I'm trying to render text to a BitmapRenderTarget, cleared with transparent color.
My TextBox is drawn on its own SharpDX.Direct2D1.BitmapRenderTarget, which I create in this way:
var bitmapRenderTarget = new SharpDX.Direct2D1.BitmapRenderTarget(renderTarget,
SharpDX.Direct2D1.CompatibleRenderTargetOptions.None, null, null, null);
As you can see, I don't change the pixel format of BitmapRenderTarget. The pixel format of underlying SharpDX.Direct2D1.RenderTarget, on which I draw my TextBox through DrawBitmap method, is defined in the following code:
renderTargetProperties = new SharpDX.Direct2D1.RenderTargetProperties()
{
PixelFormat = new SharpDX.Direct2D1.PixelFormat(SharpDX.DXGI.Format.Unknown,
SharpDX.Direct2D1.AlphaMode.Premultiplied)
};
Here is the code, that produces visual results:
// In the case 1: opaque white background
bitmapRenderTarget.Clear(SharpDX.Color.White);
...
// In the case 2: white background with 50% transparency
bitmapRenderTarget.Clear(new SharpDX.Color4(1f, 1f, 1f, 0.5f));
...
// In the case 3: fully transparent background
bitmapRenderTarget.Clear(SharpDX.Color.Transparent);
...
// The color of textBrush in all these cases is the same solid Black.
bitmapRenderTarget.DrawTextLayout(vector, textLayout, textBrush, ...);
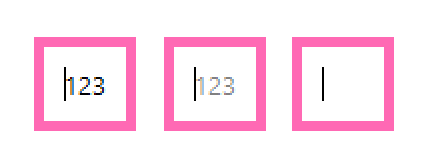
The results:

As you can see, alpha value of the text color is somehow bound to the one in the clear color. The black line around the text is cursor, and it is drawn as it should.
How to fix this issue?
