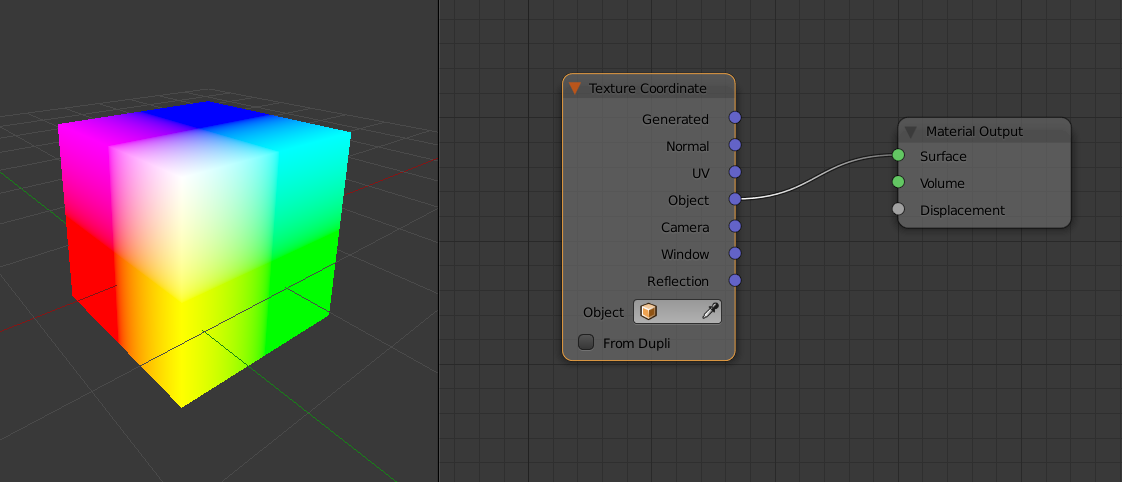
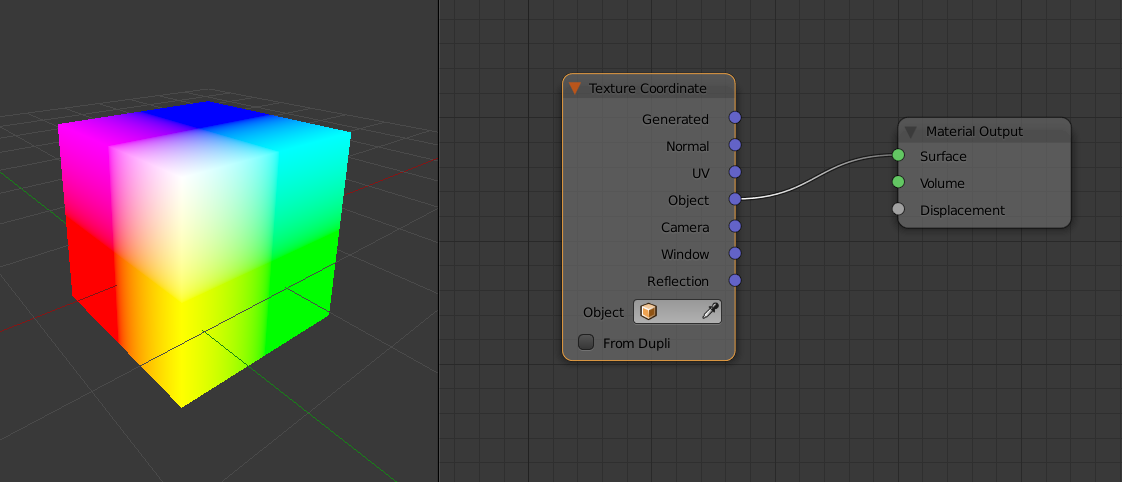
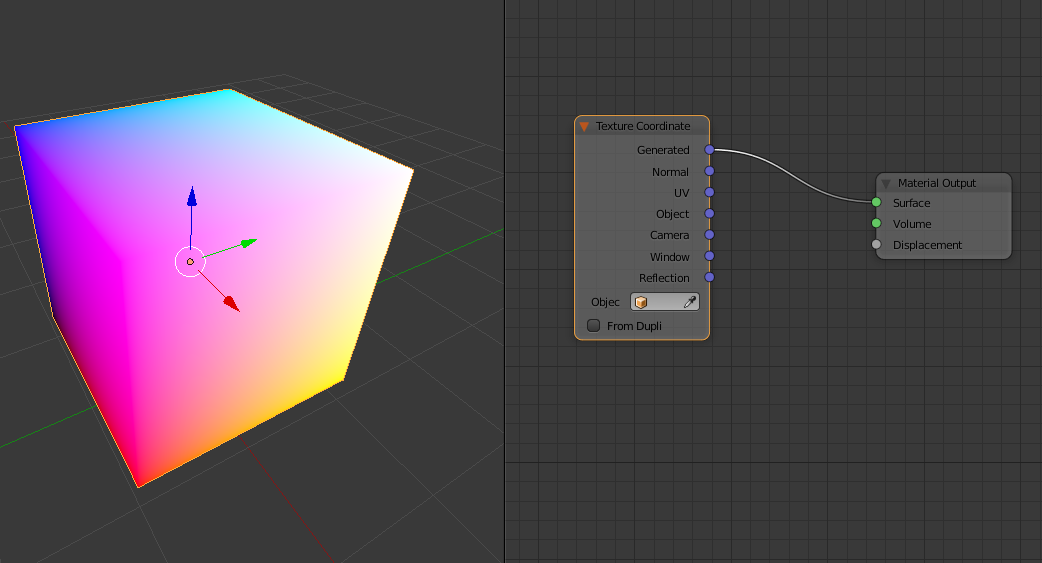
The Texture Coordinate node is commonly used for the coordinates of textures, typically used as inputs for the Vector input for texture nodes.
