stackoverflow.com/questions/3512456/how-to-draw-smooth-line-with-antialias
- How to draw a smooth circle in Android using OpenGL?
- https://stackoverflow.com/questions/4934367/how-to-get-rid-of-jagged-edges-in-android-opengl-es
and added the blending function. But nothing worked or even made a difference.
This is my renderer:
public class GLRendererTamago implements Renderer{
private GLTamago tama;
public GLRendererTamago(){
tama = new GLTamago();
}
@Override
public void onSurfaceCreated(GL10 gl, EGLConfig config) {
gl.glDisable(GL10.GL_DITHER);
gl.glDisable(GL10.GL_DEPTH_TEST);
gl.glEnable(GL10.GL_BLEND);
gl.glBlendFunc(GL10.GL_SRC_ALPHA, GL10.GL_ONE_MINUS_SRC_ALPHA);
gl.glHint(GL10.GL_PERSPECTIVE_CORRECTION_HINT, GL10.GL_FASTEST);
gl.glClearColor(.8f, 0f, .2f, 1f);
gl.glClearDepthf(1f);
}
@Override
public void onDrawFrame(GL10 gl) {
gl.glDisable(GL10.GL_DITHER);
gl.glDisable(GL10.GL_DEPTH_TEST);
gl.glMatrixMode(GL10.GL_MODELVIEW);
gl.glLoadIdentity();
GLU.gluLookAt(gl, 0, 0, -5, 0, 0, 0, 0, 2, 0);
tama.draw(gl);
}
@Override
public void onSurfaceChanged(GL10 gl, int width, int height) {
// TODO Automatisch generierter Methodenstub
gl.glViewport(0, 0, width, height);
float ratio = (float)width / height;
gl.glMatrixMode(GL10.GL_PROJECTION);
gl.glLoadIdentity();
gl.glFrustumf(-ratio, ratio, -1, 1, 1, 20);
}
and this my object:
public class GLTamago{
private int points = 1000;
private float vertices[]={0.0f,0.0f,0.0f};
private FloatBuffer vertBuff;
public GLTamago(){
vertices = new float[points * 2];
for(int i=0; i< points; i+=3)
{
double rad = 2*(Math.PI *i) / points;
vertices[i]=(float)Math.cos(rad);
vertices[i+1]=(float)Math.sin(rad);
vertices[i+2]=0;
}
ByteBuffer bBuff=ByteBuffer.allocateDirect(vertices.length*4);
bBuff.order(ByteOrder.nativeOrder());
vertBuff=bBuff.asFloatBuffer();
vertBuff.put(vertices);
vertBuff.position(0);
}
public void draw(GL10 gl){
body(gl);
lefteye(gl);
righteye(gl);
mouth(gl);
}
private void body (GL10 gl){
gl.glPushMatrix();
gl.glTranslatef(0, 0, 0);
gl.glScalef(2.0f, 3.0f, 1.0f); //Skalierung einstellen
gl.glColor4f(1.0f,1.0f,1.0f, 1.0f);
gl.glVertexPointer(3, GL10.GL_FLOAT, 0, vertBuff);
gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);
gl.glDrawArrays(GL10.GL_TRIANGLE_FAN, 0, points/2);
gl.glDisableClientState(GL10.GL_VERTEX_ARRAY);
gl.glPopMatrix();
}
private void lefteye (GL10 gl){
gl.glPushMatrix();
gl.glTranslatef(1, 1, 0);
gl.glScalef(0.5f, 0.5f, 1.0f); //Skalierung einstellen
gl.glColor4f(0.0f,0.0f,0.0f, 1.0f);
gl.glVertexPointer(3, GL10.GL_FLOAT, 0, vertBuff);
gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);
gl.glDrawArrays(GL10.GL_TRIANGLE_FAN, 0, points/2);
gl.glDisableClientState(GL10.GL_VERTEX_ARRAY);
gl.glPopMatrix();
gl.glPushMatrix();
gl.glTranslatef(1, 1, 0);
gl.glScalef(0.1f, 0.1f, 1.0f); //Skalierung einstellen
gl.glColor4f(1.0f,1.0f,1.0f, 1.0f);
gl.glVertexPointer(3, GL10.GL_FLOAT, 0, vertBuff);
gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);
gl.glDrawArrays(GL10.GL_TRIANGLE_FAN, 0, points/2);
gl.glDisableClientState(GL10.GL_VERTEX_ARRAY);
gl.glPopMatrix();
}
private void righteye (GL10 gl){
gl.glPushMatrix();
gl.glTranslatef(-1, 1, 0);
gl.glScalef(0.5f, 0.5f, 1.0f); //Skalierung einstellen
gl.glColor4f(0.0f,0.0f,0.0f, 1.0f);
gl.glVertexPointer(3, GL10.GL_FLOAT, 0, vertBuff);
gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);
gl.glDrawArrays(GL10.GL_TRIANGLE_FAN, 0, points/2);
gl.glDisableClientState(GL10.GL_VERTEX_ARRAY);
gl.glPopMatrix();
gl.glPushMatrix();
gl.glTranslatef(-1, 1, 0);
gl.glScalef(0.1f, 0.1f, 1.0f); //Skalierung einstellen
gl.glColor4f(1.0f,1.0f,1.0f, 1.0f);
gl.glVertexPointer(3, GL10.GL_FLOAT, 0, vertBuff);
gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);
gl.glDrawArrays(GL10.GL_TRIANGLE_FAN, 0, points/2);
gl.glDisableClientState(GL10.GL_VERTEX_ARRAY);
gl.glPopMatrix();
}
private void mouth (GL10 gl){
gl.glPushMatrix();
gl.glTranslatef(0.0f, -1.0f, 0.0f);
gl.glScalef(1.8f, 0.5f, 1.0f); //Skalierung einstellen
gl.glColor4f(0.0f,0.0f,0.0f, 1.0f);
gl.glVertexPointer(3, GL10.GL_FLOAT, 0, vertBuff);
gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);
gl.glDrawArrays(GL10.GL_TRIANGLE_FAN, 0, points/2);
gl.glDisableClientState(GL10.GL_VERTEX_ARRAY);
gl.glPopMatrix();
}
}
At the edges you can see pixels... and I have no idea how I can fix this.
I often heard to try anti-aliasing and/or shaders... but I don't have any idea how that works etc.
