Metroid's just using tiles, nothing special going on there.
Aquaria however is doing something rather clever. If you'll notice, a lot of those rocks on the bed get repeated several times. Here's one of the rocks for instance:

It looks like they've just dumped sprites along the edges of their terrain. It's kind of like what Metroid did - a massive arsenal of edge tiles, but if you pay attention you can notice the repetition of the tiles. Acquaria's doing the same thing, except with rock sprites, and not on a grid.
How to replicate it
This might not be exactly how they do it, but it's one way of producing the same end result.
First, get yourself a nice bunch of rock sprites like this:

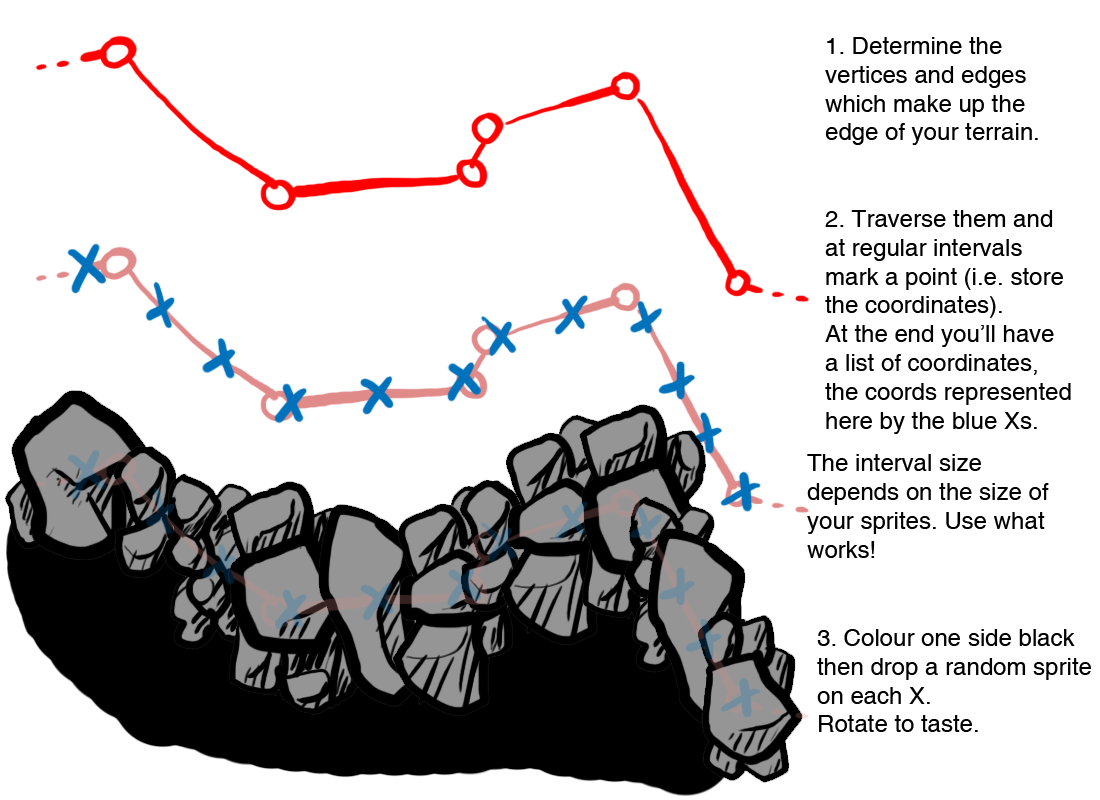
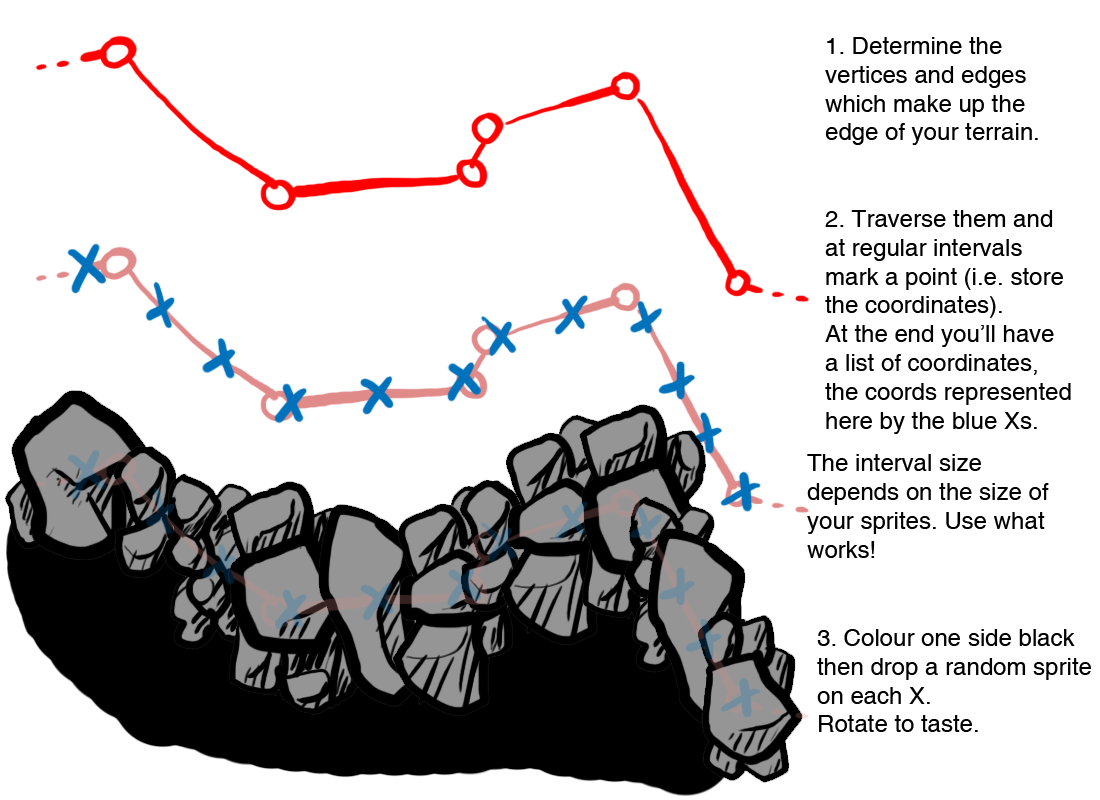
Now there's a process to follow so you know where to put them.

Tada!
You can use this once to generate a list of rocks and where to draw them, then you just draw all your rock sprites. Or maybe you can just draw all the points and pick a different sprite to draw on it on each step, making the edge of a lava pit or an alien terrain!
And other terrain features...
Aquaria could've used a very similar method to dump all the mushrooms, coral and other features on the seabed (including the giant rocky structures that form the backdrop). The mushrooms could have been generated like this:
- Gather some points at random intervals, not fixed intervals.
- Don't just store the point. Also store the normal of the edge you picked the point from.
- Pick a random rotation within a certain range of the normal's rotation. For example if the normal is pointing off at 30 degrees, pick a rotation within 20 degrees of that (i.e. between 10-50 degrees).
- Draw your mushroom at the chosen rotation, and at a random stalk length.
Everything else is probably a variation on those same instructions: the coral isn't rotated much, those two shells/stones are probably only placed if the terrain normal is pointing roughly upwards (i.e. the terrain's flat).
Final Notes
Since a commenter asked: I create these images in Adobe Photoshop (shrunk on here by 50% for crisp lines) using a Wacom Intuos3 tablet (which lets me draw freehand and naturally, and vary my line width etc).