Basically you want to have a range around your camera. When chunks come into this range, you load/generate them. When chunks leave this range, you save/unload. Keep in mind you'll want to keep the loaded range larger than the visible range, so your chunk loading isn't seen.
At the moment it looks like you're storing your chunks in a dictionary. That's kind of a strange choice, and it may be a little more work for you to maintain your chunks with that data structure.
It looks like you've got a lot of the functions you need already, nice work. You'll want a list of chunk positions that should be loaded, your loaded list. Your update loop is going to maintain that list. As the camera moves, you update the list to include all the chunks in the range of the camera.
This is where the dictionary choice is a little strange. Essentially you'd have to loop through all your dictionary entries, unload the chunks that aren't in your loaded list and load the ones that aren't in your dictionary but are in your loaded list. The alternative is to have some sort of linked list structure. Where you can add/remove chunks from either end. This does get a little tricky when dealing with 2D linked lists, but I think you can make it work.
It would look something like this:
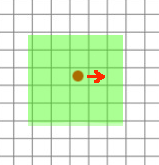
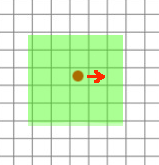
Starting with this scenario, where the red dot is the camera, moving in the X plus direction. All the grid squares (chunks) touching the green area are currently loaded.

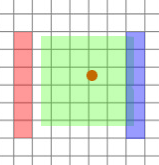
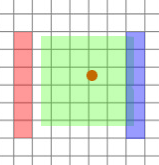
Then the camera moves far enough to get some new chunks:

All the blue chunks will be loaded/generated. All the red chunks will be unloaded/saved.
As for maintaining the list, you can update whenever the camera moves past a chunk boundary. Like if it moves past the X plus boundary of the chunk it's currently over, like in the example above, the chunks to be added or removed from the list could be found like this:
for(int y = Camera.Position.Y + LoadRange.Y; y >= Camera.Position.Y - LoadRange.Y; y--){
AddToLoadedList(GetChunkRootPositionAt(Camera.Position.X + LoadRange.X, y));
RemoveFromLoadedList(GetChunkRootPositionAt(Camera.Position.X - LoadRange.X, y));
}
Where GetChunkRootPositionAt converts a world position into the root position of the chunk that contains that location. And the LoadedList functions take a Vector2 to add/remove from the loaded list.
Finally, you may find adding in a buffer for unloading could be nice. If someone is moving the camera around a lot right on a chunk boundary, you can save a lot of loading/unloading by just keeping it loaded. Essentially, you may find that unloading at the same time as loading isn't necessarily the best option.