I'm trying to create a board with this requirements:
- It SHALL be square.
- It SHALL fit available width OR height.
- It SHALL be centered in the canvas.
- It MAY be wrapped into as many additional intermediate canvases ifas needed.
I am playing with anchors but I am not finding any combination to do that. The only solution I can think is script some kind of "OnResize" of the container and set the size of the board programmatically.
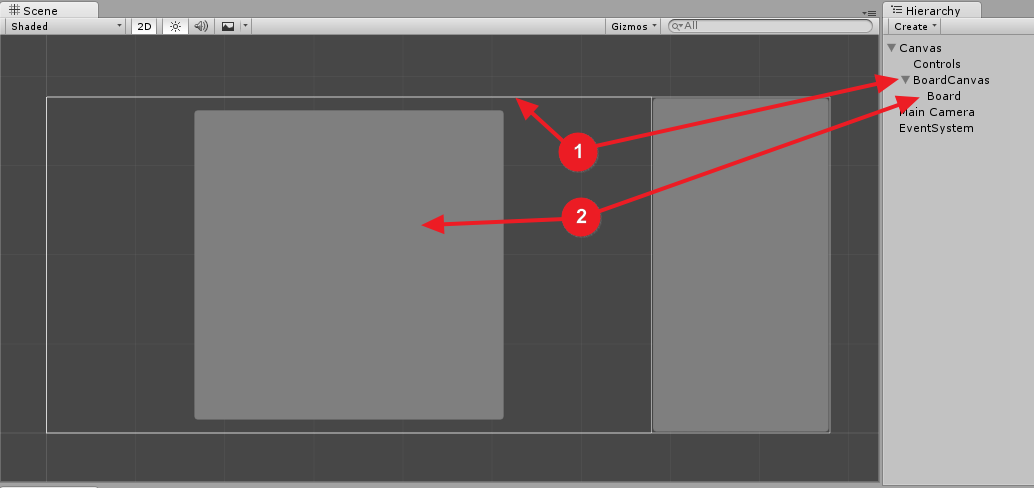
This is the original layout. (1) is the BoardCanvas. (2) is the Board.

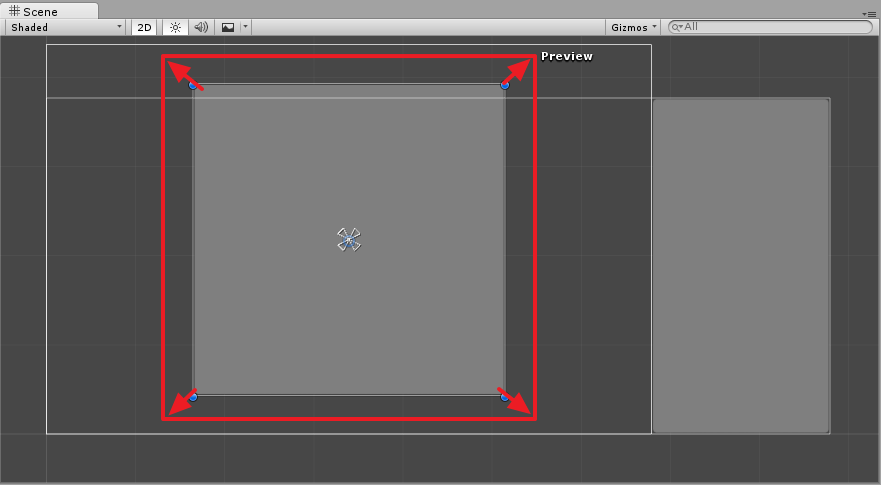
I want that if the screen becomes taller, the square grows, but still is square:

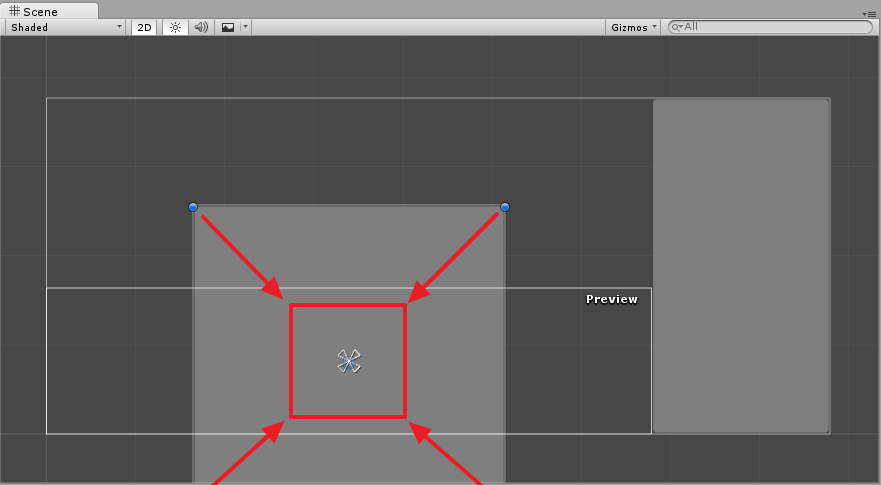
Or reduces:

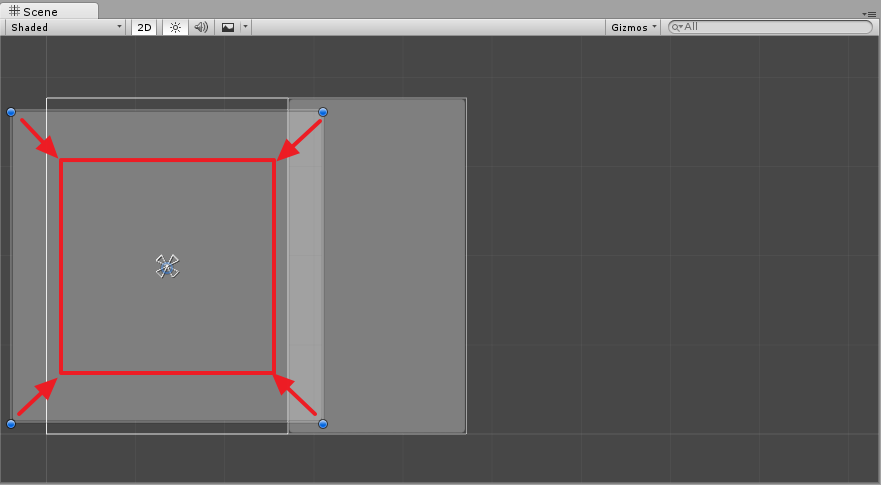
But, although those previous examples are snapping to the top and bottom edges, I also want that if the vertical space becomes taller than the available width, then the square limits its size depending on the left and right borders:

Q1: Is there a way to do this with the anchors/pivots? It's ok for me to create intermediate canvases in between the BoardCanvas and Board itself if that works.
Q2: If so, where should I position the anchors? Do I need intermediate objects?
Q3: If not, is scripting the solution? Is there any OnResize on the canvas to handle? I can't see any resizing event in the list, but maybe I dont know where to look for it. I feel that testing it at every frame seems a bit overkill, event driven seems better.
Thanks!
