I'm experiencing a very strange result in my very simple normal map implementation on iOS 7 - OpenGL ES 2.0. I'm only using the bare parameters necessary and I'm also skipping on all the tangent and bi-normal stuff, since the object is a flat quad in the background that's not going to move.
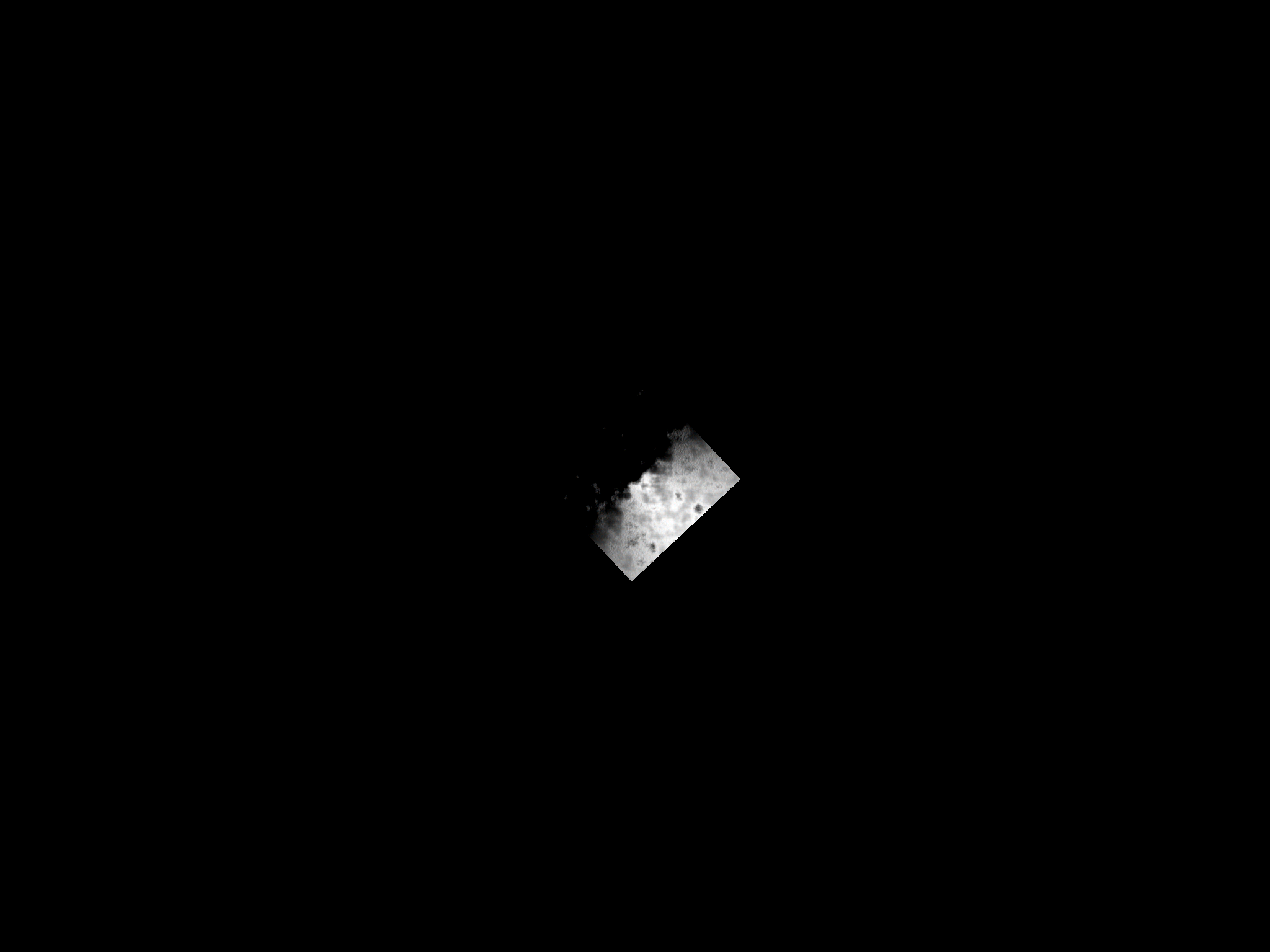
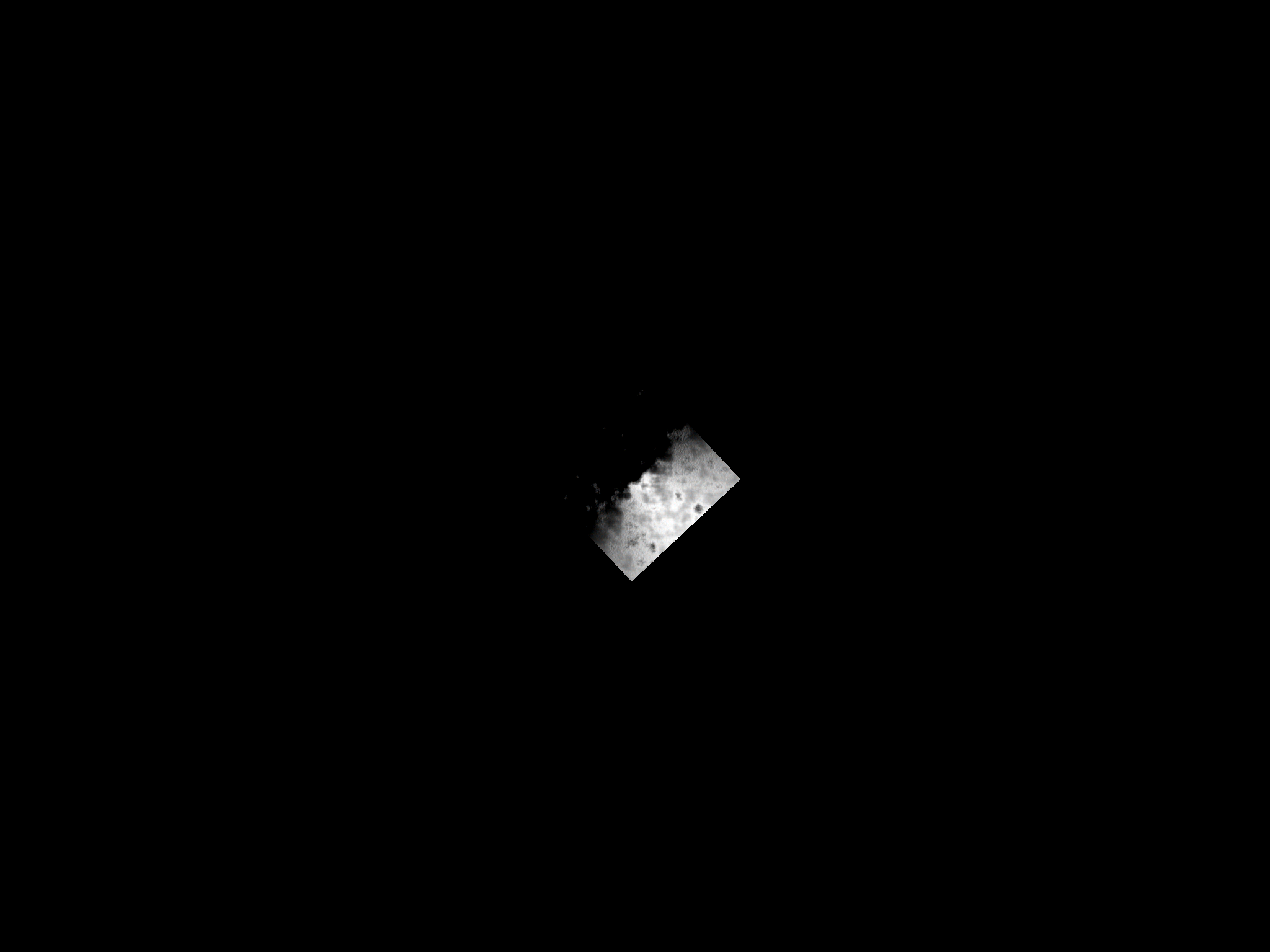
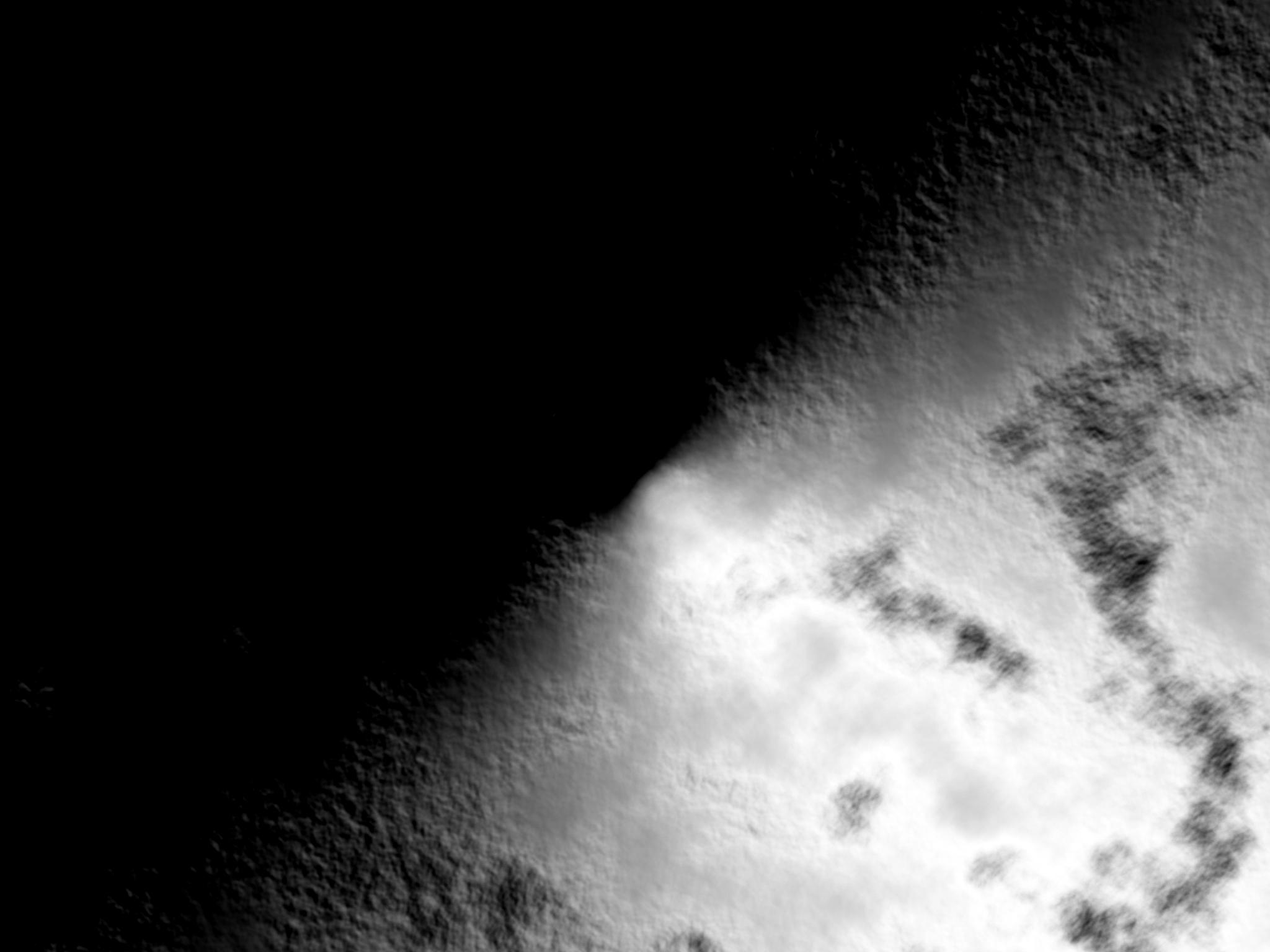
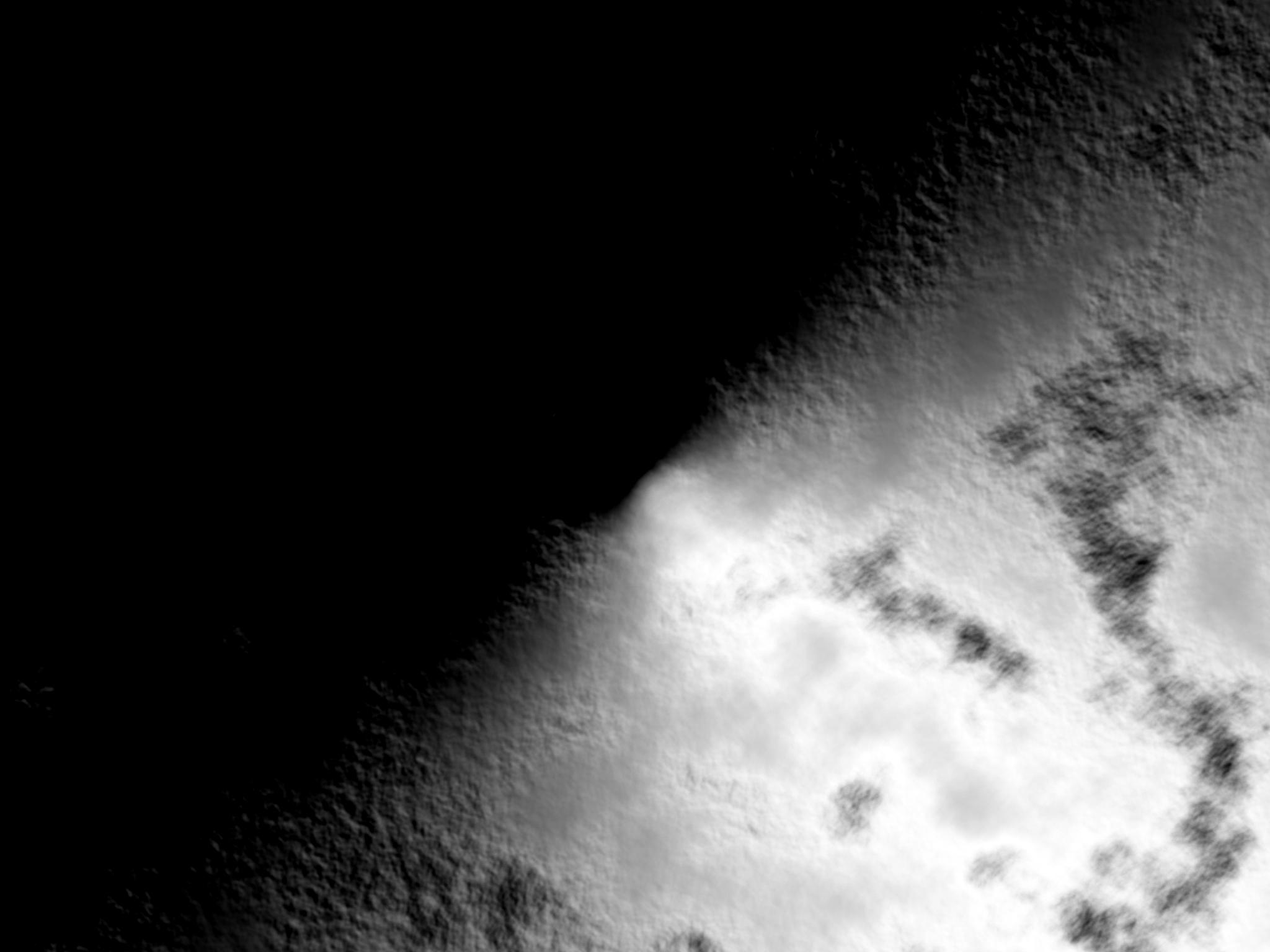
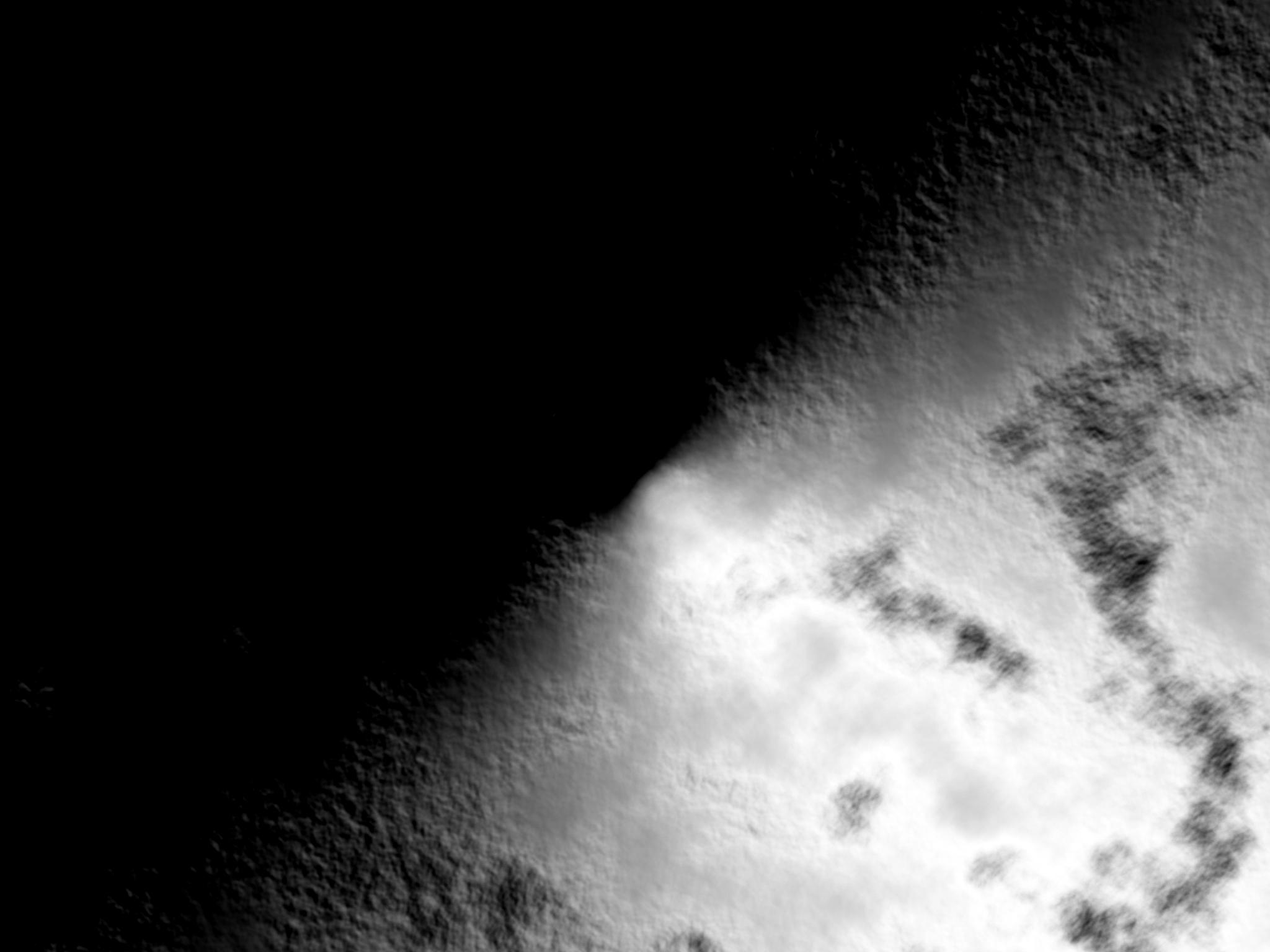
The quad is placed in the center and fills the entire screen. The light source is placed directly above it and there's no falloff calculation. The normal map itself is baked out from 3ds max using a noise map as displacement/height-map. So the result looks right I guess, however, it's split diagonally (see below)... why?
Here's my vertex Shader, I believe the parameters are self explanatory:
attribute vec4 a_pos;
attribute vec2 a_tex_coord;
uniform mat4 u_projection;
uniform mat4 u_model_view;
const vec4 u_light_position = vec4(0.0,0.0,1.0,1.0);
varying vec4 v_world_pos;
varying vec2 v_tex_coord;
varying float v_distance;
void main(void) {
v_world_pos = u_model_view * a_pos;
v_distance = length(u_light_position - v_world_pos);
v_tex_coord = a_tex_coord;//(a_tex_coord + u_texture_offset) * u_texture_multiplier;
gl_Position = u_projection * v_world_pos;
}
and the fragment shader
uniform sampler2D u_texture;
varying vec4 v_world_pos;
varying vec2 v_tex_coord;
varying float v_distance;
const vec4 u_light_position = vec4(0.0,0.0,1.0,1.0);
void main(void) {
vec3 light_vector = normalize(u_light_position - v_world_pos).xyz;
float light_diffuse = max(dot(normalize(texture2D(u_texture, v_tex_coord).rgb * 2.0 - 1.0), light_vector), c_zero);
gl_FragColor = (vec4(1.0,1.0,1.0,1.0)) * light_diffuse;
}
and this is the weird result i get, why would this happen? I believe it's here


float light_diffuse = max(dot(normalize(texture2D(u_texture, v_tex_coord).rgb * 2.0 - 1.0), light_vector), c_zero);
but I couldn't get better results by removing the scaling of the rgb value...
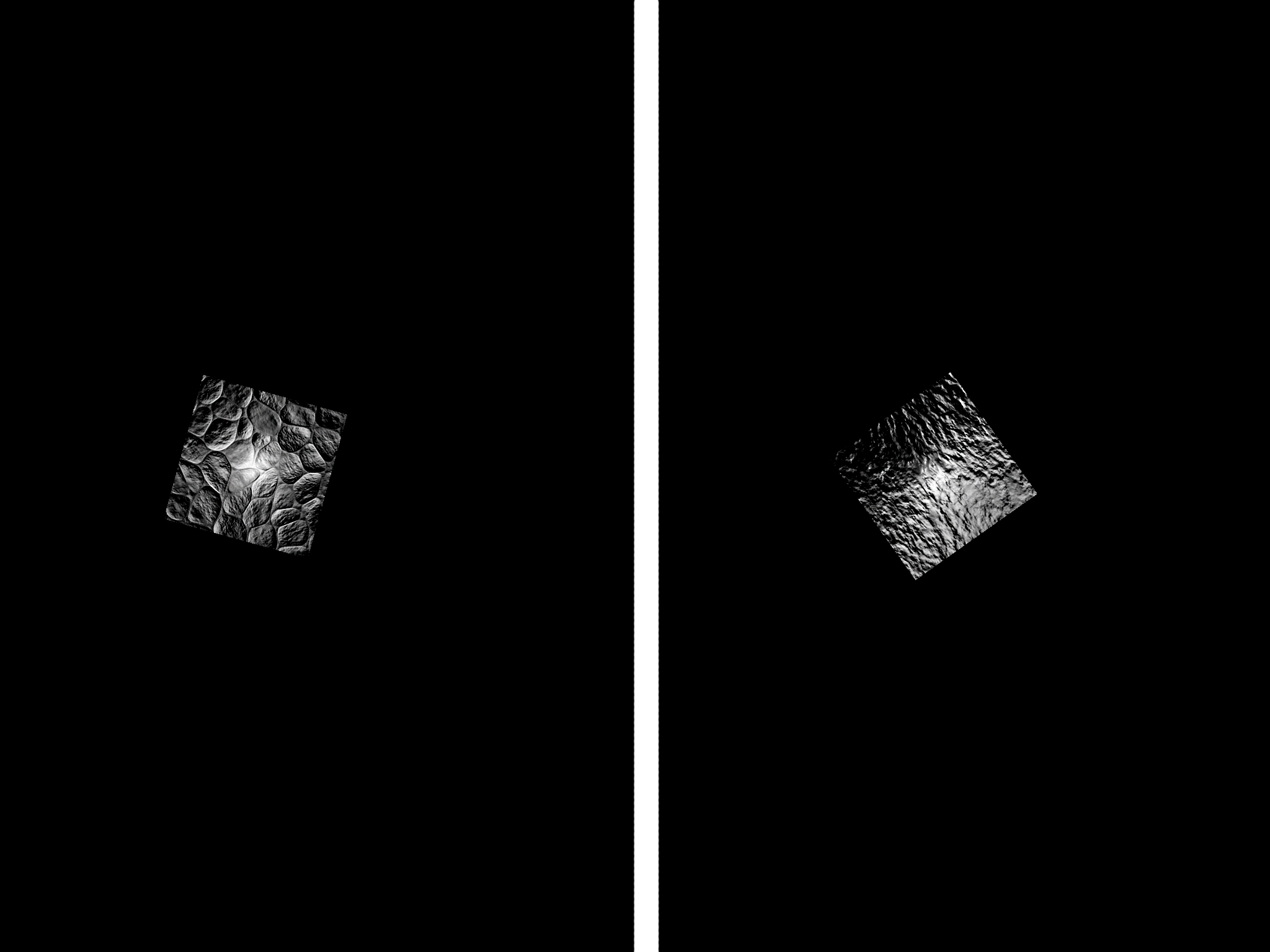
EDIT:
When rotating the mesh the light remains at the bottom right half of it: