EDIT:
So I did some testing with the GraphicsDevice.SamplerStates
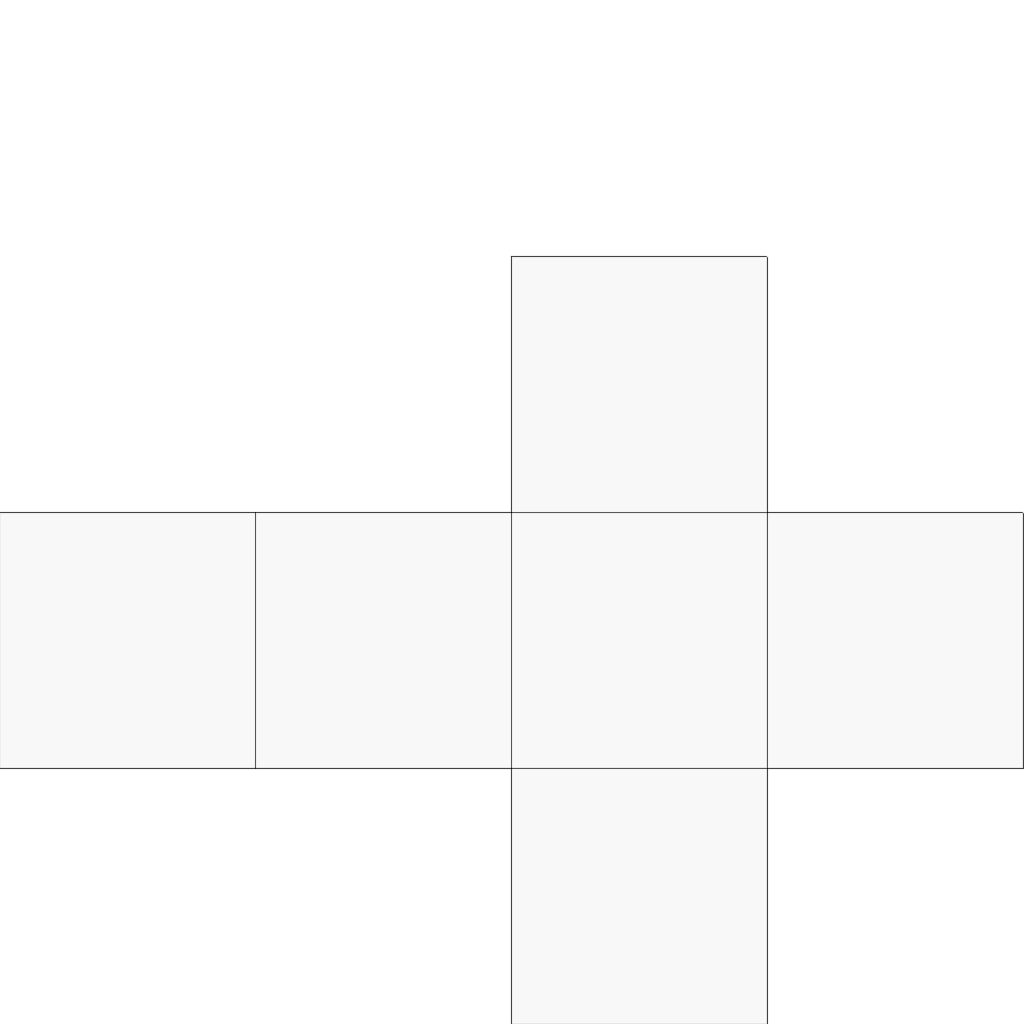
