Yes, it is possible, the easiest way would be to draw a 2d-array numerical representation of the tiles, where each tile 'pixel' in the array is coded with a serial tile number.
Otherwise
Here is the complete answer:
Assuming each tile is defined by this height and width properties:
TILE_WIDTH = xyz;
TILE_HEIGHT = abc;
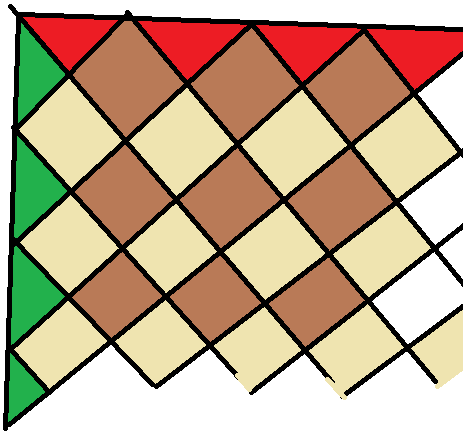
And the game map looks like this: We first make sure that anything on the green and red triangles is the '0' tile.
Meaning a tile that does not exist.
We first make sure that anything on the green and red triangles is the '0' tile.
Meaning a tile that does not exist.
We have as input the mouse (x, y)
offsetY = (mouseY - 0.5 * TILE_HEIGHT) % TILE_HEIGHT;
greenPixels = TILE_WIDTH * Math.abs(TILE_HEIGHT/2 - offsetY) / TILE_HIGHT;
offsetX = mouseX % TILE_WIDTH;
redPixels = TILE_HEIGHT * (TILE_WIDTH/2 - Math.abs(TILE_WIDTH/2 - offsetX)) / TILE_WIDTH;
if(mouseX < greenPixels || mouseY < redPixels) return (0,0);
else
{
rowY = (int) Math.floor((mouseY -0.5 * TILE_HEIGHT) / TILE_HEIGHT);
columnX = (int) Math.floor((mouseX * TILE_WIDTH) / TILE_WIDHT);
if( (offsetX / TILE_WIDTH) + (offsetY / TILE_HEIGHT) < 1.0) return (columnX, 2 * rowY - 1);
else
{
if(offsetX < TILE_WIDTH / 2) columnX --; // columnX = columnX - 1
if(offsetY < TILE_HEIGHT / 2) return (columnX, 2 * rowY - 2);
else return (columnX, 2 * rowY);
}
}
This is the general pseudo code you need, there might be typos and you are welcome to ask questions and I will elaborate.
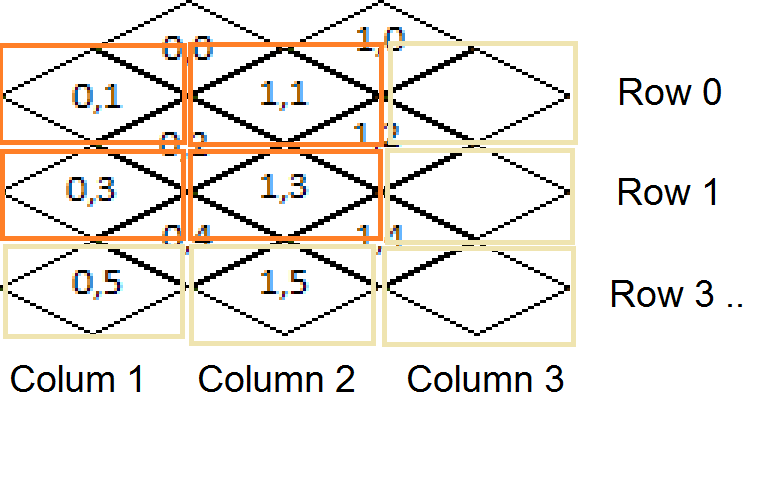
Generally what I did is build an imaginary square grid over the even rows of the tiles - ie the second row, the fourth row and such.

Then I check in which of this grid's squares the mouse is pointing (which is relatively simple since it is not jagged like the tiles.
Now I check the distance on x and y from the center of the square grid. If the pointer is not far enough from the center of the tile(which is also the center of the square in the grid) it is inside the tile.
Done like in this question:
Checking if an object is inside bounds of an isometric chunkChecking if an object is inside bounds of an isometric chunk
If not, if it is too high, it is one row above, if it's too low, it is one row below, if it is too much to the left, it is one column behind (cause the tiles on the un-even rows start a little later than the ones on the even rows) and if it is too much to the right than it is in the same jagged column as the even tile in the center.