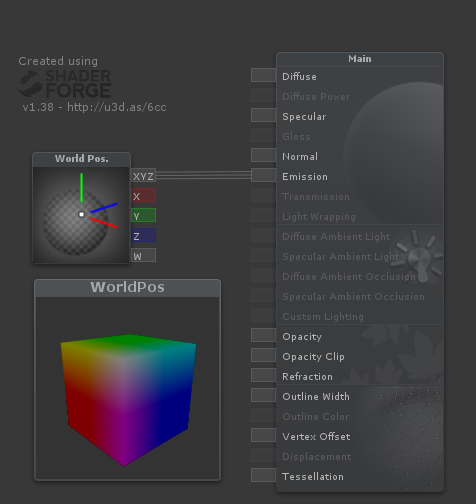
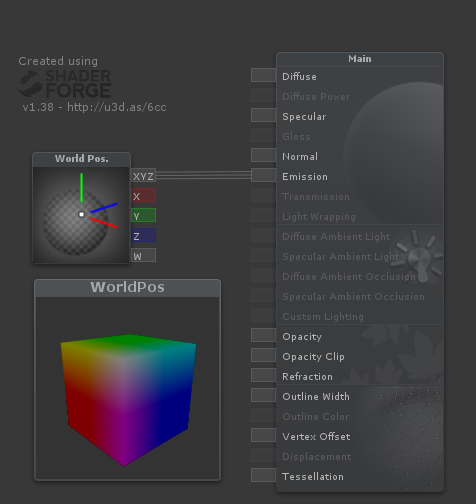
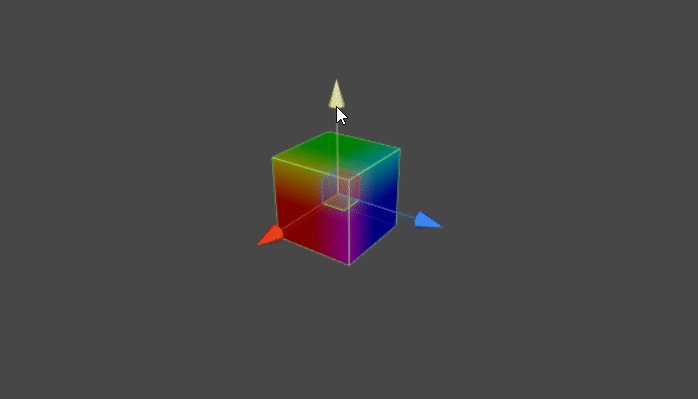
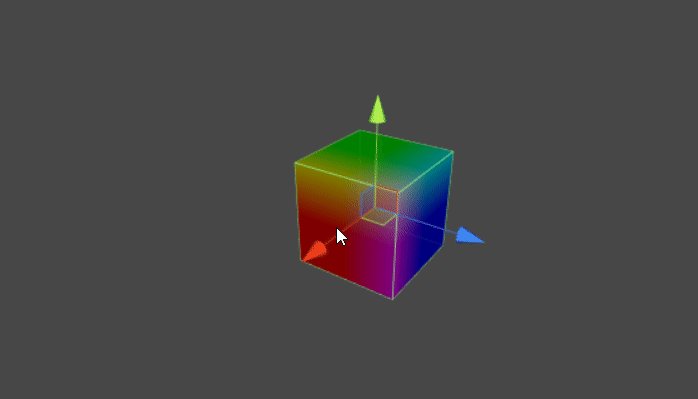
Object Node


Shader "Blender/ObjectNode"
{
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
float4 worldPos : TEXCOORD2;
};
float4 _Pos;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.worldPos = mul(unity_ObjectToWorld, v.vertex);
o.uv = v.uv;
return o;
}
sampler2D _MainTex;
fixed4 frag (v2f i) : SV_Target
{
return i.worldPos;
}
ENDCG
}
}
}
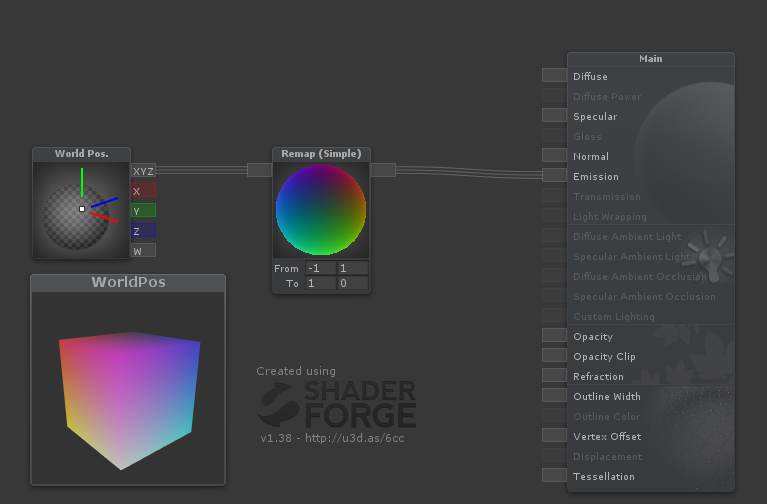
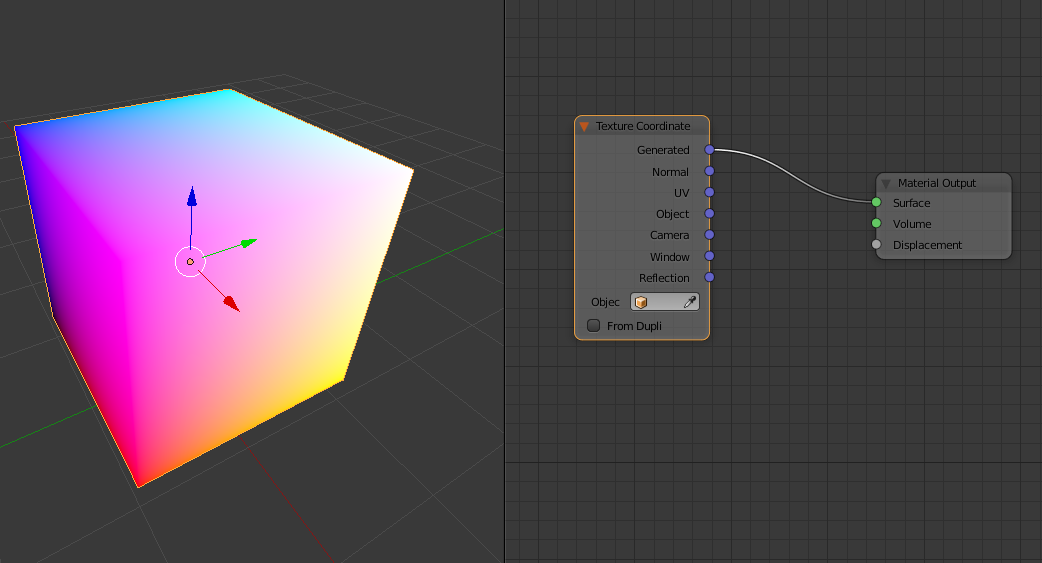
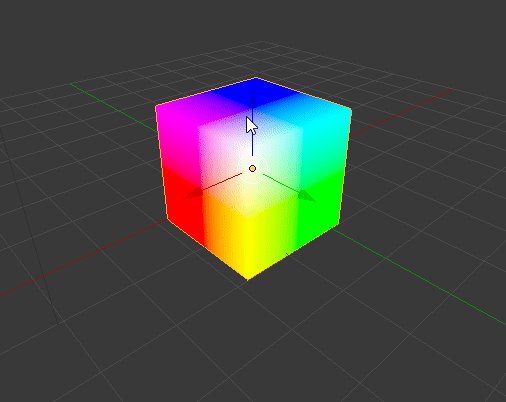
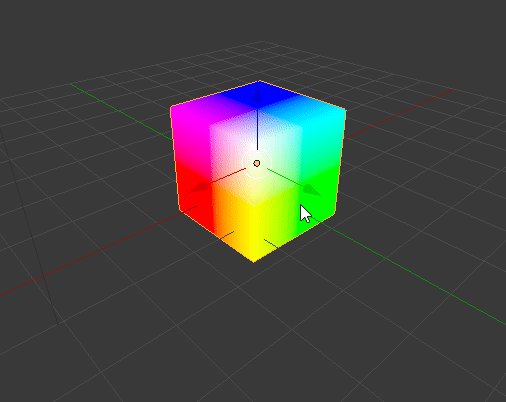
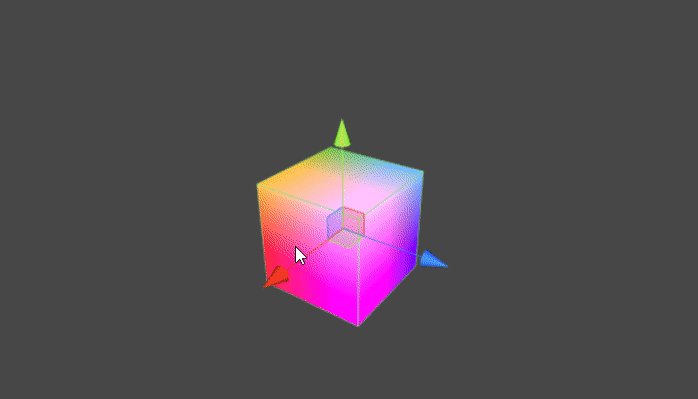
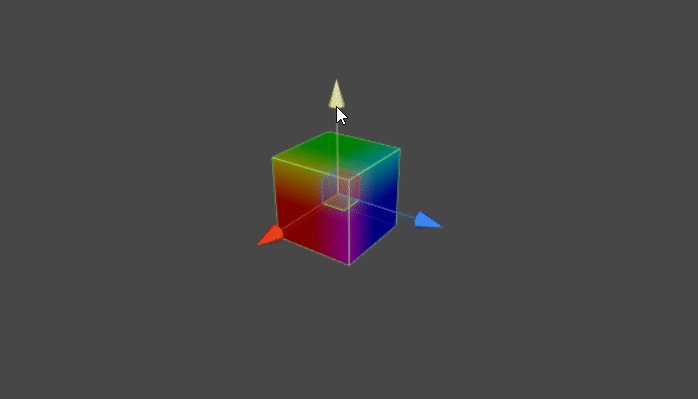
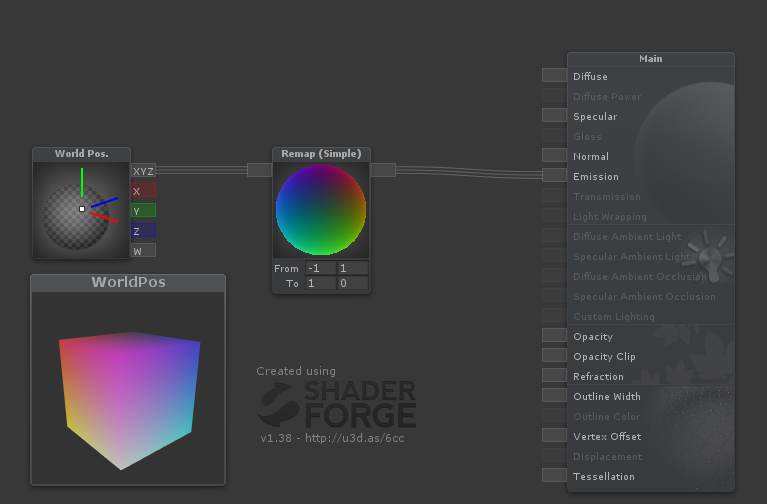
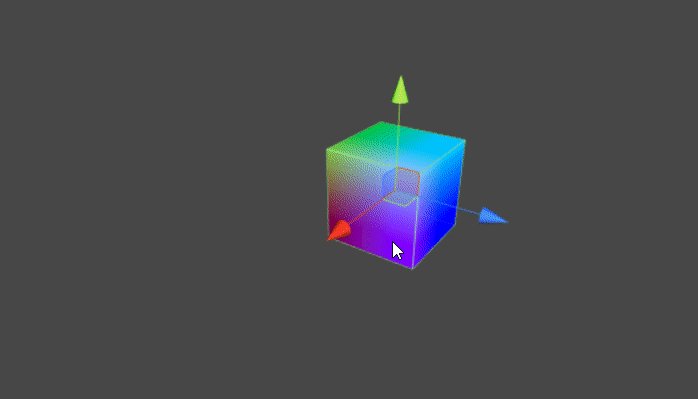
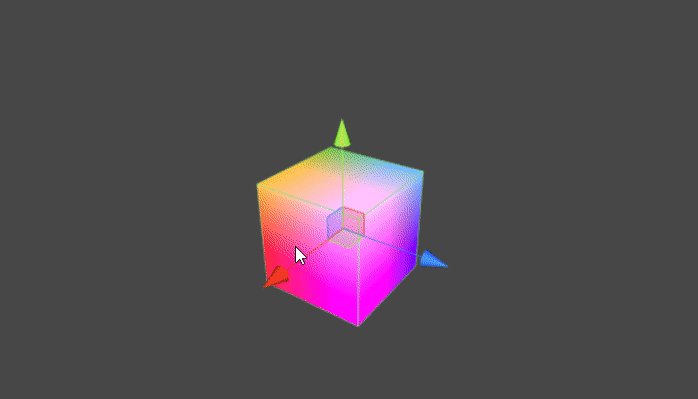
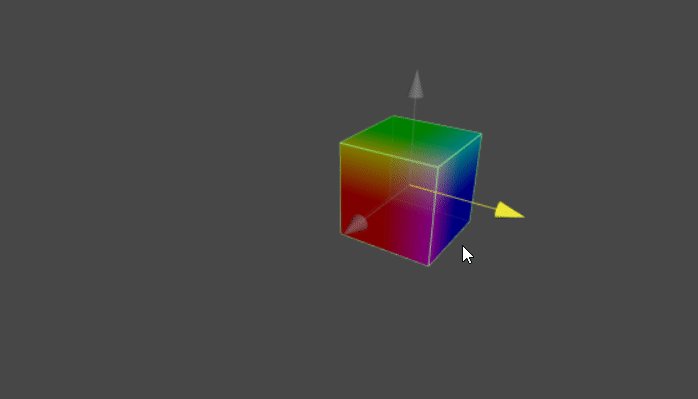
Generated Node
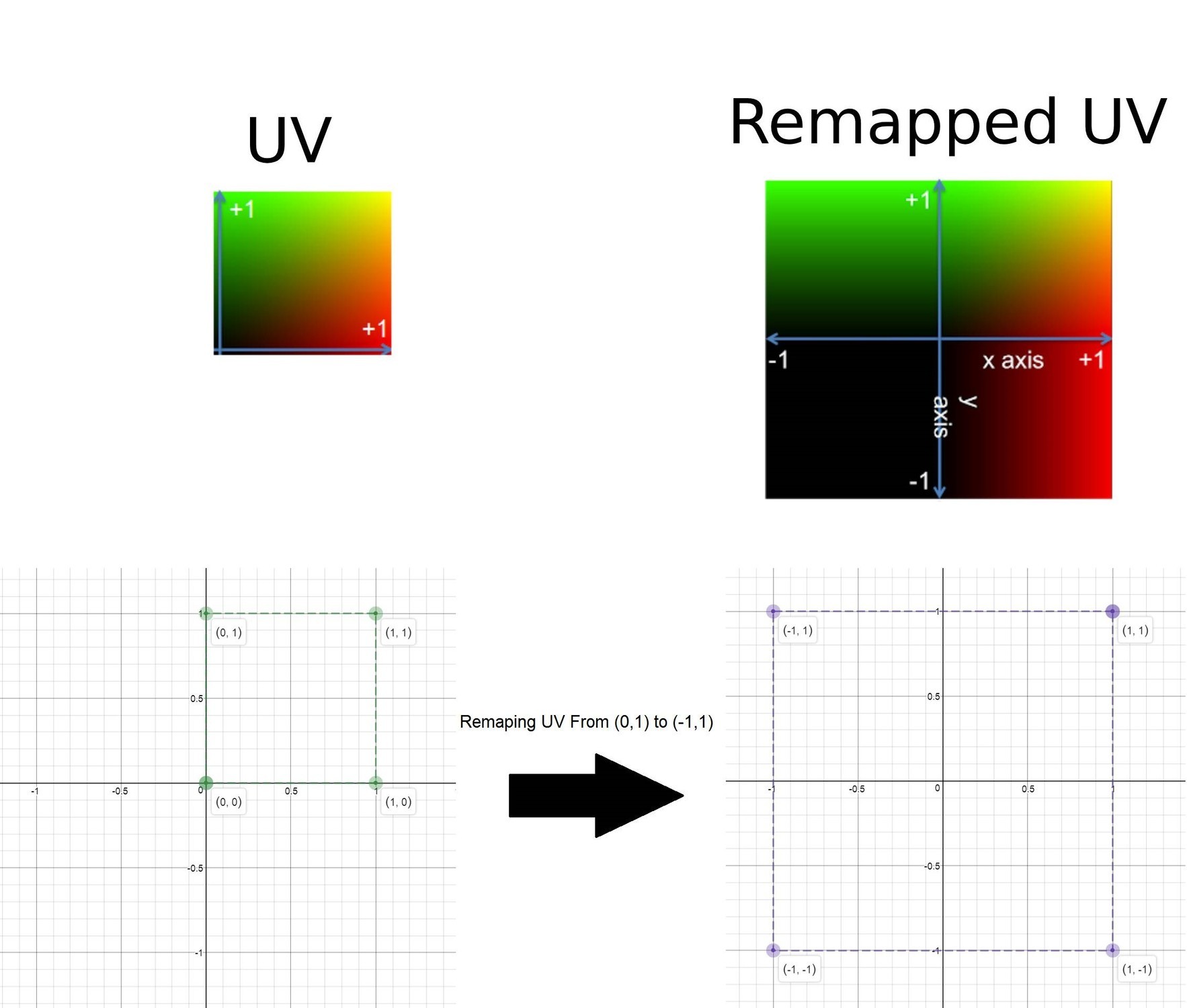
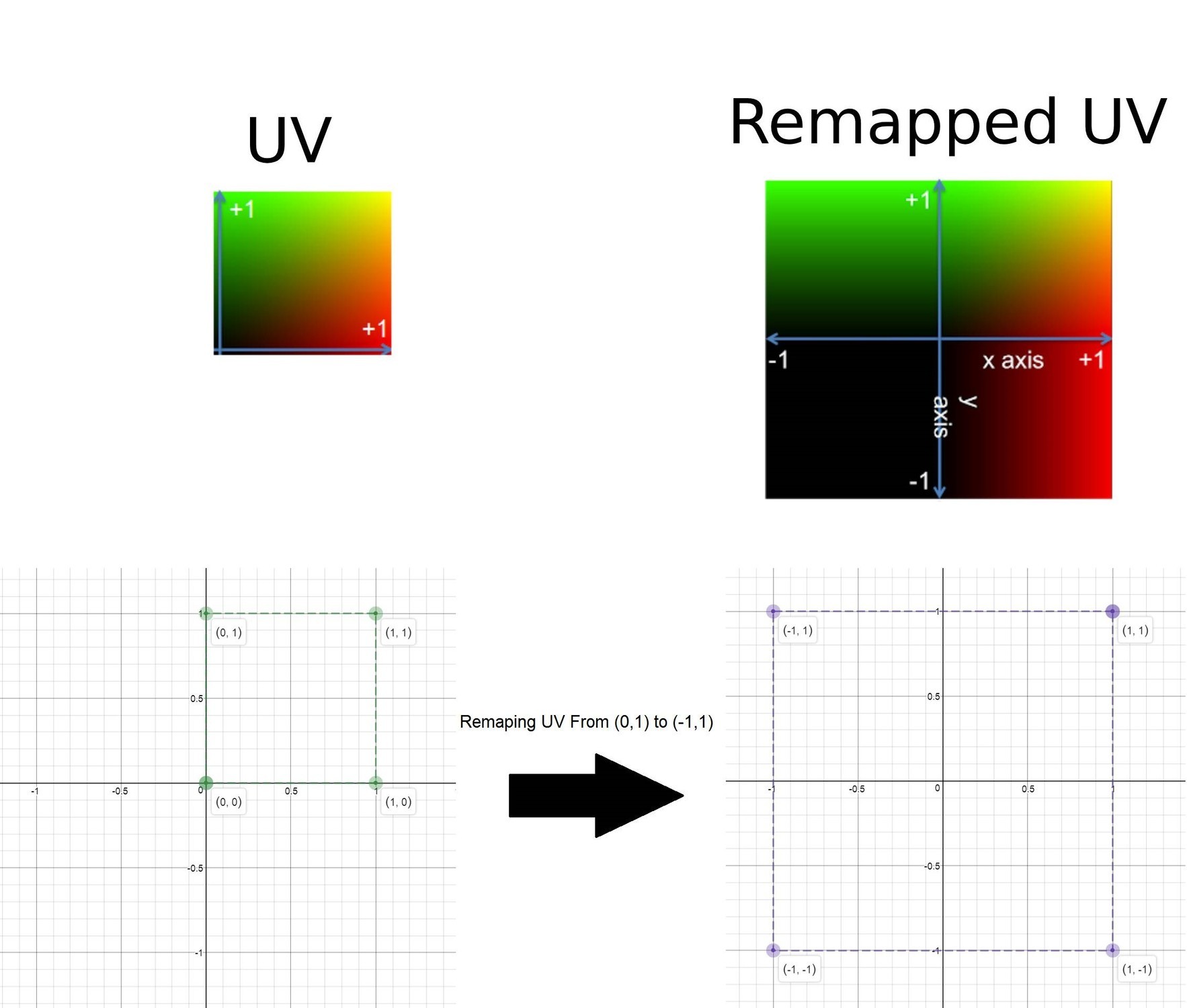
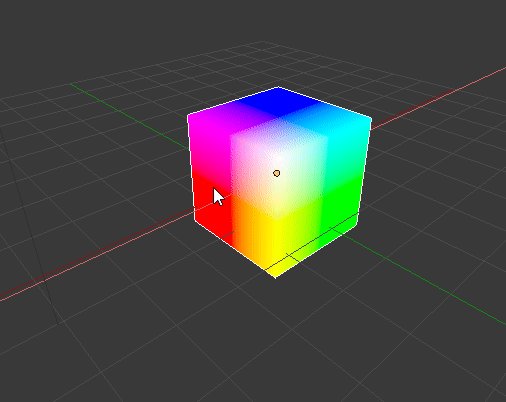