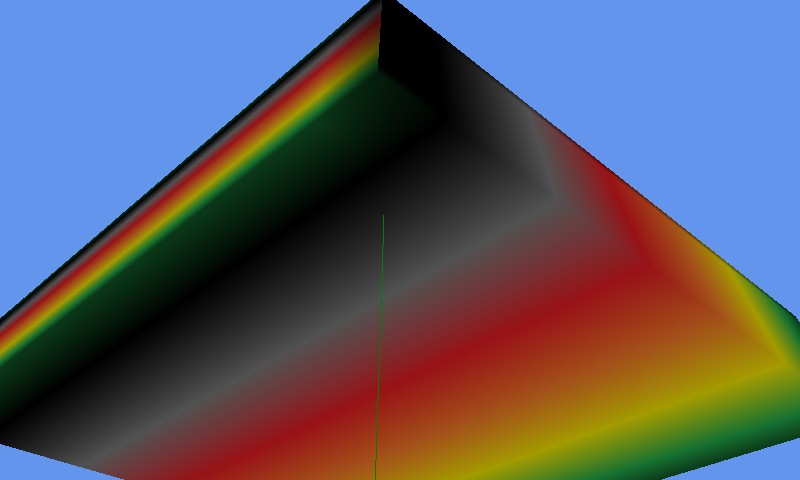
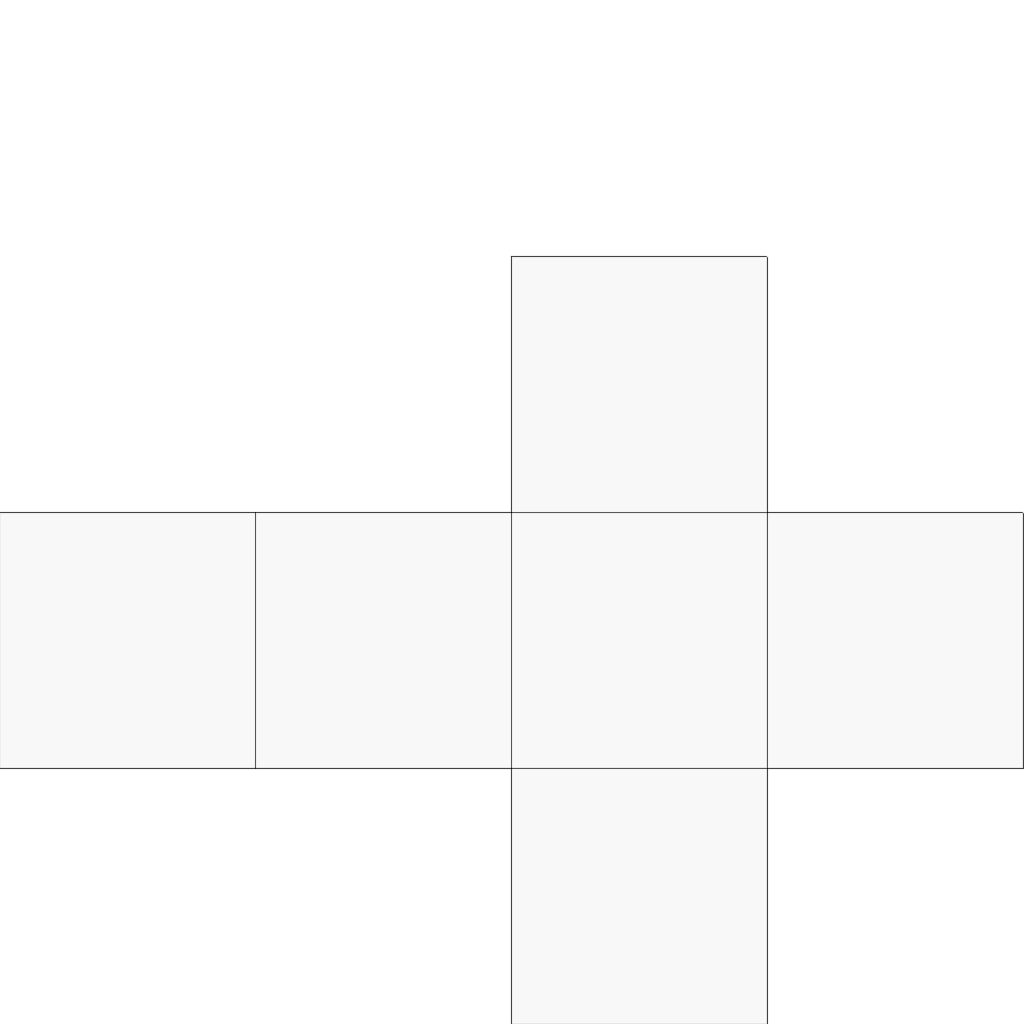
Here is my UV model:

Here is my texture:

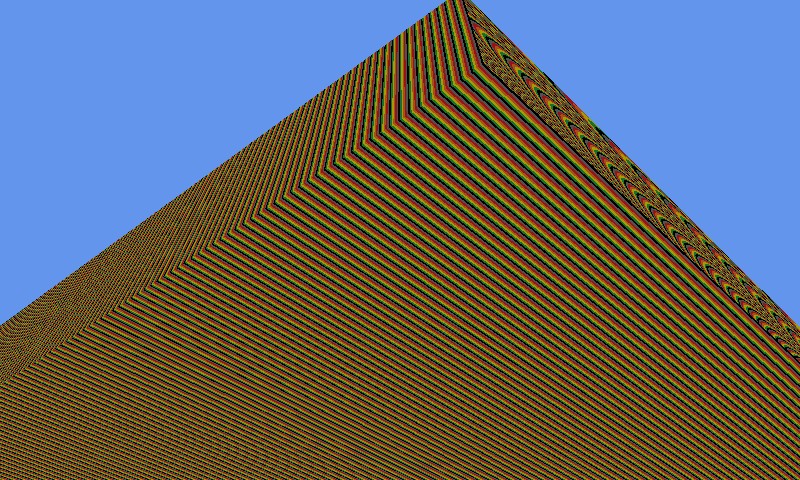
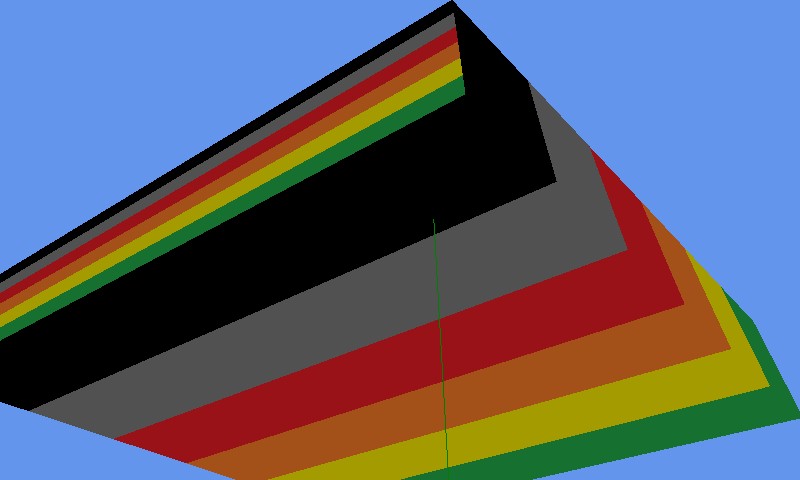
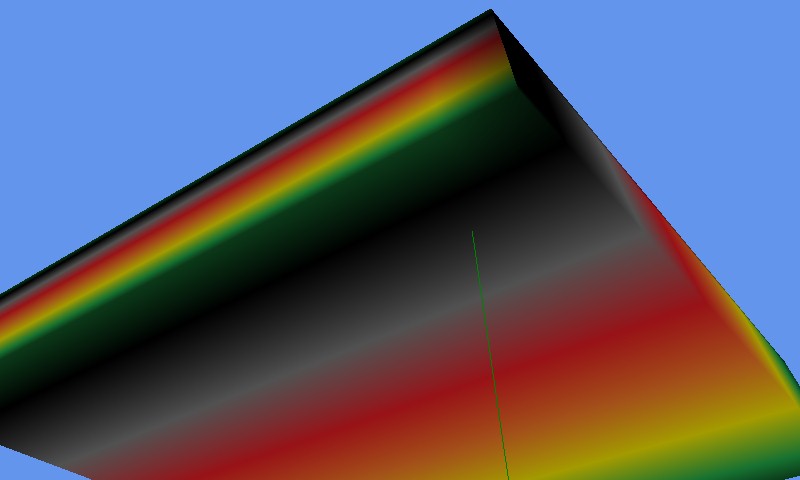
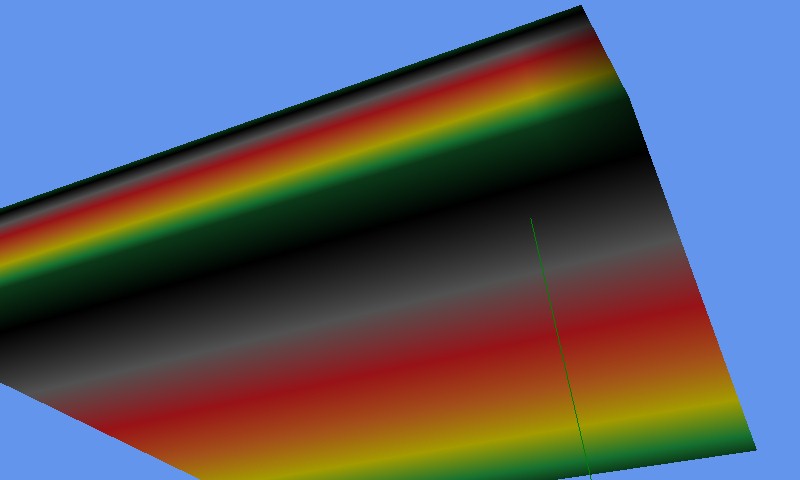
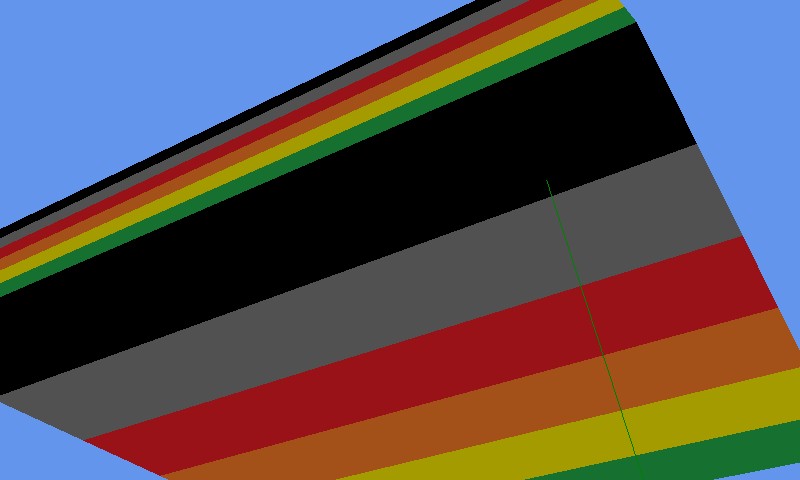
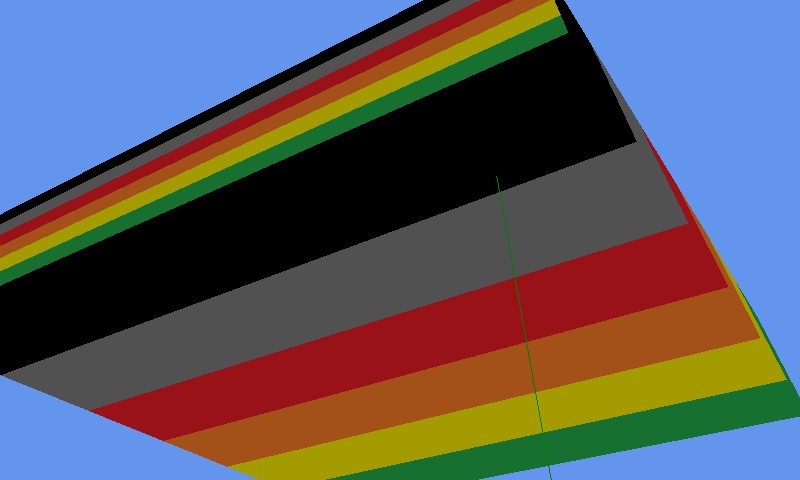
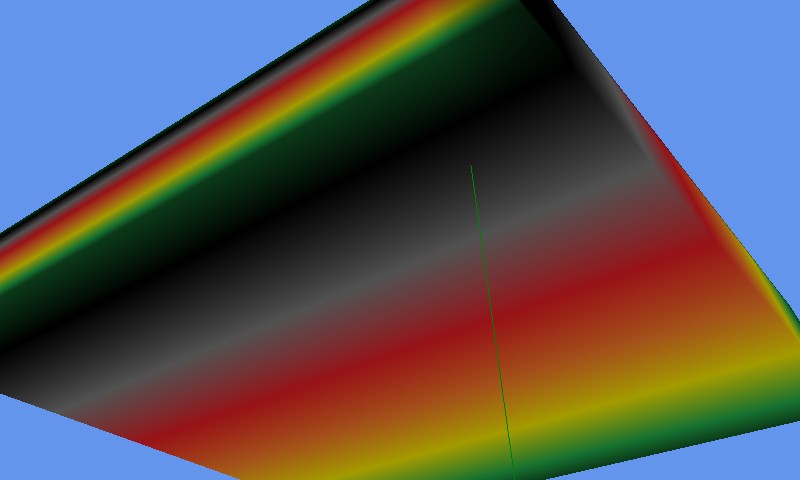
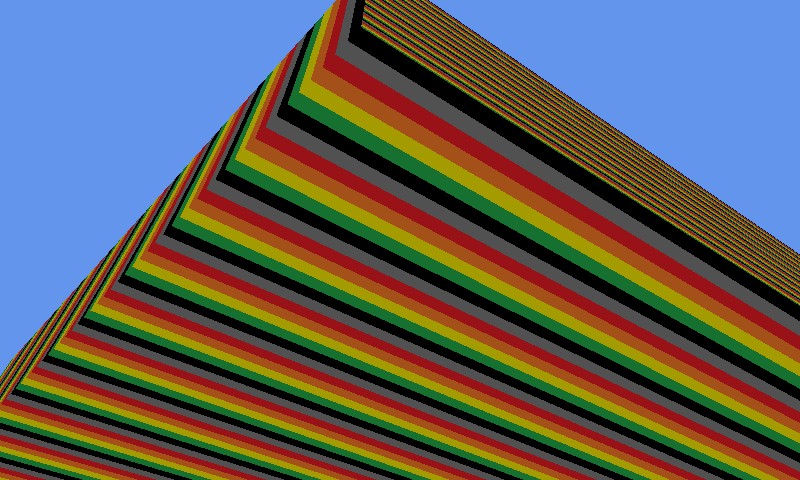
Here are the results:
GraphicsDevice.SamplerStates[0] = SamplerState.PointWrap;

