I'm making a game in C# with XNA. I'm now applying textures to models. However if I change the scale of the model, the texture stretches with it. How can I make the texture tile over the model instead of stretching? I'm using UV mapping to load the texture onto the model. This only has to work for a cube so I'm not worried about UV mapping issues. I have just been using the basic effect class in XNA because I haven't needed anything more yet.
Is there a way to set the texture to draw in a tiled manor?
Can this be done in C#? Maybe by changing the GraphicsDevice.SamplerStates?
Can this maybe be done with a HLSL shader? I know very little about HLSL.
This is the first 3D game I'm making so everything is very new to me. Please keep that in mind when answering. Thanks in advance.
EDIT:
So I did some testing with the GraphicsDevice.SamplerStates
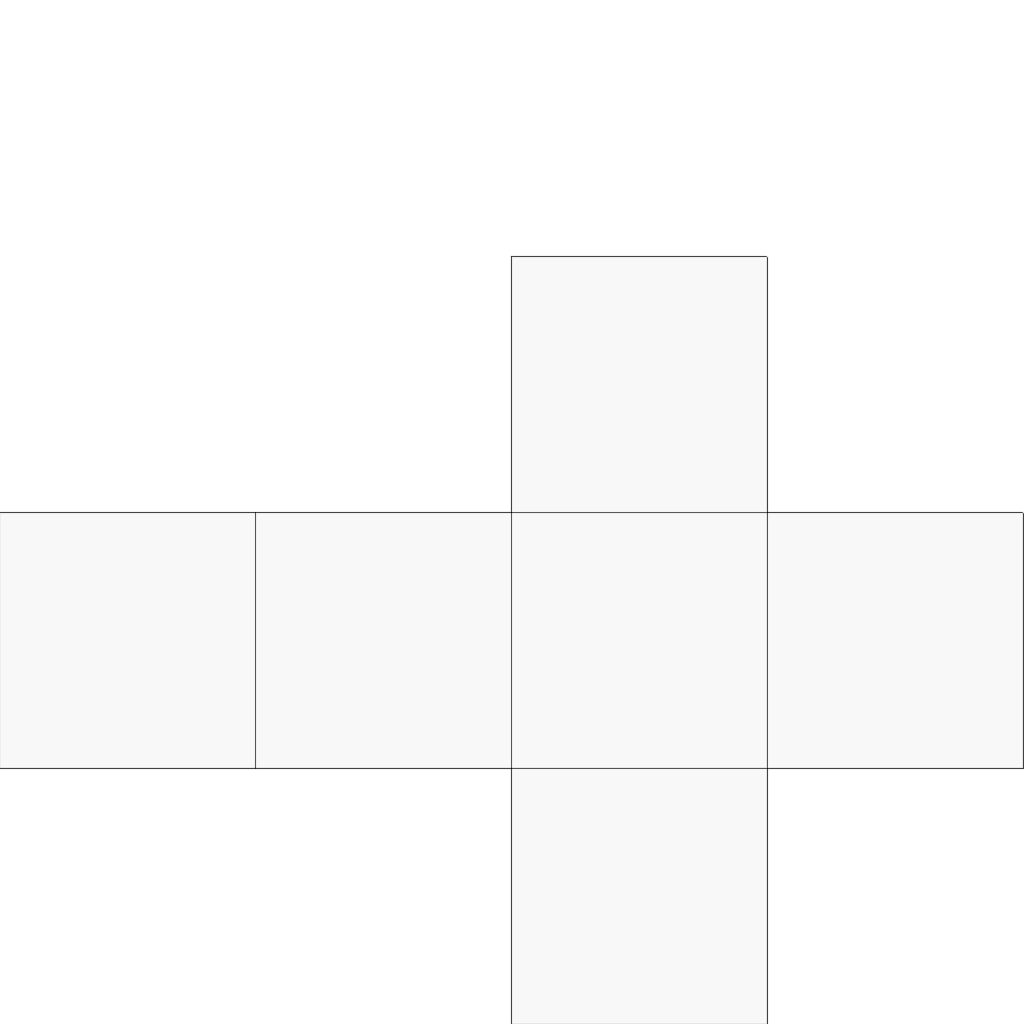
Here is my UV map:

Here is my texture:

