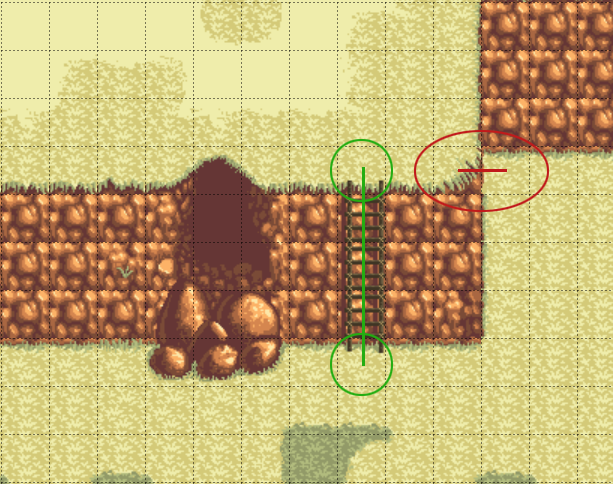
I have created the below tilemap in tiled and I am wondering about a good approach to "separate" these two different heights in the map. I would like to keep it tile based, so adding a object layer for collision detection is a no for me.
I would like the player to move from the low ground to high ground using the ladder. But as you can see, two walkable tiled adjacent to each other should not be "connected" since they are on different heights.
Since I can only add properties to the tile in the sheet and not on the map itself afaik, I cannot mark the heights on my map. So I guess I have to work with different layers for each height. Check if the layer the player currently on has a tile or something, if that is even possible.
The reason I do not want to use a object layer is simple. My creatures move from tile to tile and I just want to check if that tile is walkable and on the same height level. No need to test vs a rectangle or polygonal object.
What I am actually looking for is having properties per coordinate. This would make it a lot easier (pseudo code):
tileMap[x][y].floorCount;
tileMap[x][y].walkable;
instead of:
map.getLayer(player.currentLayer).layerMap[x][y].tileExists;
map.getLayer(player.currentLayer).layerMap[x][y].walkable;
or
finding out whereI simply cannot add properties to a "global" tile (tiled seems to only allow me to add properties to the playertile on the sheet which is coming from and check ifcarried over to every usage of it. This image uses that edgesame corner tile as in the above image, only this time the player is blockedallowed to cross it, or perhaps hop over it.