GraphicsDevice.SamplerStates[0] = SamplerState.LinearWrap;

GraphicsDevice.SamplerStates[0] = SamplerState.AnisotropicWrap;

var samState = new SamplerState();
samState.Filter = TextureFilter.Point;
samState.AddressU = TextureAddressMode.Wrap;
samState.AddressV = TextureAddressMode.Wrap;
samState.AddressW = TextureAddressMode.Wrap;
GraphicsDevice.SamplerStates[0] = samState;

var samState = new SamplerState();
samState.Filter = TextureFilter.Point;
samState.AddressU = TextureAddressMode.Mirror;
samState.AddressV = TextureAddressMode.Mirror;
samState.AddressW = TextureAddressMode.Mirror;
GraphicsDevice.SamplerStates[0] = samState;

var samState = new SamplerState();
samState.Filter = TextureFilter.Linear;
samState.AddressU = TextureAddressMode.Wrap;
samState.AddressV = TextureAddressMode.Wrap;
samState.AddressW = TextureAddressMode.Wrap;
GraphicsDevice.SamplerStates[0] = samState;

var samState = new SamplerState();
samState.Filter = TextureFilter.Linear;
samState.AddressU = TextureAddressMode.Mirror;
samState.AddressV = TextureAddressMode.Mirror;
samState.AddressW = TextureAddressMode.Mirror;
GraphicsDevice.SamplerStates[0] = samState;

None of them seem to have tiled the image. So does that mean I need to use the HLSL shader as well?

 OR
OR