I've been trying to figure this out for hours. It is a bit tricky to explain but I'll try to explain it.
I'm making a game where I have a Window with 3 panels in it. The 3 panels must always be squares (width same as height). I can figure out the height of the frame to satisfy this constraint given the width.
The tricky part is, I have a table in the game. The table is in the center of the screen. The table's size is proportional to the height of the OS Game Window. This means when the game is resized on the width, the table does not get any smaller and thus the amount of room available to the Window decreases. The window will appear at the bottom left corner.
The Window needs to be as big as possible without touching the table. The distance from the top left of the window to the edge of the Game Window must be the same as the distance from the Top Right of the Window to the edge of the table and is the same distance as the bottom of the OS Game Window to the bottom of the Window.
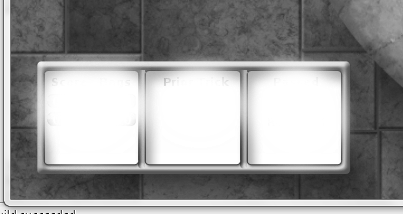
Here is an example:

In this example, you can see the edge of the table to the right. You can also see the Window with 3 frames and how the distances between the corners are the same (or as close as I could get it).
Given that I know the size of the table and its location, and the width and height of the OS Window how could I get it to do this? I do not necessarily need code or anything, but I'm more likely looking for the main idea on how I could do this mathematically. As you can see in the image, about 15% of the space is padding, I need to be able to have padding so that it does not consume the maximum area.
Thanks