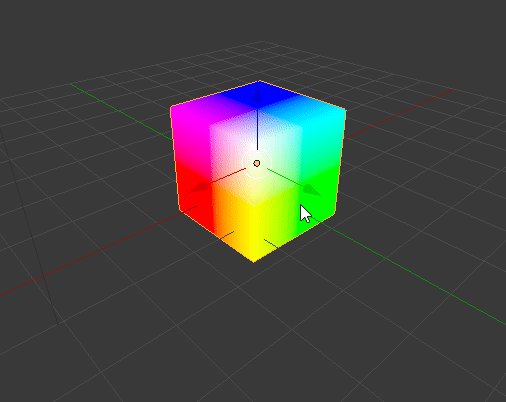
you can achive generated node by Remapping world position from [-1,1] to [1,0]


Shader "Blender/GeneratedNode"
{
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
float4 worldPos : TEXCOORD2;
};
float4 _Pos;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.worldPos = mul(unity_ObjectToWorld, v.vertex);
o.uv = v.uv;
return o;
}
sampler2D _MainTex;
fixed4 frag (v2f i) : SV_Target
{
return i.worldPos*0.5+0.5;
}
ENDCG
}
}
}
Remapping is a way to extending coordinates:

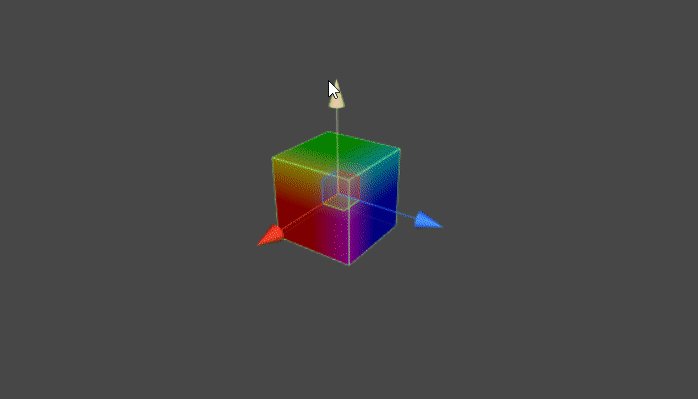
Resetting Position
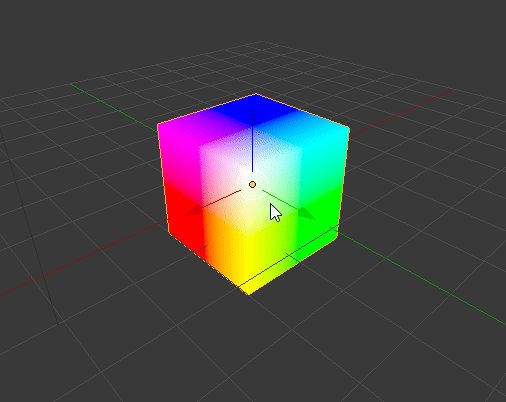
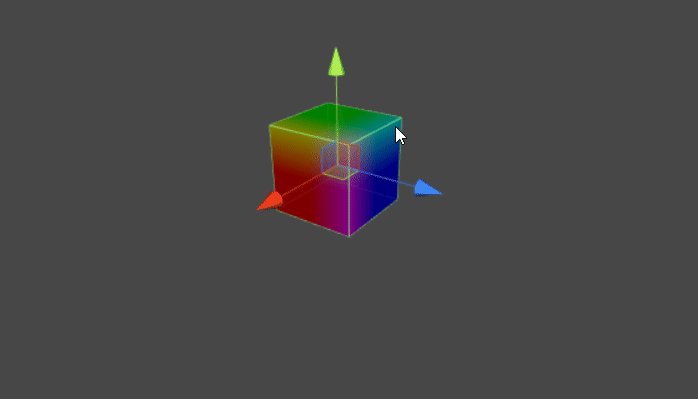
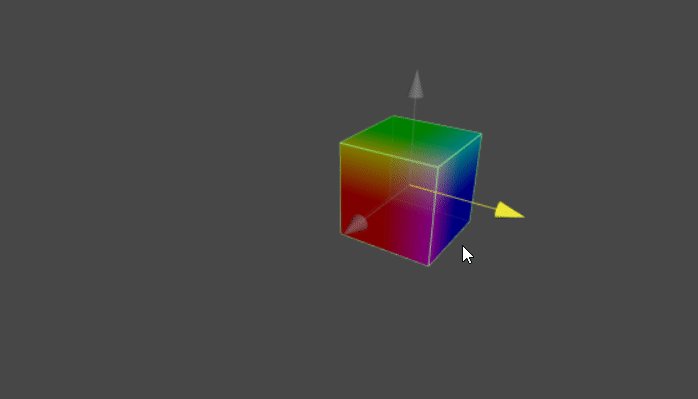
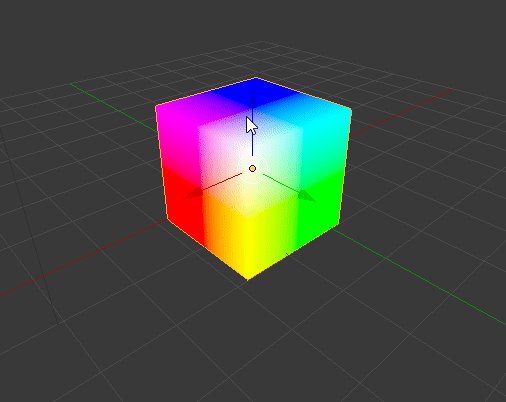
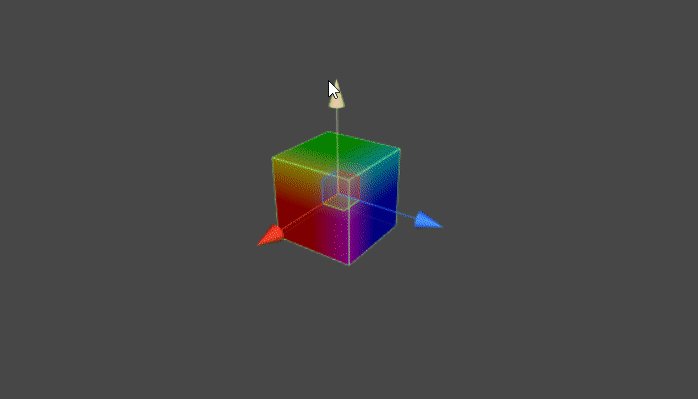
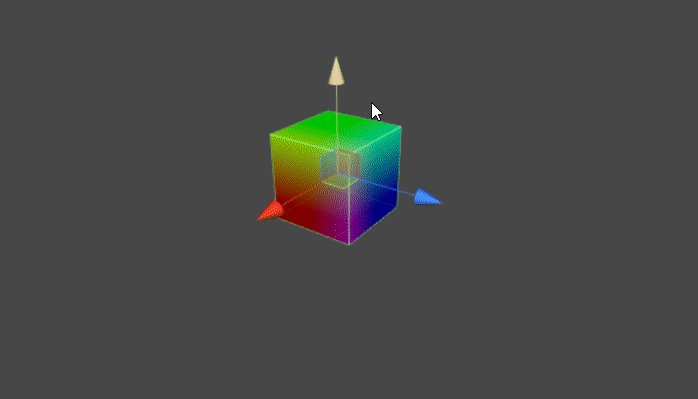
as you now when we move object in blender we have this result:

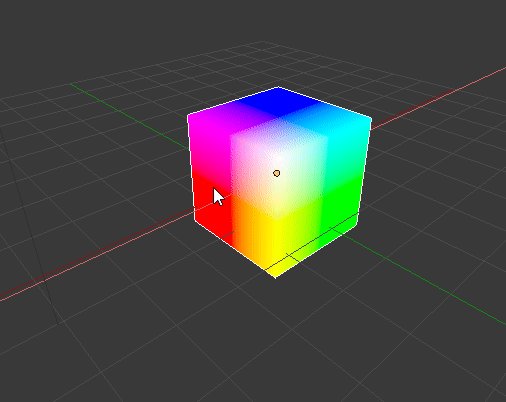
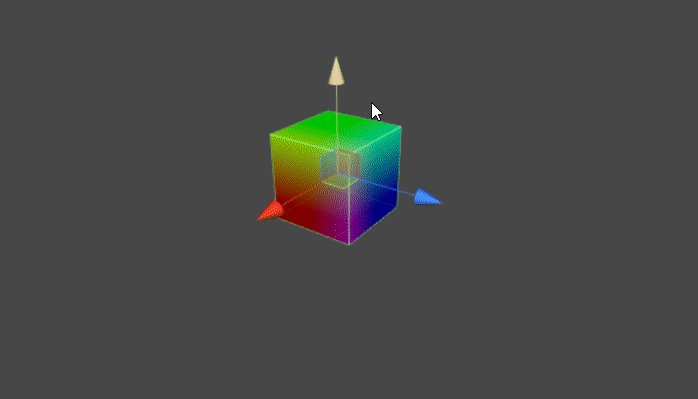
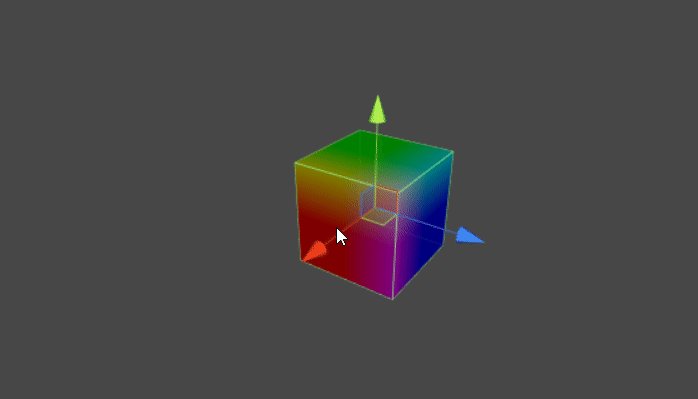
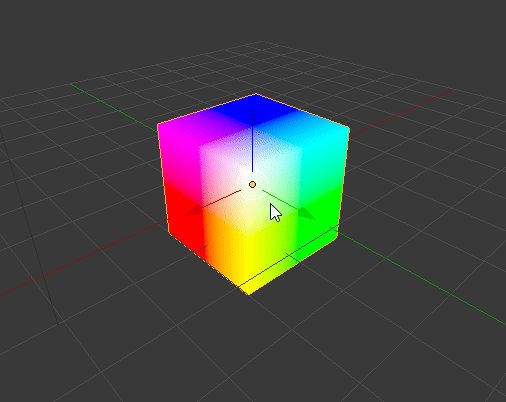
