I'm talking about the
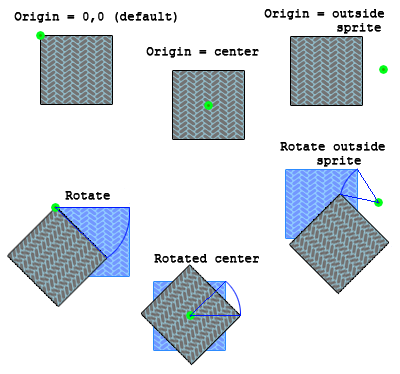
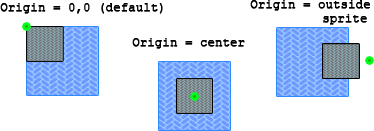
public void Draw (Texture2D texture, Vector2 position, Nullable sourceRectangle, Color color, float rotation, Vector2 origin, float scale, SpriteEffects effects, float layerDepth) method.
My Sprite has Scaling, Position and Rotation. I want it to rotate from the center, towards the mouse.
This is the method I've tried using so far:
public void RotateTo(Vector2 point)
{
var angle = AngleBetween(Position, point);
Rotation = MathHelper.ToRadians((float)angle);
}
public static double AngleBetween(Vector2 first, Vector2 second)
{
double sin = first.X * second.Y - second.X * first.Y;
double cos = first.X * second.X + first.Y * second.Y;
return Math.Atan2(sin, cos) * (180 / Math.PI);
}
But as you can imagine, this didn't work well. First of all, the origin of the sprite wasn't the center. I've tried changing the origin parameter in the Draw method to sprite.Texture.Bounds.Center.ToVector() (ToVector is an extention method) but that also didn't work. The sprite was rotating in a weird way, not focusing around the mouse, because it seemed that the sprite was rotating around a different center point, not the mouse itself.
I didn't manage to find in depth explanations about SpriteBatch.Draw, so I hoped someone here would have the knowledge and experience to help me.
Thanks for reading, and thanks in advance for the help!