I am rendering a 3D model of an object, and I want the user to be able to rotate around that object by dragging the mouse. To do this, I want to use the cursor position to continually update the modelview matrix.
To start with, my modelview matrix is:
1 0 0 0
0 1 0 0
0 0 1 -100
0 0 0 1
So the camera is looking at the origin of the object, and 100 units away from it. Let's say the mouse now moves onto the right-hand side of the screen. This means I want the camera to rotate around the object -- by 90 degrees, for example.
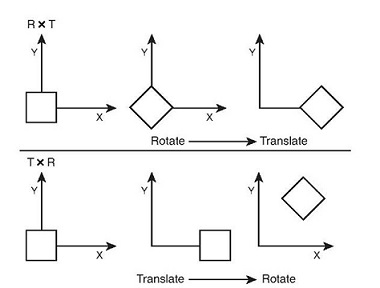
In order to compute the new modelview matrix, I take the identity matrix, rotate it by 90 degrees, and then move away from the object along the camera's z-axis by using glm::translate().
However, the problem I am having is that glm::translate() seems to move the matrix with respect to the world coordinate system, not the camera coordinate system. Therefore, "moving away from the object along the camera's z-axis" does not hold, because the z-axes of the world and camera coordinate systems are no longer aligned after the rotation.
Please could somebody explain how I should be achieving this?
Thank you :)