Possible Duplicate:
How to convert mouse coordinates to isometric indexes?
Okay, I apologise in advance if I make no sense here.
Basically, I've got a simple application that takes in a file and populates a 2D array with tile objects that contain the type of tile, their X and Y values, location of the sprite in a tile map etc. The application then renders this back to front so the depth is sorted. The camera can be dragged about.
for (int i = 0; i < map.length; i++){
for(int j = 0; j < map[i].length; j++){
m_MapTest[i][j] = new Tile(((j * Tile.TILE_W / 2) + (i * Tile.TILE_W / 2)),
((i * Tile.TILE_H / 2) - (j * Tile.TILE_H / 2)),
map[i][j], 0, map[i][j], 0);
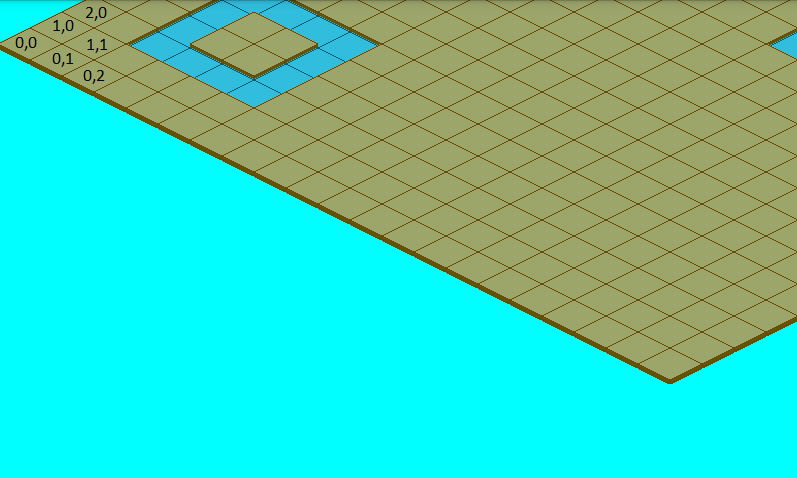
The output:

The numbers are an example of where these tiles are located in the array. Ignore the temporary art.
How do I get the tile index of my mouse click? I've tried about 10 different picking algorithms including matrix translations but I haven't got anywhere. The closest I got was the application picking the right tile in one direction, yet the other axis would start at negative one, the next tile would be zero, the next would be zero then the next would be one and would be correct from there, although I seem to have deleted this in frustration. I feel bad that I don't really have any code for this.
My tile width is 64 and the height is 32, although the sprites are 64x64 and the actual tiles are located at the bottom of the image, if that makes sense... I have done it like this as I am planning on having varied tile heights.
If you need any more information to help me, please let me know. Math is not my strong point.
