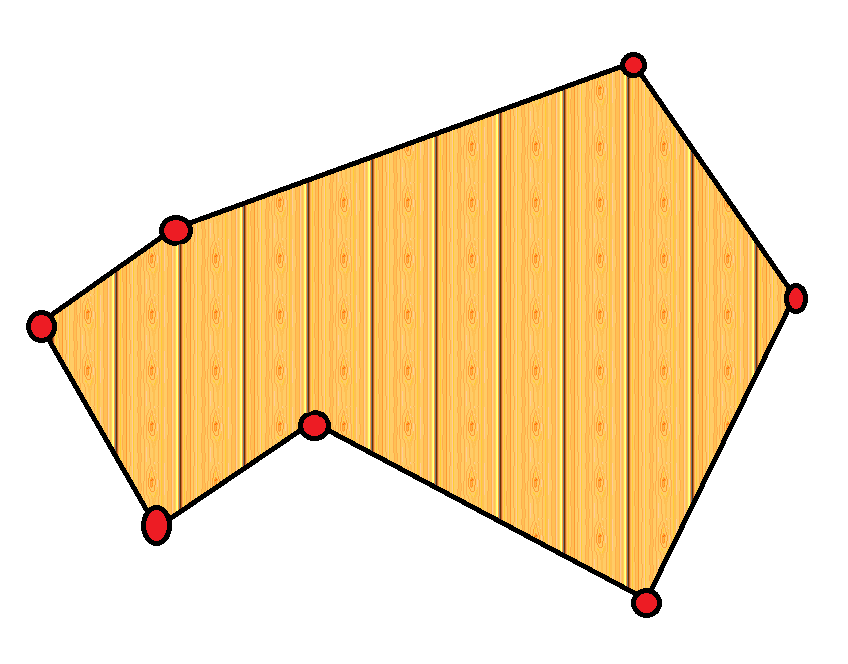
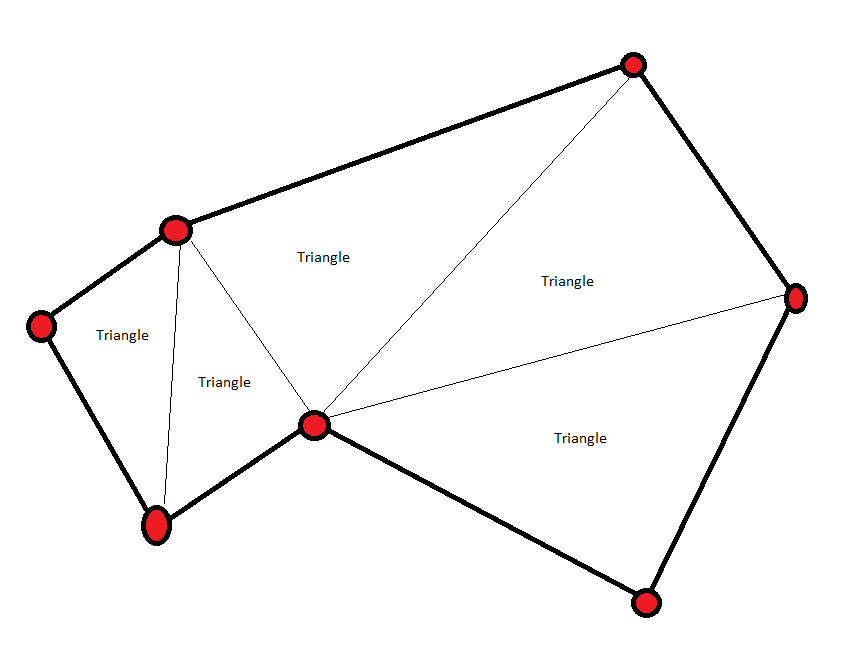
This is an example of a shape consisting of multiple points, triangles and eventually a shape:
Red Dots = Vector3 (X, Y, Z) or Vector2 (X, Y)
If I have a Texture of a certain size, how do I texturize this area in the best way so that the texture inside the shape matches the shape and does not overlap anywhere? Perhaps also with a chance to scale the texture in case it's too small or to big for the shape, but still so that it gets rendered correctly.
Do I treat the shape as a rectangle? Figure out it's 4 corners? Or do I calculate the distance between Center - (Texture Width / 2) and Point (to see how "many" times the texture can fit between on that axis to estimate at what Coordinates the Texture should be at that certain point?
I've looked at Texture Mapping but haven't found any concrete examples that it explains it well, it's also confusing with 0.0-1.0 values for Texture Coordinates.

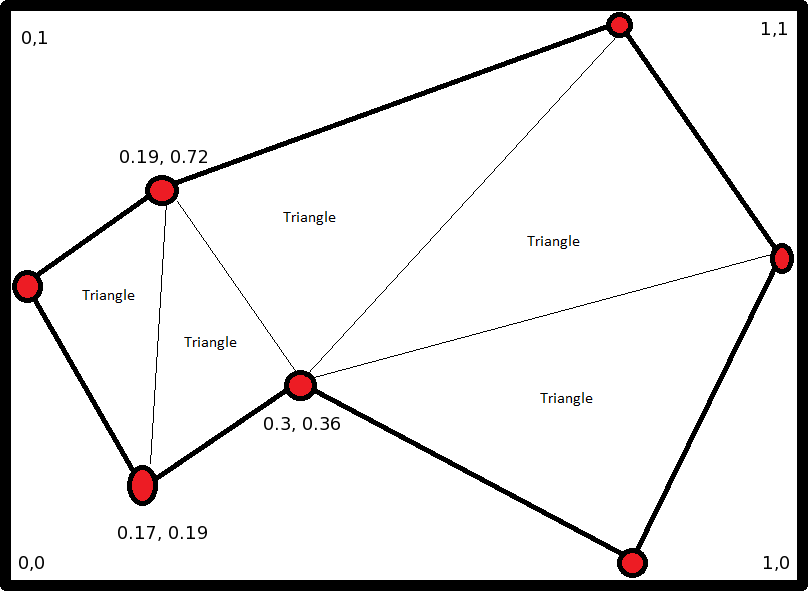
 This is your shape with texture coords mapped to bounding box(approximate guesses shown):
This is your shape with texture coords mapped to bounding box(approximate guesses shown):
 This is the final result:
This is the final result: