[This answer was written using Unity 6000.0.10f1 with the packages "Addressables 2.1.0" and "2D Sprite 1.0.0"]
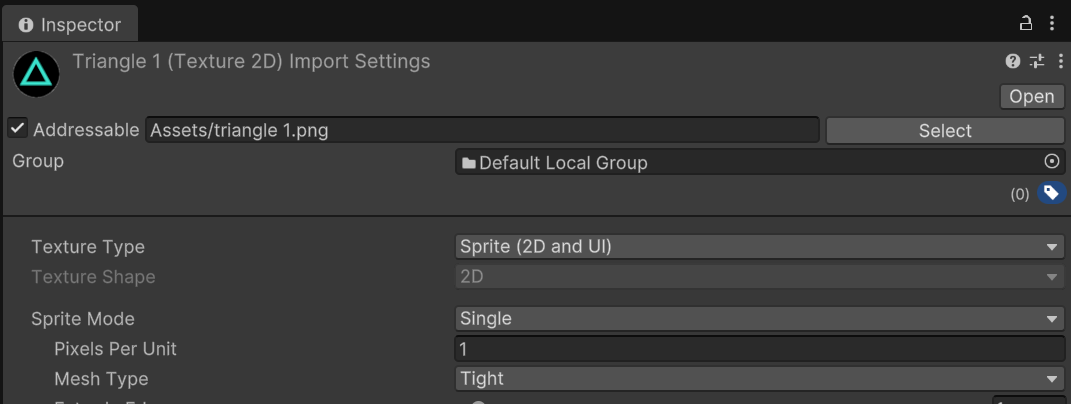
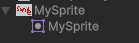
When you import a .png file as a "Sprite (2D and UI)", then it will actually become an asset with a sub-asset for the sprite. That's because using "Sprite Mode: Multiple" you can potentially slice a single .png file into multiple sprites. But for sake of uniformity, "Sprite Mode: Single" are treated the same way. They get a single "Sprite" sub-asset:

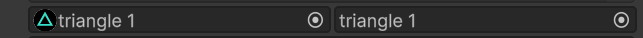
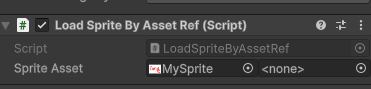
When you have an AssetReference to such a "complex" asset file, then it will offer you to pick a sub-asset. Which is why your inspector screenshot shows you not one but two slots side-by-side in your asset reference. The first is the texture, and the second is the sprite in the texture. When you assign such an asset, then the editor will automatically pick that first (and in this case only) sub-asset for you.
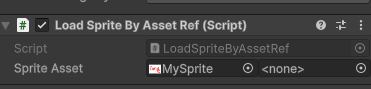
However, that's actually wrong in this case. You need to make it point to the "<none>" sub-asset:

It will then load that one sprite asset in that texture asset correctly:

It appears that asset references to sprites don't actually support sub-sprites (yet?). I tried to turn my sprite into a 2x2 tileset and reference one of the sub-sprites. It didn't work and failed with the same error you received. Loading the "<none>" sub-asset loaded the first sub-sprite.
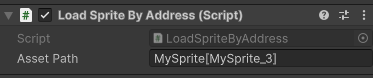
However, you can reference sub-sprites when you foregoe AssetReferences. Simply reference assets by their addressable strings and load them via Addressables.LoadAssetAsync<Sprite>(assetPath). In that case, you have to write the asset path, followed by the name of the sub-asset in square brackets. Like this:

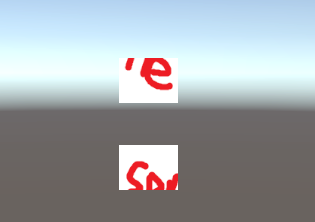
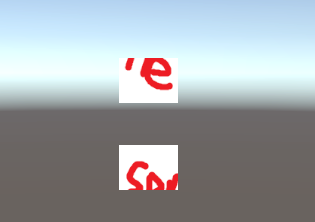
Here is the result. The upper sprite refers to the asset with the string MySprite[MySprite_3], the lower one with an AssetReference of "MySprite" and "<none>".

Curiously, you actually get the same behavior with the specialized class AssetReferenceSprite. Why did Unity Technologies create this specialized asset reference with a custom inspector that allows you to pick sub-sprites but actually doesn't support sub-sprites? You would have to ask the developers that question.