I'm trying to reproduce a post-effect with unity seen in the answer here.
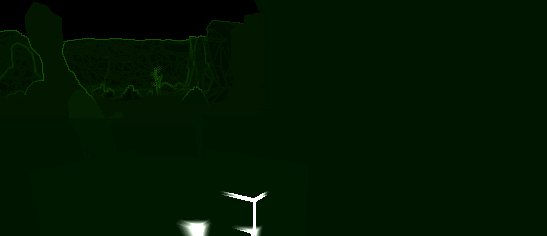
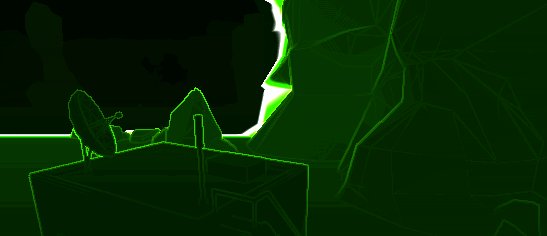
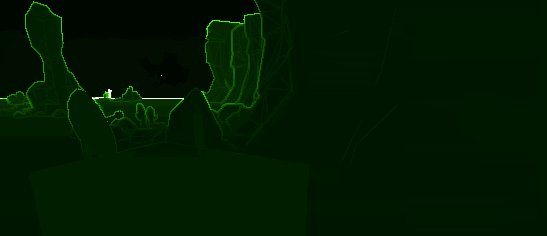
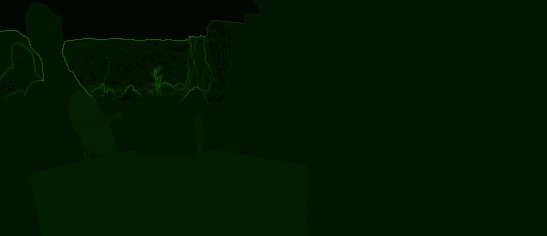
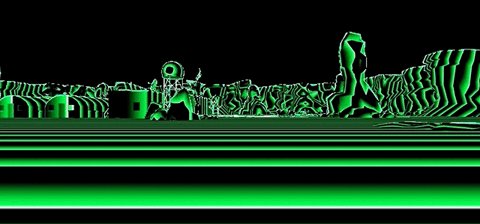
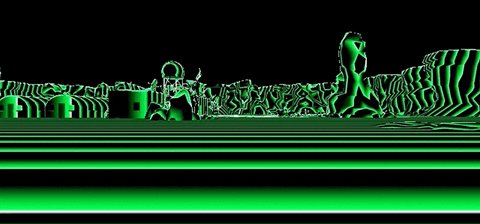
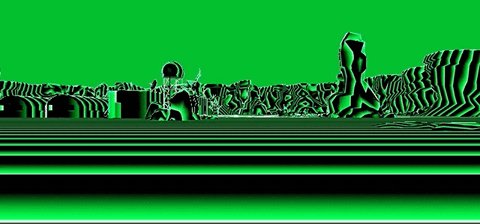
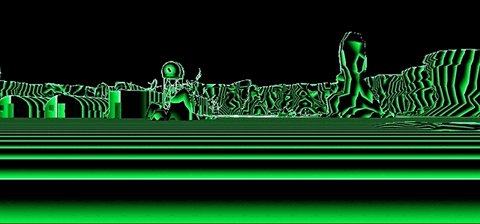
For the moment I just manage to reproduce the wave effect with a quick edge detection. I tried multiple textures but can't find one that fit do the same effect.
Shader "Unlit/ChromaDepthEdge"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_Ramp ("Texture", 2D) = "white" {}
_Threshold("Threshold", Float) = 0.1
}
SubShader
{
Pass
{
ZTest Always Cull Off ZWrite Off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 3.0
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
};
sampler2D _MainTex;
sampler2D _Ramp;
// Request camera depth buffer as a texture.
// Incurs extra cost in forward rendering, "just there" in deferred.
sampler2D _CameraDepthTexture;
float4 _MainTex_TexelSize;
float4x4 _InverseViewMatrix;
float _Threshold;
void vert (
float4 vertex : POSITION,
out float4 outpos : SV_POSITION)
{
outpos = UnityObjectToClipPos(vertex);
}
fixed4 frag (UNITY_VPOS_TYPE screenPos : VPOS) : SV_Target
{
// Convert pixel coordinates into screen UVs.
float2 uv = screenPos.xy * (_ScreenParams.zw - 1.0f);
//uv.y = (uv.y *-1) + 1;
// Depending on setup/platform, you may need to invert uv.y
// Sample depth buffer, linearized into the 0...1 range.
float depth = Linear01Depth(
UNITY_SAMPLE_DEPTH(tex2D(_CameraDepthTexture, uv)));
float2 uvDist = 3 * _MainTex_TexelSize.xy;
float depthUp = Linear01Depth(UNITY_SAMPLE_DEPTH(tex2D(_CameraDepthTexture, uv + uvDist * float2(0, 1))));
float depthDown = Linear01Depth(UNITY_SAMPLE_DEPTH(tex2D(_CameraDepthTexture, uv + uvDist * float2(0, -1))));
float depthLeft = Linear01Depth(UNITY_SAMPLE_DEPTH(tex2D(_CameraDepthTexture, uv + uvDist * float2(-1, 0))));
float depthRight = Linear01Depth(UNITY_SAMPLE_DEPTH(tex2D(_CameraDepthTexture, uv + uvDist * float2(1, 0))));
float mean = ((depthUp - depth) + (depthDown - depth) + (depthLeft - depth) + (depthRight - depth)) / 4;
// Compressing the range, so we get more colour
// variation close to the camera.
depth = saturate(2.0f * depth);
depth = 1.0f - depth;
depth *= depth;
depth = 1.0f - depth;
//return depth;
// Use depth value as a lookup into a colour
// ramp texture of your choosing.
fixed4 colour = tex2D(_Ramp, depth * 6 * _Time.y * 4);
return lerp(colour, colour * 6, mean > _Threshold);
}
ENDCG
}
}
}
What did I miss ?
Thanks in advance.