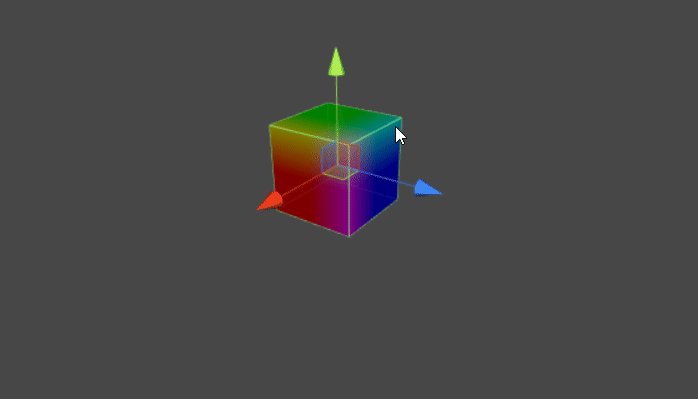
but in unity we haven't same result:

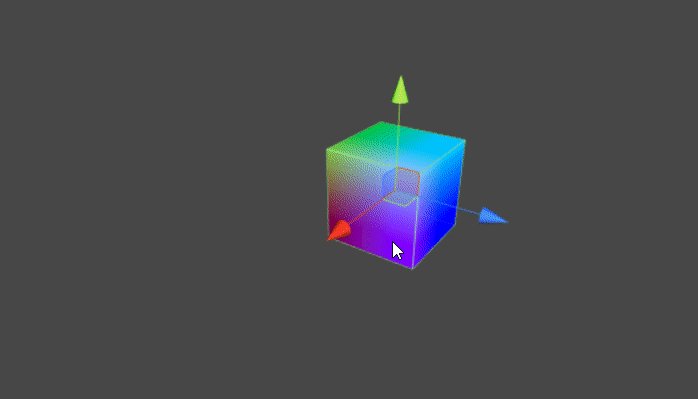
we should reset position to fixing this problem:

Shader "Blender/ObjectNode"
{
Properties
{
_Pos("Pos",Vector) = (0,0,0,0)
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
float4 worldPos : TEXCOORD2;
};
float4 _Pos;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.worldPos = mul(unity_ObjectToWorld, v.vertex-_Pos);
o.uv = v.uv;
return o;
}
sampler2D _MainTex;
fixed4 frag (v2f i) : SV_Target
{
return i.worldPos;
}
ENDCG
}
}
}
then attach this script to your object to updating position:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
[ExecuteInEditMode]
public class ResetPos : MonoBehaviour {
void Update () {
GetComponent<MeshRenderer>().material.SetVector("_Pos",transform.position);
}
}
Update
ObjectNode
Shader "ObjectNode" {
Properties {
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf Lambert vertex:vert
struct Input {
float3 objPos;
};
void vert (inout appdata_full v, out Input o) {
UNITY_INITIALIZE_OUTPUT(Input,o);
o.objPos = v.vertex;
}
void surf (Input IN, inout SurfaceOutput o) {
o.Albedo = IN.objPos;
o.Alpha = 1;
}
ENDCG
}
}
GeneratedNode
Shader "GeneratedNode" {
Properties {
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf Lambert vertex:vert
struct Input {
float3 objPos;
};
void vert (inout appdata_full v, out Input o) {
UNITY_INITIALIZE_OUTPUT(Input,o);
o.objPos = v.vertex;
}
void surf (Input IN, inout SurfaceOutput o) {
o.Albedo = IN.objPos*0.5+0.5;
o.Alpha = 1;
}
ENDCG
}
}