Just use a MovieClip instead of a button. You can still draw your button-states as different frames on the timeline and use ActionScript to trigger the correct behavior. You could even write a new base-class for your buttons that you can then apply to all your buttons.
Here's how such a class (McButton.as) could look like:
package {
import flash.display.MovieClip;
import flash.events.MouseEvent;
/**
* Simulate button behavior with a MovieClip.
* This assumes:
* - normal state on frame 1
* - rollover on frame 2
* - active on frame 3
*/
public class McButton extends MovieClip {
public function McButton()
{
super();
mouseChildren = false;
useHandCursor = buttonMode = true;
addEventListener(MouseEvent.ROLL_OVER, handleMouse, false, 0, true);
addEventListener(MouseEvent.ROLL_OUT, handleMouse, false, 0, true);
addEventListener(MouseEvent.MOUSE_DOWN, handleMouse, false, 0, true);
addEventListener(MouseEvent.MOUSE_UP, handleMouse, false, 0, true);
gotoAndStop(1);
}
private function handleMouse(evt:MouseEvent):void
{
switch(evt.type){
case MouseEvent.MOUSE_UP:
case MouseEvent.ROLL_OVER:
gotoAndStop(2);
break;
case MouseEvent.ROLL_OUT:
gotoAndStop(1);
break;
case MouseEvent.MOUSE_DOWN:
gotoAndStop(3);
break;
}
}
}
}
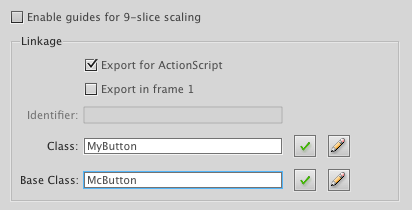
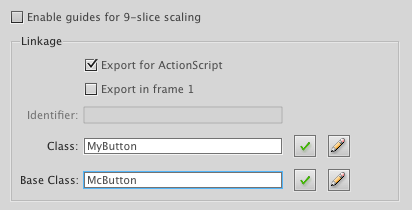
Then you just create your buttons as MovieClips in the Library and assign the McButton as their base-class (instead of flash.display.MovieClip), as seen in the following screenshot: