here is the code I use to rotate an image around its center:
class Square:
def __init__(self) :
self.x, self.y, self.angle = 50, 200, 0
self.image = load('redrect.png')
self.image360 = pygame.transform.rotate(self.image, self.angle)
...
def blit(self):
self.image360 = pygame.transform.rotate(self.image, self.angle)
# I made a center() function to calculate the center of an image/rect
self.center360 = center(self.x, self.y, self.image360)
MyScreen.blit(self.image360, self.center360)
mysquare = Square()
while 1:
for e in events:
if e.type == KEYDOWN:
if e.key == K_r:
mysquare.angle += 45
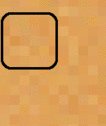
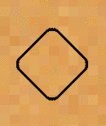
When I run the code and attempt to rotate the square, I notice that the rotation isn't smooth and isn't really around its center though I'm blitting the image360 attribute of the square in its center coordinates.
Btw if I just flip the image by 90°, it will seem to be perfectly rotating around its center.
Here is how I created my center() function :
def center(x, y, rect) :
try:
return (x + rect.get_width() / 2, y + rect.get_height() / 2)
except AttributeError:
return (x + rect.width / 2, y + rect.height / 2)
UPDATE :
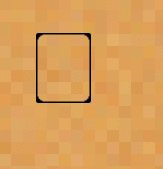
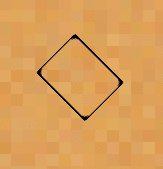
Here is an example of what happens when I try to rotate the image (square case) :
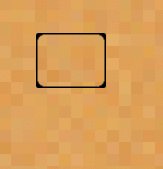
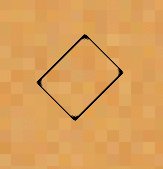
rectangular image case : (I modified the GIF as I realized I had made a wrong one before)



self.xandself.ycoordinates to be? Hard to judge from the images but it sort of seems like the objects are moving by about half of what their size changes by, which would make sense considering the weird center transformation. \$\endgroup\$