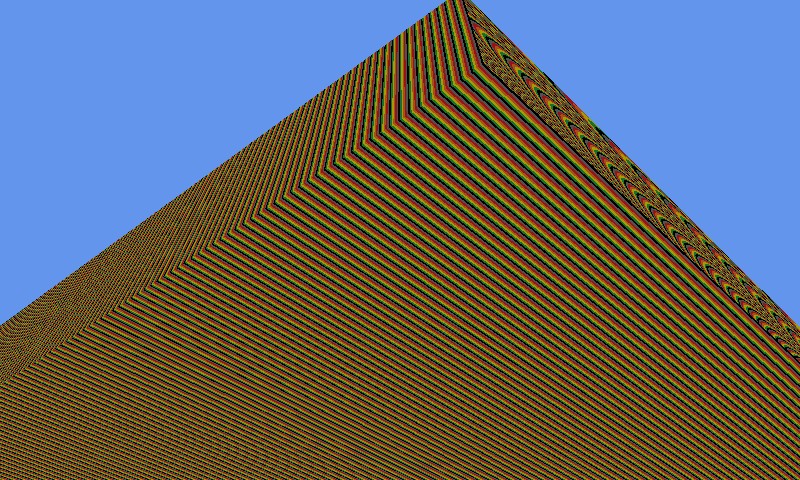
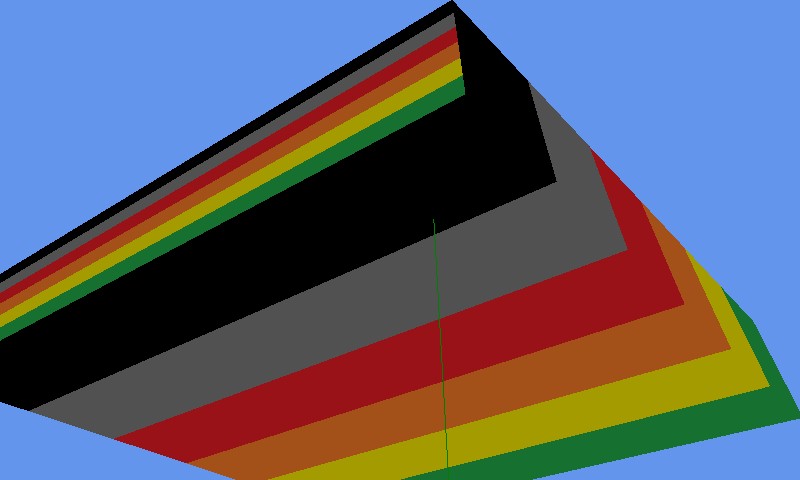
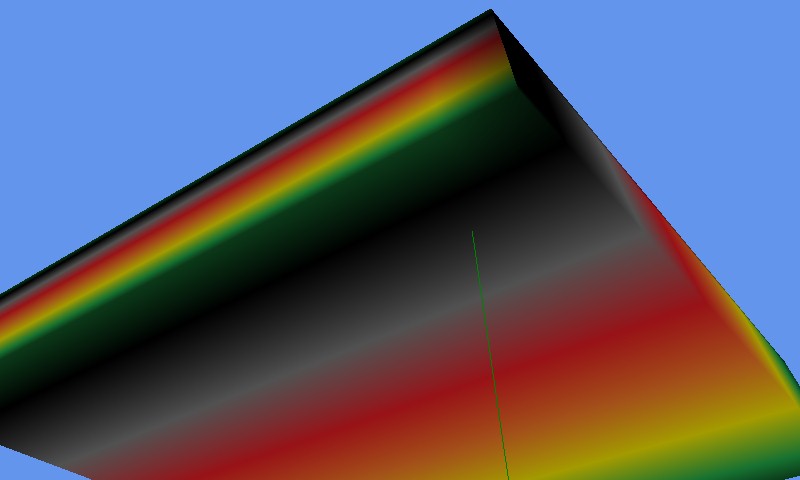
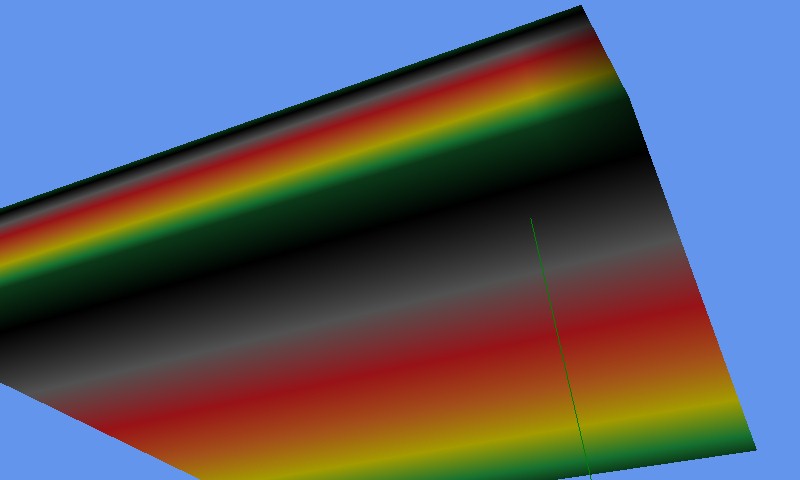
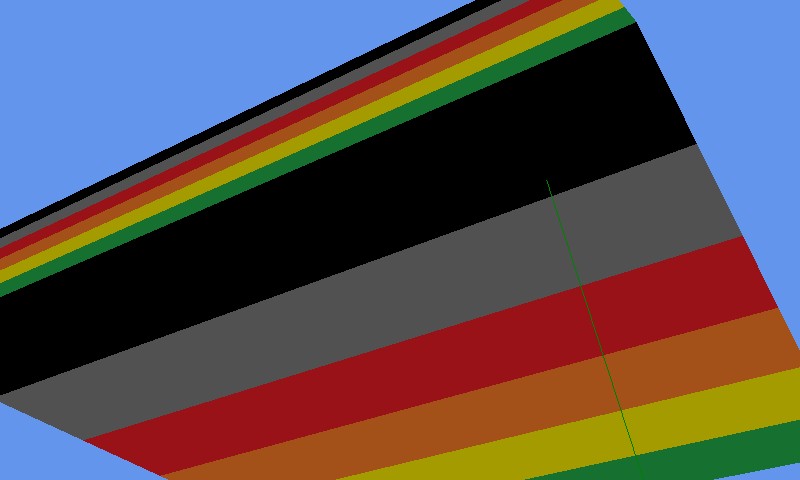
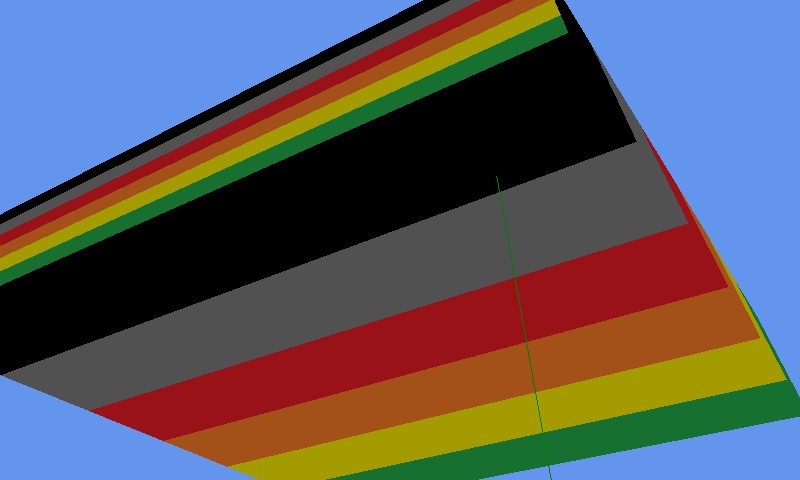
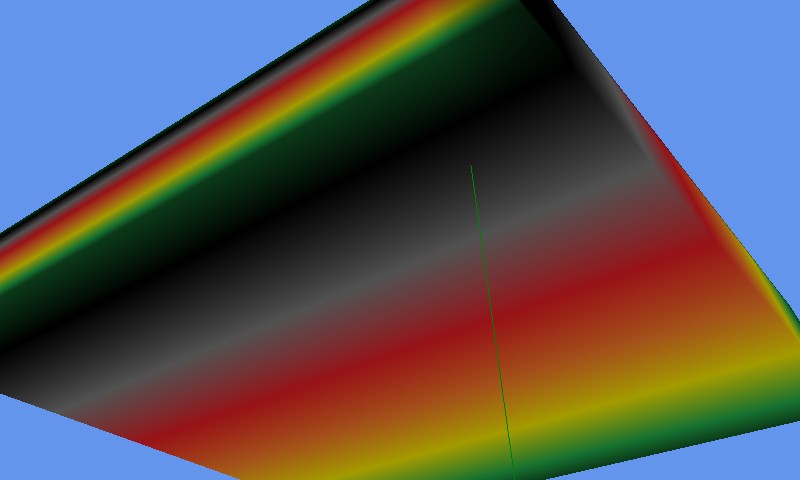
Here are the results:
GraphicsDevice.SamplerStates[0] = SamplerState.PointWrap;

