I'm rolling my own 3D engine, in JavascriptJavaScript, and using only canvas drawing, no WebGL. This is another Minecraft clone,clone; I love boxes, don't judge me.
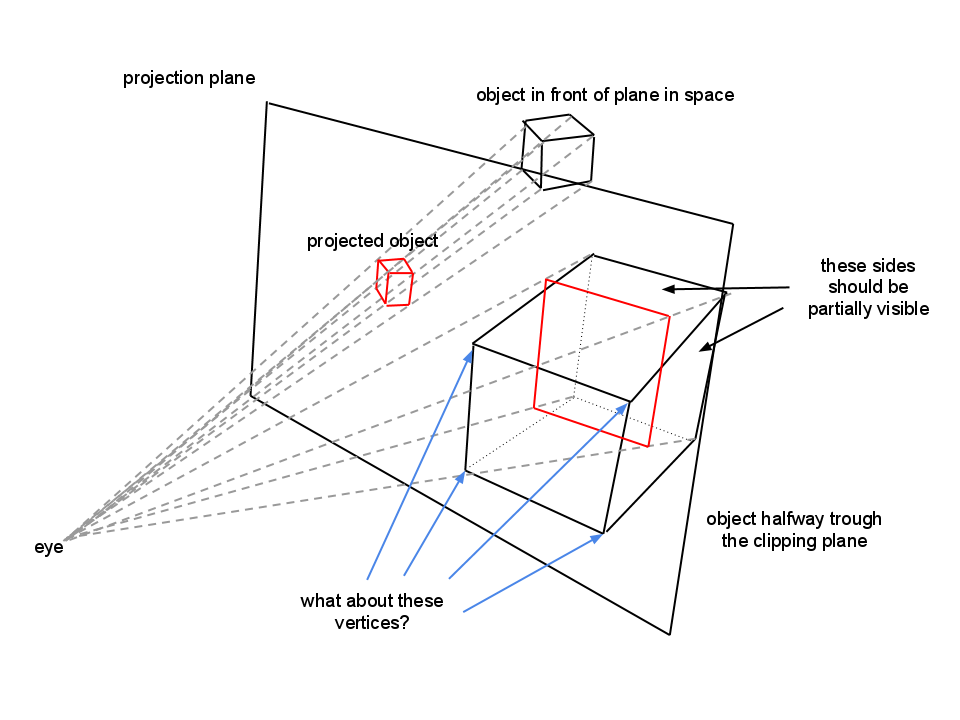
So far, everything works wonderfully, except for one thing: in 3D, when some vertices go behind the near clipping plane, their projection on the screen comes out weird (assuming other vertices used to trace a plane are in front).
I tried clipping these points but then I can see trough the surfaces that use these vertices. In WebGL/OpenGL the graphics card takes care of these points and the plane is rendered correctly, but I don't have access to hardware so I must code this myself.
I'm not quite sure what to make of it, currently the last thing that came to mind is to reverse the projection of points behind the player's near clipping plane, which seems logical since I must project a point to a screen which is in front of the vertex.
Here are my thoughts:

Here are some images to illustrate what happens:

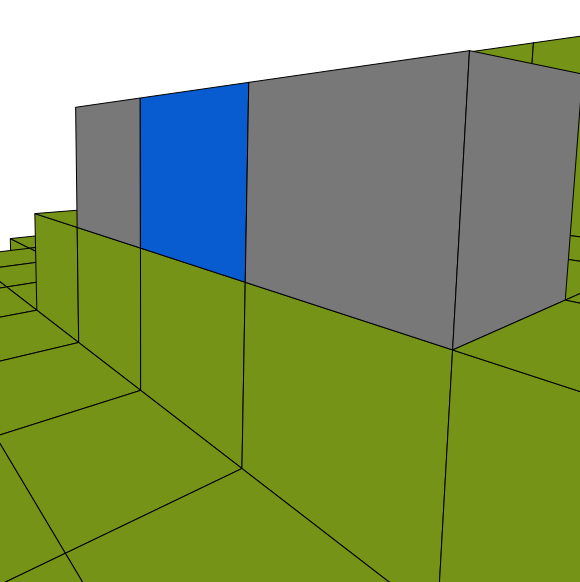
From distance the blue box renders perfectly well.

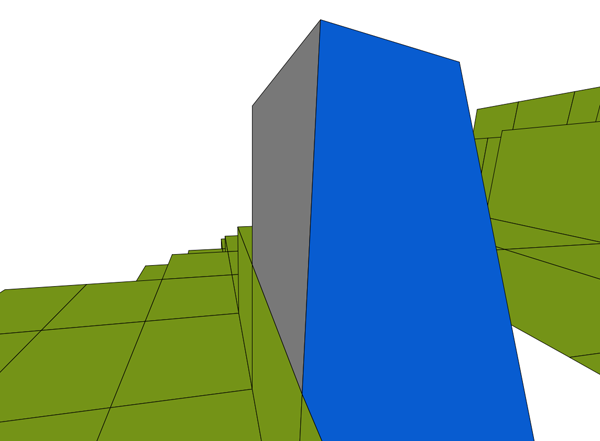
When some of the vertices go behind the player's near clipping plane I do reverse projection, but it doesn't look right:
focalLength *= -1;
2d.x = x*focalLength/z;
2d.y = y*focalLength/z;
Note that the gray box behind is completely removed since all the vertices used to draw its faces are behind the player.

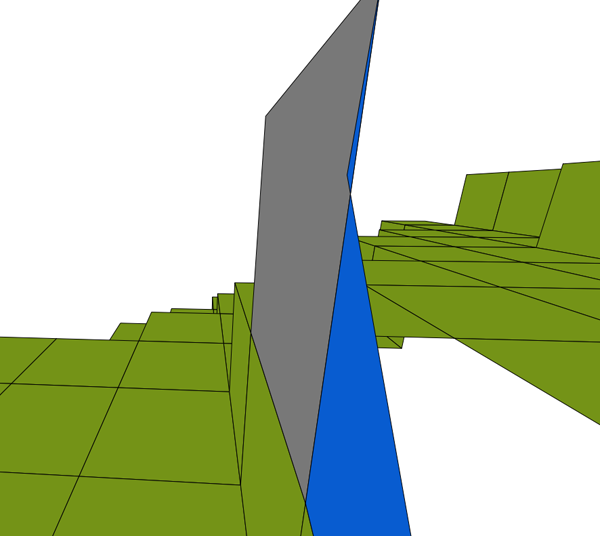
This is what happens when look up or down.
I don't know what to make of the math behind this, I'm hoping somebody has encountered the same problem already and can help me.
