This code was used in a project I'm working on II want the user to cleanlet the player wipe some dust off theof a book,and then start a short animation should start. So how do I detect end of
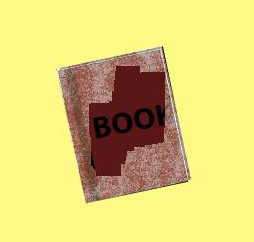
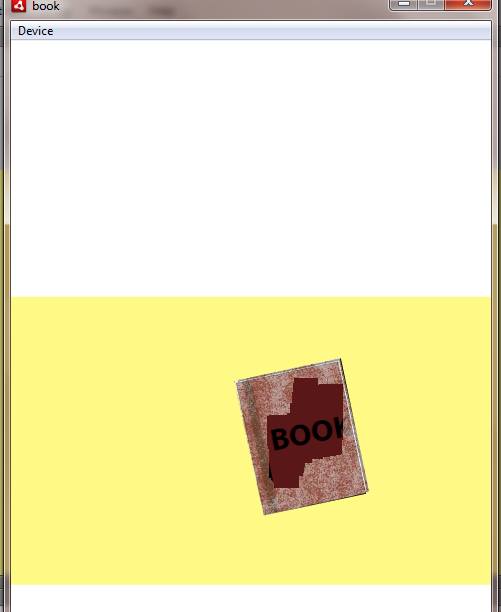
Here's what it looks like:

I'm using a clipping region on the cleaning process ? (erasing"dusty" book bitmap image to progressively hide the dust off)as the player mouses over it.
var lineSize:Number=40;
var doDraw:Boolean=false;
var resumeDrawing:Boolean=false;
var erasableBitmapData:BitmapData = new BitmapData(600, 600, true, 0xFFFFFFFF);
var erasableBitmap:Bitmap = new Bitmap(erasableBitmapData);
erasableBitmap.cacheAsBitmap = true;
addChild(erasableBitmap);
Object(this).dirtyBook.cacheAsBitmap = true;
Object(this).dirtyBook.mask = erasableBitmap;
var eraserClip:Sprite = new Sprite();
initEraser();
function initEraser():void {
eraserClip.graphics.lineStyle(lineSize,0xff0000);
eraserClip.graphics.moveTo(stage.mouseX,stage.mouseY);
}
var drawnBitmapData:BitmapData = new BitmapData(600, 600, true, 0x00000000);
var drawnBitmap:Bitmap = new Bitmap(drawnBitmapData);
stage.addEventListener(MouseEvent.MOUSE_MOVE,maskMove);
stage.addEventListener(MouseEvent.ROLL_OUT, maskOut);
stage.addEventListener(MouseEvent.ROLL_OVER,maskOver);
stage.addEventListener(MouseEvent.MOUSE_DOWN,startDrawing);
stage.addEventListener(MouseEvent.MOUSE_UP,stopDrawing);
/*
Mouse down handler
Begin drawing
*/
function startDrawing(e:MouseEvent):void {
eraserClip.graphics.moveTo(stage.mouseX,stage.mouseY);
doDraw=true;
}
/*
Mouse up handler
Stop drawing
*/
function stopDrawing(e:MouseEvent):void {
doDraw=false;
resumeDrawing = false;
trace("Sto00o0p");
}
/*
Mouse out handler
If user was drawing when they moved mouse off stage, we will need
to resume drawing when they move back onto stage.
*/
function maskOut(e:Event):void {
if (doDraw){
resumeDrawing = true;
}
}
/*
Mouse over handler
If user's mouse if still down, continue drawing from the point where
the mouse re-entered the stage.
*/
function maskOver(e:MouseEvent):void {
if (resumeDrawing){
resumeDrawing = false;
eraserClip.graphics.moveTo(stage.mouseX,stage.mouseY);
}
}
/*
Mouse move handler
*/
function maskMove(e:MouseEvent):void {
if (doDraw && !resumeDrawing){
// Draw a line to current mouse position
eraserClip.graphics.lineTo(stage.mouseX,stage.mouseY);
// Clear the drawn bitmap by filling it with a transparent color
drawnBitmapData.fillRect(drawnBitmapData.rect, 0x00000000);
// Copy our eraser drawing into the erasable bitmap
// (This is required to ensure the smooth alpha edges on our eraser are retained)
drawnBitmapData.draw(eraserClip , new Matrix(), null, BlendMode.NORMAL);
// Fill the erasable bitmap with a solid color
erasableBitmapData.fillRect(erasableBitmapData.rect, 0xFFFFFFFF);
// Copy the scribble bitmap to our main bitmap, with blendmode set to ERASE
// This erases the portion of the mask that has been drawn.
erasableBitmapData.draw(drawnBitmap, new Matrix(), null, BlendMode.ERASE);
}
// Update after event to ensure no lag
e.updateAfterEvent();
}
 However, I'm stuck with how to detect when the dust is all gone. What's a good way of tracking how much is left?
However, I'm stuck with how to detect when the dust is all gone. What's a good way of tracking how much is left?