GraphicsDevice.SamplerStates[0] = SamplerState.LinearWrap;

GraphicsDevice.SamplerStates[0] = SamplerState.AnisotropicWrap;

var samState = new SamplerState();
samState.Filter = TextureFilter.Point;
samState.AddressU = TextureAddressMode.Wrap;
samState.AddressV = TextureAddressMode.Wrap;
samState.AddressW = TextureAddressMode.Wrap;
GraphicsDevice.SamplerStates[0] = samState;

var samState = new SamplerState();
samState.Filter = TextureFilter.Point;
samState.AddressU = TextureAddressMode.Mirror;
samState.AddressV = TextureAddressMode.Mirror;
samState.AddressW = TextureAddressMode.Mirror;
GraphicsDevice.SamplerStates[0] = samState;

var samState = new SamplerState();
samState.Filter = TextureFilter.Linear;
samState.AddressU = TextureAddressMode.Wrap;
samState.AddressV = TextureAddressMode.Wrap;
samState.AddressW = TextureAddressMode.Wrap;
GraphicsDevice.SamplerStates[0] = samState;

var samState = new SamplerState();
samState.Filter = TextureFilter.Linear;
samState.AddressU = TextureAddressMode.Mirror;
samState.AddressV = TextureAddressMode.Mirror;
samState.AddressW = TextureAddressMode.Mirror;
GraphicsDevice.SamplerStates[0] = samState;

None of them seem to have tiled the image. So does that mean I need to use the HLSL shader as well?
EDIT:
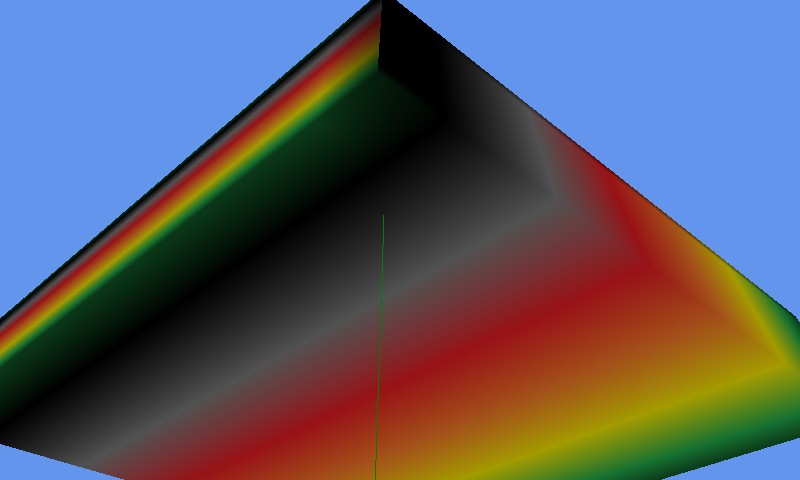
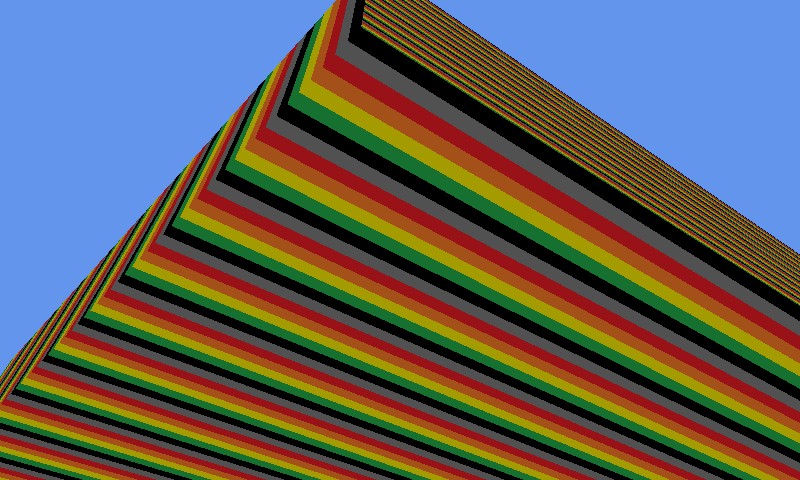
This is what I'm trying to achieve:
 OR
OR